这期内容当中小编将会给大家带来有关如何进行基于Python+Django+Jquery架构的Web开发,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
近来,公司要开发一个自动化运维平台,使用到基于Python+Django+Jquery架构的Web开发,这里介绍一下该架构的组建。
环境信息:
操作系统:Linux rhel 7.1
数据库:mysql 5.6
需要安装的架构软件:
[root@centos7mysql django]# ll
total 34336
-rw-r--r-- 1 root root 7989435 Jun 27 18:06 Django-2.0.6.tar.gz
-rw-r--r-- 1 root root 1081874 Apr 21 2016 pip-1.5.4.tar.gz
-rw-r--r-- 1 root root 74297 Jun 27 22:56 PyMySQL-0.8.1.tar.gz
-rw-r--r-- 1 root root 22994617 Jun 27 18:10 Python-3.6.5.tgz
-rw-r--r-- 1 root root 308066 Jun 27 18:04 pytz-2018.4.tar.gz
-rw-r--r-- 1 root root 2699252 Jun 27 17:22 sqlite-autoconf-3240000.tar.gz
[root@centos7mysql django]#
架构软件的安装
步骤1:安装SQLITE 3
解压后进入sqlite的解压目录下,进行编译:
$configure –prefix=<你的安装路径> ###这里我设置的是 /usr/local/sqlite
$make –j24
$make install
步骤2:安装sqlite-devel
检查是否安装该包
rpm -qa | grep -i sqlite
如果没有,使用yum源安装
yum install sqlite-devel
该步骤非常重要,否则会导致Python无法加载到Sqlite3。
报下面类似的错误
1)ImportError: dynamic module does not define module export function (PyInit__sqlite3)
2)No module named _sqlite3
步骤3:安装Python 3
解压Python-3.6.5.tgz之后,进入Python-3.6.5
./configure --prefix=/usr/local/python3
make && make install
Python 3.6.5 会自动安装setuptools, pip,版本分别为 pip-9.0.3 setuptools-39.0.1
设置环境变量
echo 'export PATH=$PATH:/usr/local/python3/bin' >> ~/.bashrc
vi修改yum的配置
#!/usr/bin/python改为#!/usr/bin/python2.7
步骤4:安装pytz
解压pytz之后,进入pytz-2018
python3 setup.py install
步骤5:安装Django
解压django之后,进入Django-2.0.6
python3 setup.py install
步骤6: 安装成功验证
新建项目
django-admin startproject testDJ
当前目录下生成Project 目录testDJ
启动服务器
python3 manage.py runserver
创建应用APP
python manage.py startapp EAOPS
DJANGO应用架构文件结构
[root@centos7mysql ~]# tree ./testDJ/
./testDJ/ #工程的根目录
├── db.sqlite3 #Django的项目测试数据库sqllite
├── EAOPS #Django的应用目录
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ │ ├── __init__.py
│ │ └── __pycache__
│ │ └── __init__.cpython-36.pyc
│ ├── models.py #应用EAOPS的数据库模板配置文件,相当于SSH的实体类文件
│ ├── models.py.bak #模板文件的备份文件
│ ├── __pycache__
│ │ ├── admin.cpython-36.pyc
│ │ ├── __init__.cpython-36.pyc
│ │ ├── models.cpython-36.pyc
│ │ └── views.cpython-36.pyc
│ ├── tests.py
│ └── views.py #应用EAOPS的视图配置文件,相当于SSH的controller文件
├── manage.py #django的管理文件
├── static #django的应用APP的js、css、图片等静态文件的存放路径
│ ├── js
│ │ ├── jquery-1.4.3.min.js
│ │ └── jquery-1.8.0.js
│ └── logo #应用EAOPS的Logo文件存放路径
│ └── favicon.ico
├── templates #应用EAOPS的模板配置文件,相当于SSH的jsp或者html文件
│ ├── index.html
│ └── login.html
└── testDJ #项目的配置文件存放路径
├── __init__.py
├── __pycache__
│ ├── __init__.cpython-36.pyc
│ ├── settings.cpython-36.pyc
│ ├── urls.cpython-36.pyc
│ └── wsgi.cpython-36.pyc
├── settings.py #项目的核心配置文件包括项目应用的映射路径、数据库配置、静态文件映射路径
├── urls.py #项目的web请求配置文件,相当于SSH的struts.xml配置文件
└── wsgi.py
10 directories, 28 files
[root@centos7mysql ~]#
应用settings.py中关于模板文件映射路径配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['/root/testDJ/templates',],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
应用settings.py中关于数据库的配置
DATABASES = {
'default': {
#'ENGINE': 'django.db.backends.sqlite3',
#'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE': 'django.db.backends.mysql',
'NAME': 'opsdb',
'USER':'root',
'PASSWORD':'rootroot',
'HOST':'127.0.0.1',
'POST':'3306',
}
}
应用settings.py中关于js、css、图片的映射路径
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
应用urls.py文件的配置
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from EAOPS import views
from EAOPS.models import *
from django.views.generic.base import RedirectView
urlpatterns = [
#path('admin/', admin.site.urls),
url(r'^favicon.ico$',RedirectView.as_view(url=r'static/logo/favicon.ico')), #应用EAOPS的logo配置路径
url(r'^login/$',views.Login), #应用http请求login动作的配置
url(r'^UserLogin/$',views.UserLogin), #应用jquery请求动作的配置
url(r'^Index/$',views.Index), #应用EAOPS的Index动作请求,是jquery的UserLogin的重定向
]
应用EAOPS的模型配置文件
[root@centos7mysql EAOPS]# cat models.py
# -*- coding:utf-8 -*-
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class USER(models.Model):
userid = models.AutoField(primary_key=True)
username = models.CharField(max_length=30)
pwd = models.CharField(max_length=30)
status = models.SmallIntegerField()
[root@centos7mysql EAOPS]#
应用EAOPS的视图,相当于SSH的controller文件的实现
[root@centos7mysql EAOPS]# cat views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.shortcuts import render_to_response
from django.http import HttpResponseRedirect
from django.views.decorators.csrf import csrf_exempt
import time, datetime
import json
from django.db import connection,transaction
from django.template import RequestContext
from EAOPS import models
from EAOPS.models import *
from django.db.models import Q
from django.core import serializers
# Create your views here.
def Login(request): #urls.py请求Login动作的实现
return render(request,'login.html')
def Index(request): #urls.py请求Index动作的实现
return render(request,'index.html')
@csrf_exempt
def UserLogin(request): #urls.py请求UserLogin动作的实现
username = request.POST.get('username') #接收AJAX的username参数
password = request.POST.get('pwd') #接收AJAX的password参数
djuser=USER.objects.filter(Q(username=username)&Q(pwd=password)) #django的用户登录ya
data = {}
response = HttpResponse()
response['Context-Type'] = "text/javascript"
if len(djuser.values()):
data = juser.values()[0]
rdata = json.dumps(data)
else:
data = {"msg":"failed"}
rdata = json.dumps(data)
response.write(rdata)
return response
[root@centos7mysql EAOPS]#
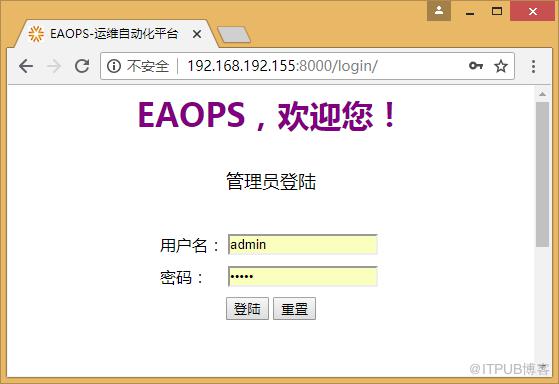
应用EAOPS的login.html文件
[root@centos7mysql templates]# cat login.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EAOPS-运维自动化平台</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script src="/static/js/jquery-1.8.0.js" type="text/javascript"></script>
<script>
function login(){ #用户登录页面登陆按钮动作jquery方法实现
var username=$('#username').val();
var pwd=$('#password').val();
alert(username+' '+pwd);
var args = {"username":username,"pwd":pwd};
var url = "/UserLogin/";
$.ajax({ #ajax请求动作
url:url,
data:args,
type:"POST",
dataType:'json',
success:function(res){
var obj = eval(res);
if(!obj.hasOwnProperty("msg")){
$('#tip').html("login successfully!");
window.location.replace("/Index");
}else{
$('#tip').html("account or password is wrong! try agin please!");
}
}
});
}
</script>
</head>
<body>
<div align="center" >
<h2 >EAOPS,欢迎您!</h2>
<hr />
<table>
<tr height="30px">
<td colspan="3" align="center">
<span >
管理员登陆
</td></tr>
<tr height="30px">
<td colspan="3" align="center">
<span id="tip">
</td></tr>
<tr height="30px">
<td>用户名:</td>
<td>
<input name="username" id="username" type="text"/></td>
<td>
</td>
</tr>
<tr height="30px">
<td>密码:</td>
<td>
<input name="password" id="password" type="password"/>
</td>
<td>
</td>
</tr>
<tr height="30px">
<td colspan="3" align="center">
<input type="button" value="登陆" onclick="login();"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</div>
</body>
</html>
[root@centos7mysql templates]#
应用EAOPS的Index.html文件
[root@centos7mysql templates]# cat index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>EAOPS-首页</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<div align="center" >
<h2 >EAOPS,欢迎您{{user.username}}!</h2>
</div>
</body>
</html>
[root@centos7mysql templates]#
DJANGO框架的数据库配置实现
mysql数据库建库建表
mysql> show create database opsdb;
+----------+----------------------------------------------------------------+
| Database | Create Database |
+----------+----------------------------------------------------------------+
| opsdb | CREATE DATABASE `opsdb` /*!40100 DEFAULT CHARACTER SET utf8 */ |
+----------+----------------------------------------------------------------+
1 row in set (0.00 sec)
mysql>
mysql> show create table USER\G
*************************** 1. row ***************************
Table: USER
Create Table: CREATE TABLE `USER` (
`userid` int(6) unsigned NOT NULL AUTO_INCREMENT,
`username` varchar(30) NOT NULL,
`pwd` varchar(30) NOT NULL,
`status` int(1) DEFAULT '1',
PRIMARY KEY (`userid`),
UNIQUE KEY `username` (`username`),
UNIQUE KEY `pwd` (`pwd`)
) ENGINE=InnoDB AUTO_INCREMENT=101 DEFAULT CHARSET=utf8
1 row in set (0.41 sec)
mysql>
功能实现测试:

django后台运行日志(有自己添加的打印输出日志):
[30/Jun/2018 13:08:20] "GET /login/ HTTP/1.1" 200 2272
[30/Jun/2018 13:08:21] "GET /static/js/jquery-1.8.0.js HTTP/1.1" 304 0
============AJAX -->UserLogin print POST===============
<QueryDict: {'username': ['admin'], 'pwd': ['admin']}>
============AJAX -->UserLogin print recived param username===============
admin
=============UserLogin print query results========================
<QuerySet [{'userid': 100, 'username': 'admin', 'pwd': 'admin', 'status': 1}]>
1
{'userid': 100, 'username': 'admin', 'pwd': 'admin', 'status': 1}
===========users is not None=============
===========UserLogin print return AJAX request============
{"userid": 100, "username": "admin", "pwd": "admin", "status": 1}
[30/Jun/2018 13:08:49] "POST /UserLogin/ HTTP/1.1" 200 65
[30/Jun/2018 13:08:50] "GET /Index/ HTTP/1.1" 200 561
至此基于Python+Django+Jquery架构的Web开发基础结合实现!
上述就是小编为大家分享的如何进行基于Python+Django+Jquery架构的Web开发了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/29357786/viewspace-2157132/