本篇文章给大家分享的是有关怎样使用Django suit或Bootstrap美化admin模板,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
Django的功能很强大,总体来说应该是支持的很全面,如果有些同学压根不会html,web前端的东西,Django Admin模板也能满足你的需求,只是做做元数据的管理来说是足够了。
比如我之前快速迭代的一个个人知识库,至少目前来说先解放了自己,能实现一些基本的功能,然后逐步深入,自己一边做产品经理,一边做开发人员,对于需求如何实现和规划,脑子里就有了一个基本的思路。想想也确实,做到了一定程度之后,才会发现一些潜在的问题,或者说有一些新的需求,而如果一直迈不过那个坎,一直停留在之前的需求层次上,我希望把这个阶段压缩,尽快能够完成一些基本的功能。
之前简单配置的知识库的截图如下,还算凑合吧,不算太丑。

当然如果想实现一些看起来略好一些的界面,有两个捷径。一个是使用Django Suit,另外一个是配置Bootstrap.
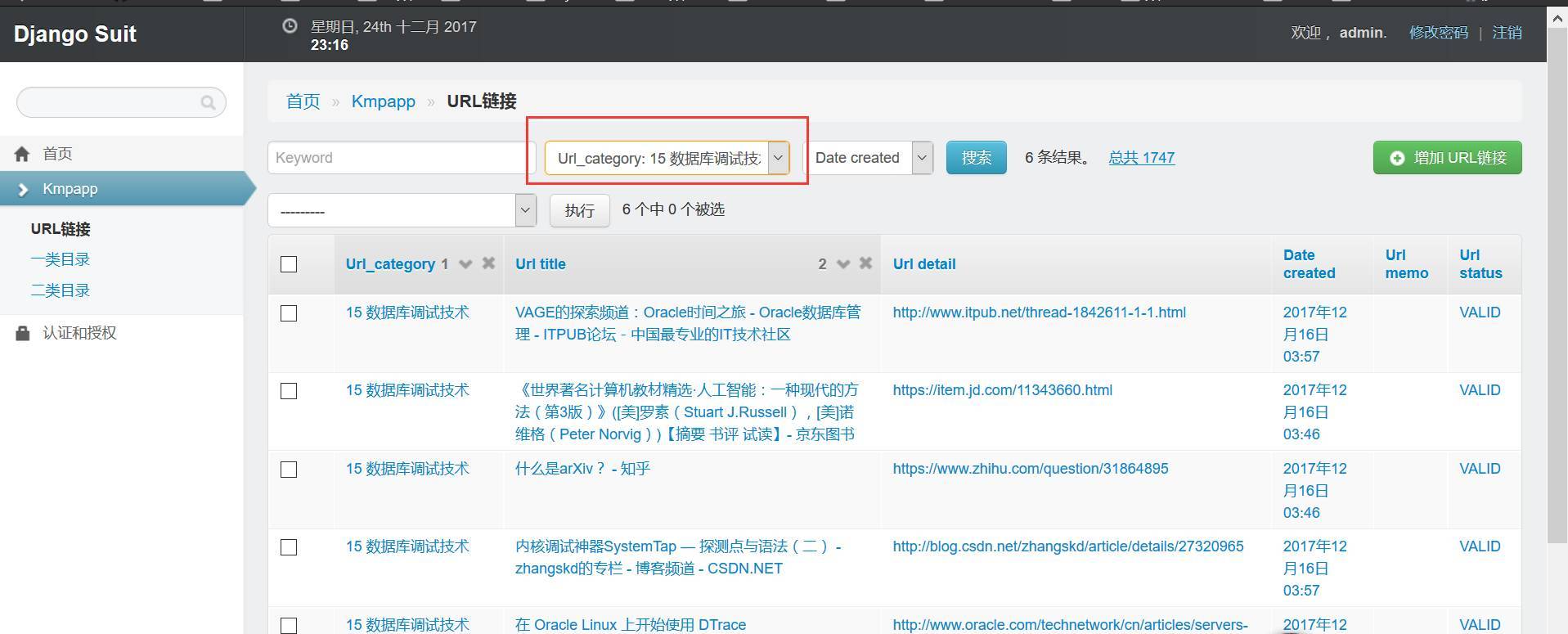
配置Django Suit后的截图如下,可以看到界面好像有些一些特色,色调和布局有了较大的调整,左侧有了真正以上的菜单,而之前的过滤器则放在了红色框里面。

要实现这个功能,操作快一些,10分钟轻轻松松搞定。
1)安装django-suit库
pipinstalldjango-suit==0.2.25
2)配置settings.py文件,把suit放到应用列表的前面,要优先于admin的部分,大体内容如下:
INSTALLED_APPS=('suit','django.contrib.admin',)
3)如果Django的版本较低,需要调整settings.py的TEMPLATE_CONTEXT_PROCESSORS设置
TEMPLATE_CONTEXT_PROCESSORS=TCP+('django.core.context_processors.request',)
如果版本较新,可以重点检查下红色的部分。
TEMPLATES = [
{
。。。。
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
然后就是启动服务,查看效果了。非常简单的步骤。效果还不错。
而如果启动Bootstrap,则效果会更炫。我非常看好这个方向,因为现在的大前端优势已经很明显了。昨天在ACOUG的分享中我简单提了一个概念,那就是把现在的技术方向分为上中下三层,最下层是数据库,系统,网络等基础设施部分,类似saas层,中间的层面是一些业务系统的逻辑实现,算是程序中的后端,服务器端。而上层则是前端部分,有多中表现形式,比如可视化技术方向。我的理解,以前的技术方向,更重视后端,更关注底层和应用的架构扥服务器端技术。就好比下面的鼓一样,对于前端来说是不够重视的,或者关注度还是有限,因为很多的人印象中,美化的部分都是美工做的事情。
而现在发生了大的变化。可以叫做大前端技术,因为现在的前端技术已经发展很成熟,前端希望能够做一些服务端的事情,所以现在的JS非常火。而底层技术,目前大家还是有危机意识的,都会学习一些开发技能,这就无形中会对已有的服务器端角色有一定的冲击,就有点类似下面的鼓。

观点就是这个,我们来看看bootstrap的一个基本的改进,如果要细化的改进,那应该会有很多的工作需要确认或者细化。我们可以简单体验一下,在settings.py文件里添加bootstrap的库进去,就可以分分钟看到一个好一些的界面,当然这是我挑出来能看过眼的截图。
在settings.py文件里修改应用列表,添加bootstrap的界面即可,比如这个配置。
INSTALLED_APPS = (
'bootstrap_admin',
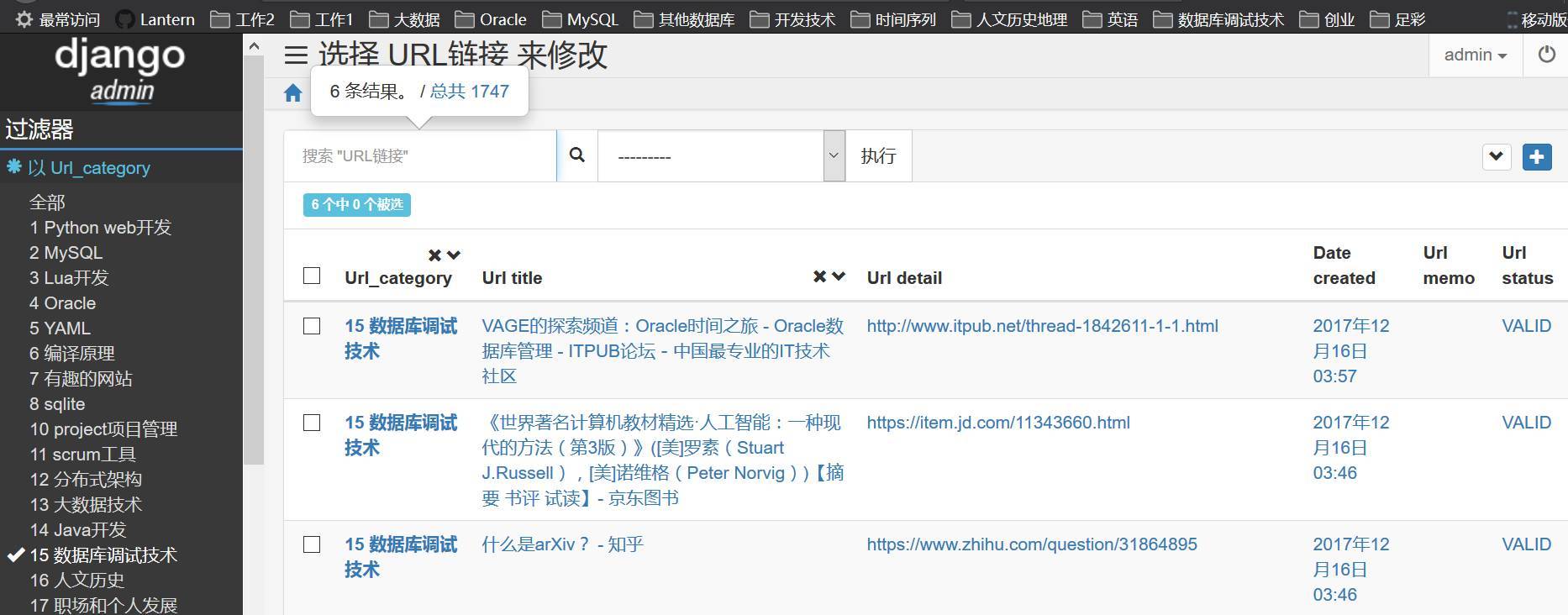
得到的界面如下,如果要做细化和定制,需要做进一步的分析。

以上就是怎样使用Django suit或Bootstrap美化admin模板,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/23718752/viewspace-2149265/