这篇文章主要讲解了“如何使用SAP Cloud WebIDE创建SAP UI5应用并部署”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用SAP Cloud WebIDE创建SAP UI5应用并部署”吧!
登录SAP云平台,在Services面板里找到SAP WebIDE Full-stack服务:

从availability里发现WebIDE full-stack目前只有Neo能用,CloudFoundry暂时不可用:


点击Go to Service打开WebIDE:

打开WebIDE后,新建一个项目,environment选成CloudFoundry:

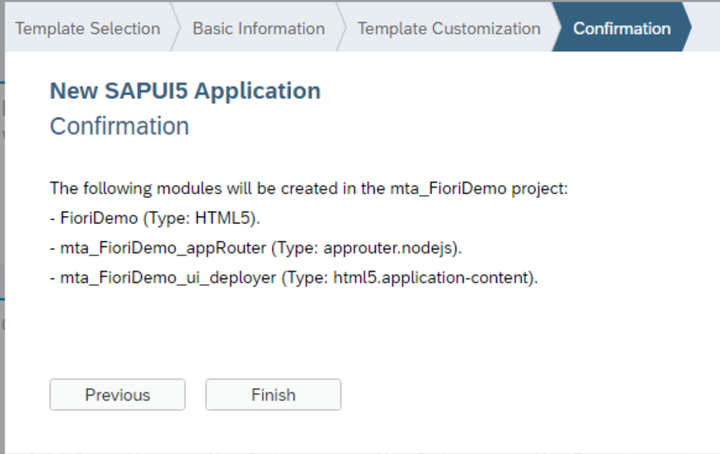
从模板里创建一个UI5应用,模板选择成SAP UI5 Application:


A new MTA project called mta_FioriDemo containing the FioriDemo HTML5 module now appears in your SAP Web IDE workspace. When developing apps in the Cloud Foundry environment, you create a Multi-Target Application (MTA) file in SAP Web IDE. Each SAP Fiori app is developed as an SAPUI5 module of the MTA.
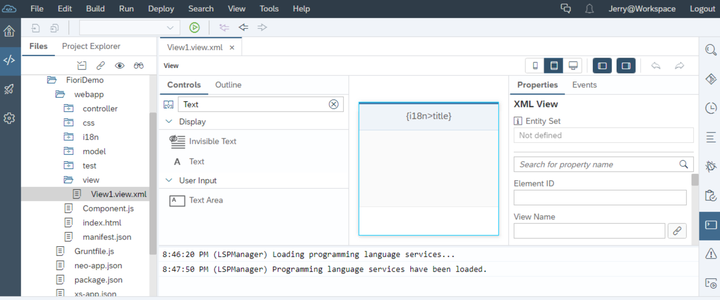
选中生成的XML视图,右键菜单,用layout editor打开,编辑这个视图:

从控件库里找到Text控件,将其拖拽到视图区域:

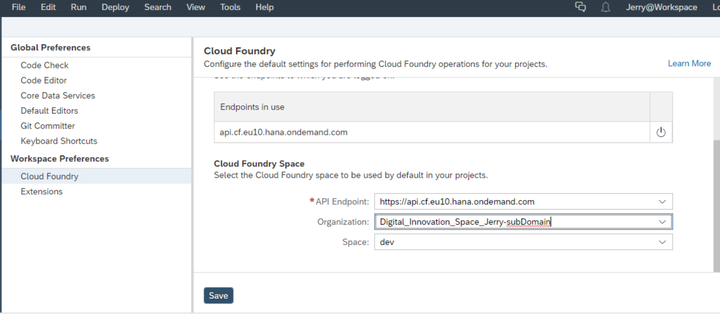
在项目的workspace preferences里,指定该应用部署到的目标CloudFoundry环境明细:

本地测试可以用Run Configuration菜单实现:

选择Run as Web Application:

运行的文件,就选择index.html:

如果要部署到CloudFoundry,先对这个项目进行build,得到.mtar文件:


然后使用右键菜单部署即可。


感谢各位的阅读,以上就是“如何使用SAP Cloud WebIDE创建SAP UI5应用并部署”的内容了,经过本文的学习后,相信大家对如何使用SAP Cloud WebIDE创建SAP UI5应用并部署这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2676709/