websocket是什么?
答: 它是一种网络通信协议,是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
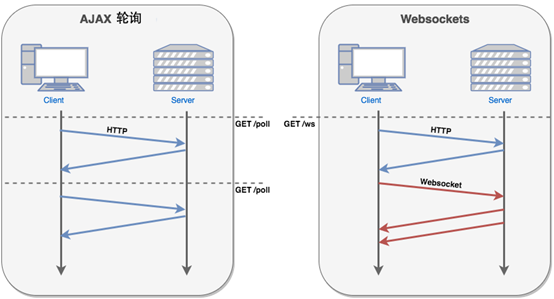
为什么需要websocket? 疑问? 我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
答: 因为 HTTP 协议有一个缺陷:通信只能由客户端发起
我们都知道轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开), 因此websocket应运而生。
WebSocket简介
WebSocket
使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API
中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。WebSocket协议基于TCP协议实现,包含初始的握手过程,以及后续的多次数据帧双向传输过程。其目的是在WebSocket应用和WebSocket服务器进行频繁双向通信时,可以使服务器避免打开多个HTTP连接进行工作来节约资源,提高了工作效率和资源利用率。

WebSocket目前支持两种统一资源标志符ws和wss,类似于HTTP和HTTPS。
实现原理
浏览器发出webSocket的连线请求,服务器发出响应,这个过程称为握手,握手的过程只需要一次,就可以实现持久连接。
握手与连接
浏览器发出连线请求,通过get可以表明此次连接的建立是以HTTP协议为基础的,返回101状态码。
如果不是101状态码,表示握手升级的过程失败了
101是Switching Protocols,表示服务器已经理解了客户端的请求,并将通过Upgrade 消息头通知客户端采用不同的协议来完成这个请求。在发送这个响应后的空档,将http升级到webSocket。
其中Upgrade和Connection字段告诉服务端,发起的是webSocket协议
Sec-WebSocket-Key是浏览器经过Base64加密后的密钥,用来和response里面的Sec-WebSocket-Accept进行比对验证
Sec-WebSocket-Version是当前的协议版本
Sec-WebSocket-Extensions是对WebSocket的协议扩展
服务器接到浏览器的连线请求返回结果如下:
Upgrade和Connection来告诉浏览器,服务已经是基于webSocket协议的了,让浏览器也遵循这个协议
Sec-WebSocket-Accept是服务端确认后并加密后的Sec-WebSocket-Accept
至此,webSocket连接成功,接下来就是webSocket的协议了。
客户端的简单示例:
var ws = new WebSocket("wss://echo.websocket.org");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
ws.onerror = function(evt) {
console.log("error!!!");
};客户端的 API
创建 WebSocket 对象
var ws = new WebSocket('ws://echo.websocket.org');
websocket 属性
ws.readyState
CONNECTING:值为0,表示正在连接。
OPEN:值为1,表示连接成功,可以通信了。
CLOSING:值为2,表示连接正在关闭。
CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
ws.bufferedAmount
只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。
WebSocket 事件
事件 事件处理程 描述
open ws.onopen 连接建立时触发
message ws.onmessage 客户端接收服务端数据时触发
error ws.onerror 通信发生错误时触发
close ws.onclose 连接关闭时触发
如果要指定多个回调函数,可以使用addEventListener方法
ws.addEventListener('open', function (event) {
ws.send('Hello Server!');
});
ws.addEventListener("close", function(event) {
... // handle close event});
ws.addEventListener("message", function(event) {
var data = event.data;
... // 处理数据});websocket 方法
| 方法 | 描述 |
| ws.send() | 使用连接发送数据 |
| ws.close() | 关闭链接 |
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69947338/viewspace-2656364/