这篇文章主要介绍关于Blazor Server Side的简介,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在2016年, 本人就开始了一个内部项目, 其特点就是用C#构建DOM树, 然后把DOM同步到浏览器中显示. 并且在一些小工程中使用.
3年下来, 效果很不错, 但因为是使用C#来构建控件树, 在没有特定语法的情况下, 代码风格不是那么好.
典型的风格大概是这样的:

这个模式挺好的, 有点嫌弃C#代码占比太高, HTML代码靠字符串来完成, 在界面的设计上, 比较吃力.
在2019年秋, Asp.Net 3.0出来了, Blazor Server Side 也正式公布, 可以在VS2019中使用.
当时我就去尝尝鲜, 发现这东西, 和我的框架很接近. 不同的是,
Blaozr Server Side 是基于 MVVM 的, 而我的框架是基于传统控件树的.
Blazor毕竟有微软做爸爸, 在VS上的支持是直接的, 由Razor文件来负责 HTML+C# 的代码模式, 完全支持智能提示.
天呀, 这不是就是我梦寐以求的开发方式吗? 于是, 在疫情期间, 我把以前的框架, 和Blazor直接整合在一起. 开始做一些小工程做验证.
现在这个整合大部分需求与问题都得到了解决. 还需要提供更多的控件用以提高工程的开发速度.
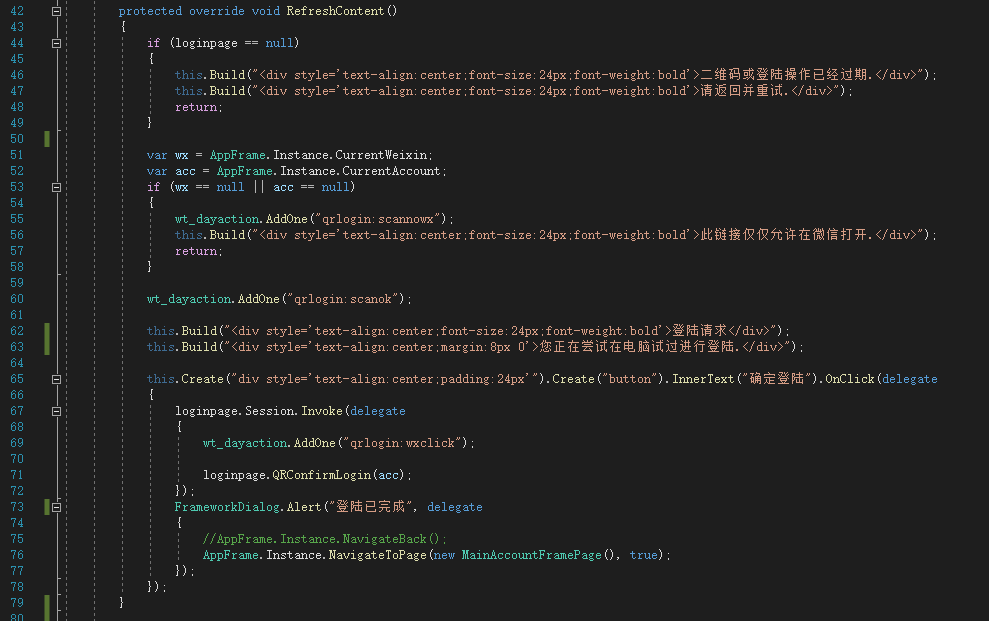
先上图, 看看 Blazor 的代码是长什么样子的.
(Razor语法, 和MVC有点接近. 但是MVC是输出静态HTML的, Blazor组件是生成服务器树状结构的)

与 MVC 的 Razor语法是接近的 , 然而最大不同时 , MVC 的最终目标是生成字符串发给浏览器. 而Blazor生成了模型之后, 依然是"活动"的, 随时准备好响应客户端的事件.

对于 Blazor 架构的一些特点, 画了一些图.
首先, 我把这种模式成为 "服务器UI映射" , 后面都会陆续使用这个概念.
个人看法 , 通常的情况, 仅供参考


Blazor 因为在服务器上把代码运行状态驻留在内存,
所以程序运行的上下文得以保存, 而关联的事件也会绑定到上下文中.
事件处理函数被调用时, 相关的对象和数据会全部可用.
具体的细节无法说太多, 毕竟这是新事物, 我自己也是一边使用一边积累心得.
我以后会陆陆续续放上各种例子, 提供给感兴趣的网友们, 用节省时间的方式去迅速掌握Blazor的开发流程.
最后, 放上一个对照表, 以供参考:
| 服务器UI映射 | C/S | B/S | B+C混合 | |
| 简单概述 | 活在服务器 投影到客户端 | 活在客户端 与服务器通信 | 服务器生成HTML 客户端展示与回发 | 服务器先生成HTML 客户端深化界面功能 |
| 典型方案 | Blazor Server Side at server hosted | 平台:Windows/Android/iOS GUI框架 网页:JS控件类/React/Argular/Vue.. Blazor WebAssembly Blazor Server Side at client hosted | 各种WEB服务器方案: ASP/ASP.NET WebForms,MVC PHP/Java/Node.js/.. | 各种框架混合使用 |
| 典型应用 | 无 , 适合: 微信公众号应用, 网站后台, 手机嵌入页面 小程序webview嵌入页面 | 各种Desktop/Mobile客户端 游戏客户端,网站SPA,微信小程序, | 各种入门级展示型网站 | 各种复杂点的网站 |
| 读写数据 | 直接, 方便 | 需通过服务器代劳 | 直接, 方便 | 混合 |
| 通信方式 | 已在服务器运行 | HTTP/Socket/WebSocket等等 由各平台/框架提供 | HTTP GET/POST为主 | 混合 |
| 通信代码 | 无需额外编写(优点) | 基于XML/JSON/Query/Form/自定格式 程序员指定具体的名称与值 服务器与客户端都要编写大量代码(缺点) 关乎权限的话要保证安全性,工作量会很大 | 主要是Query/Form 程序员指定具体的名称与值 只适合简单的程序 | 混合 |
| 服务重启 热更新 | 丢失未保存的状态(缺点) 对正使用的用户造成影响 | 未保存状态在客户端保存 只要重试便可 | 状态在浏览器保存 只要重试便可 | 状态在浏览器保存 只要重试便可 |
| 服务器负荷 | 最重,(缺点) 每在线用户会占用服务器内存 只适合少量在线用户场合 | 最少(优点) 服务器基本上只处理业务逻辑 每个请求会很快释放,负担很小 | 不多 | 较少 |
| 适合场景 | 资金少的企业定制应用 用户量较少的小功能 以快速开发为目标 | 通用开发模式 适合绝大部分情况 | 比较适合内容展示网站 或比较简单的业务系统 | 混合 |
| 代码部署 | 纯服务器,更保密 | 客户端,没那么保密(缺点) 通信机制可能会被滥用攻击 | 服务器为主,较为保密 | 混合情况 |
| 首次启动 | 极快 100KB下载量起 | 慢,看框架和程序整体大小 | 极快, 看内容多少 | 混合 |
| 版本更新 | 直接覆盖 | 客户端需下载或重新载入 | 直接覆盖 | 混合情况 |
| 搜索引擎 | 无 | 无 | 可被收录 | 有 |
| 被恶意 收集数据 | 目前较安全 | 通过通信协议收集 | 通过爬虫收集 | 混合 |
以上是关于Blazor Server Side的简介的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。