阅读文本大概需要 5 分钟。
上次 2 篇文章给大家分享了 Django 搭建的基本知识,今天就把 Django 基本知识串起来,搭建一个简单的博客网站。
语言:Python 3.6
编辑器:Pycharm
创建项目
创建 APP
创建跳转路由
定义博客模块
同步数据库
访问Django后台
配置后台字段
修改页面视图
博客展示
Djagon 安装和环境搭建前两篇文章讲得比较详细,本文不会细讲,还没上车的请点击下方链接:
Python框架Django入门:环境及项目搭建
Python框架Django:页面渲染和数据库应用
创建 Django 项目有三种方式,具体参考 Python框架Django入门:环境及项目搭建,常见的方式是在 cmd 中输入以下命令创建,然后在 Pycharm 中打开此项目目录。
django-admin startproject mysite
在 Pycharm 下方的 Terminal 终端窗口输入下面命令创建一个名称为「blog」的 APP。
python3 manage.py startapp blog
在 mysite/settings.py 中 INSTALLED_APPS 列表里新增 blog 应用。

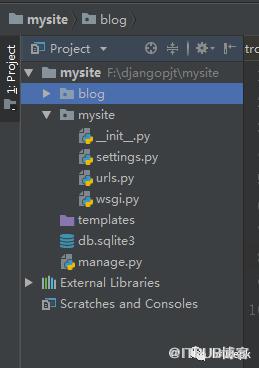
创建好后项目目录结构如下

在 mysite/urls.py 中定义两个链接跳转路由,一个是管理后台的 admin,一个是查看博客的 blog。(左右滑动查看全部代码)
from django.contrib import adminfrom django.urls import pathfrom blog import viewsurlpatterns = [ path('admin/', admin.site.urls), path('blog/', views.blog_index),]在 blog/models.py 中创建模块,定义一个 Blog 类,在类里面定义博客的标题、内容、创建时间。
from django.db import models# Create your models here.class Blog(models.Model): title = models.CharField(max_length=150) # 博客标题 body = models.TextField() # 博客内容 timestamp =models.DateTimeField() # 博客创建时间数据库信息有修改的话我们需要通过以下两个命令对它进行同步。(左右滑动查看全部代码)
F:\djangopjt\mysite>python3 manage.py makemigrations blogMigrations for 'blog': blog\migrations\0001_initial.py - Create model BlogPostF:\djangopjt\mysite>python3 manage.py migrateOperations to perform: Apply all migrations: admin, auth, blog, contenttypes, sessionsRunning migrations: Applying blog.0001_initial... OK之前分享的文章中 Python框架Django:页面渲染和数据库应用 分享过如何创建 admin 后台账号和密码,其实也很简单,一条命令即可创建。
F:\djangopjt\mysite>python3 manage.py createsuperuserUsername (leave blank to use 'guixianyang'): brucepkEmail address: brucepk@main.comPassword:Password (again):Superuser created successfully.创建好超级管理员账号和密码后,启动服务后就可以登录了。
为了方便在后台对刚定义的三个字段进行可视化修改,我们在 blog/admin.py 中将刚才定义的三个字段放在列表中。(左右滑动查看全部代码)
from django.contrib import adminfrom blog.models import Blog# Register your models here.class BlogsAdmin(admin.ModelAdmin): list = ['title', 'body', 'timestamp']admin.site.register(Blog, BlogsAdmin)通过 runserver 命令启动服务。
F:\djangopjt\mysite>python3 manage.py runserverPerforming system checks...System check identified no issues (0 silenced).November 01, 2018 - 11:12:07Django version 2.1.1, using settings 'mysite.settings'Starting development server at http://127.0.0.1:8000/Quit the server with CTRL-BREAK.打开后台地址 http://127.0.0.1:8000/admin/ 就可以自定义刚才的新增的三个字段了,输入内容后,点击下方 SAVE 按钮保存内容。

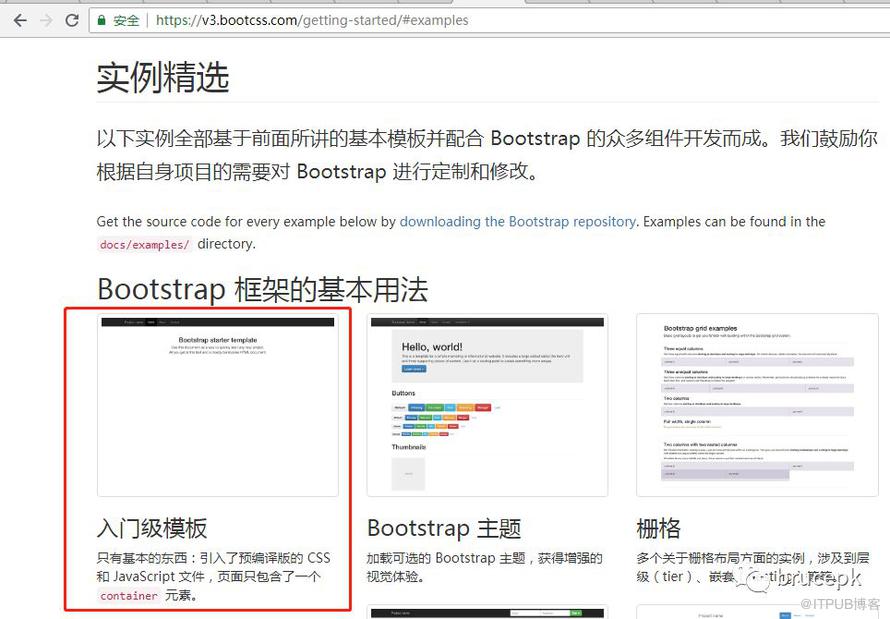
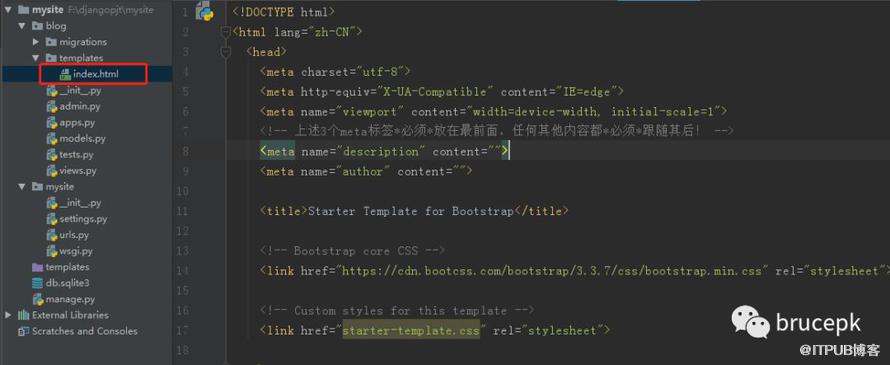
1、我先在 blog 目录里新建一个 templates 文件夹,在此文件夹里新建 index.html 文件。为了让页面看起来炫酷些,我们可以去 Bootstrap 看看,Bootstrap 是一个前端开发框架,在官网可以找到相应的前端框架实例 ,右键查看源码,复制过来就好。我选择了一个比较简单的模板,模板地址:https://v3.bootcss.com/examples/starter-template/ ,把源代码复制过来放在 index.html 文件里。


2、在 blog/views.py 文件中定义方法去请求数据库中的所有数据并放在 index.html 的样式中。
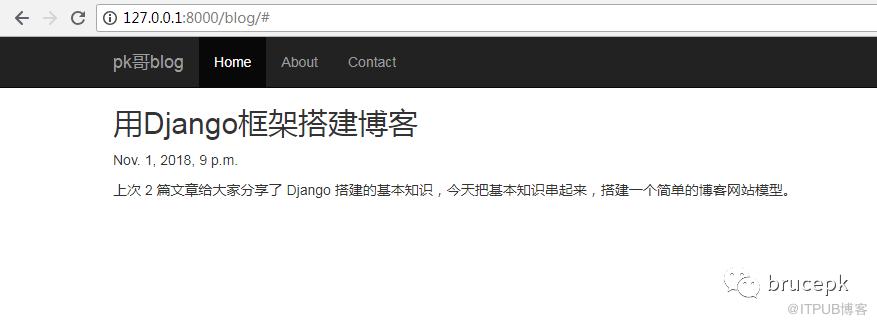
from django.shortcuts import renderfrom blog.models import Blog# Create your views here.def blog_index(request): blog_list = Blog.objects.all() # 获取数据库中所有数据 return render(request, 'index.html', {'blog_list': blog_list}) # 返回index.html页面最后通过命令启动服务,打开 blog 网站,就可以看到我们自己定义的视图和内容了。

这样,一个简易的博客模型就出来了,后面再根据自己的需求对博客进行优化,比如,博客内容的格式优化,增加博客评论系统等等。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/31556596/viewspace-2219393/