这篇文章主要讲解了“怎么在SAP Fiori应用里使用React component”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么在SAP Fiori应用里使用React component”吧!
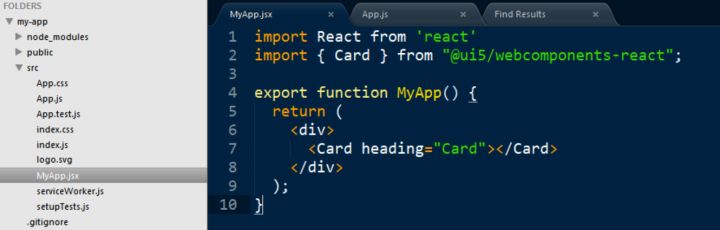
在MyApp.jsx里引入UI5针对React框架的开发的Card web Component:

代码如下:
import React from 'react'
import { Card } from "@ui5/webcomponents-react";
export function MyApp() {
return (
<div>
<Card heading="Card"></Card>
</div>
);
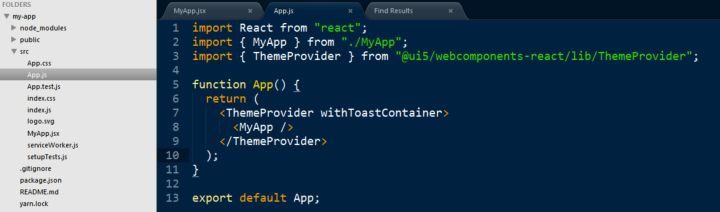
}然后和正常的React应用一样,在App.js里引入我们自定义的Component:

代码如下:
import React from "react";
import { MyApp } from "./MyApp";
import { ThemeProvider } from "@ui5/webcomponents-react/lib/ThemeProvider";
function App() {
return (
<ThemeProvider withToastContainer>
<MyApp />
</ThemeProvider>
);
}
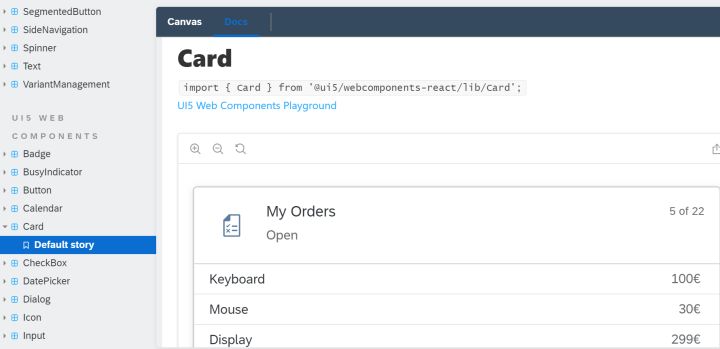
export default App;这个Card Component是SAP发布的针对React框架的标准组件。
可以在这个链接里看到明细:
Storybook

开发完毕后,npm start可以看到效果了:

感谢各位的阅读,以上就是“怎么在SAP Fiori应用里使用React component”的内容了,经过本文的学习后,相信大家对怎么在SAP Fiori应用里使用React component这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2675812/