NGUI做UI的话,有个功能很常用,比如:
这样的一个界面,如果大图的话一个图集都放不下几张,这时为了省资源,美术会把这个图切9宫。
不过这样依然很大,这时就会提出,如果这个图是左右相同的话,左右只出一半,另一半程序自己拼,上下相同只切上面,下面程序拼,上下左右相同的话出左上角,其余自己拼。
像这个就会这么出图
只出了左边。
自己拼不仅蛋疼,更重要的是拼出来的界面会有黑边,并且在适配不同界面的时候黑边总是会跑出来。
这时一般项目组就会拓展一下NGUI的UISprite,做一个镜像功能,直接填充出来右边。
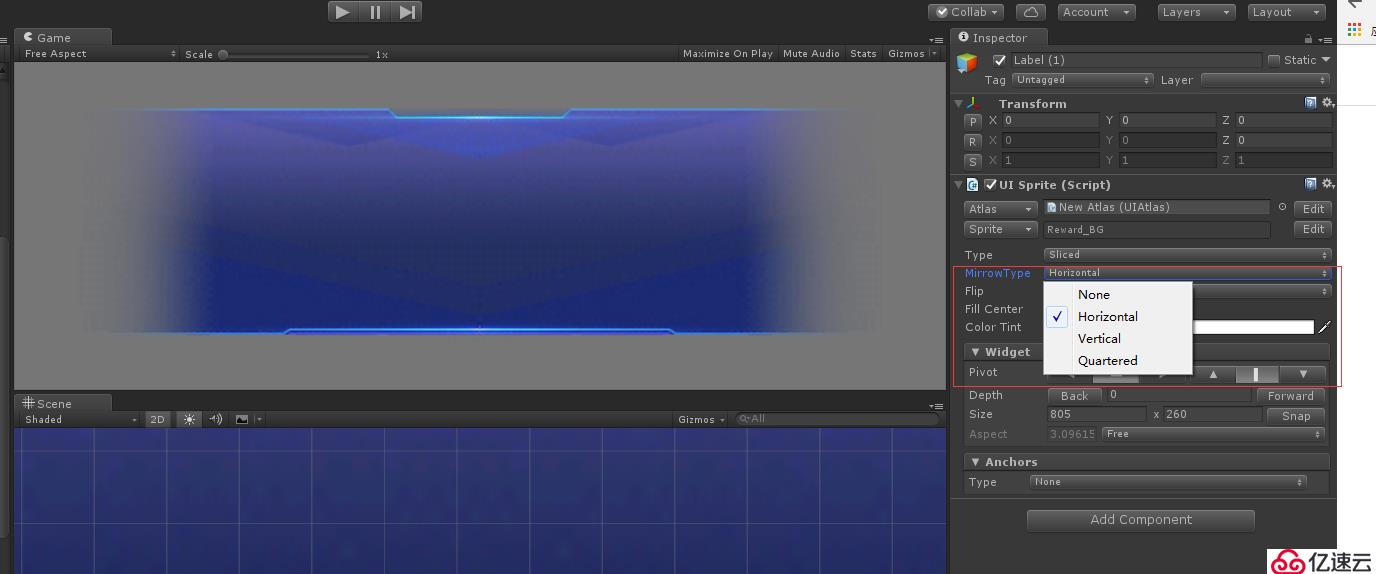
像这样:
通过选择MirrowType来觉得是左右填充还是上下填充还是上下左右填充。
怎么实现呢,这里有点复杂,而且每个NGUI版本都不太一样,这里讲讲大概就直接发代码
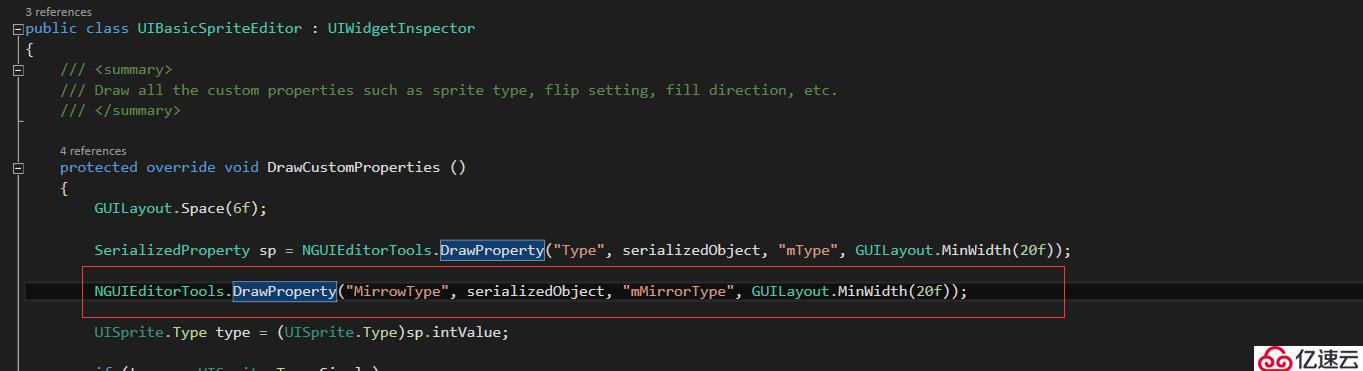
1.首先是改Inspector文件(其实这个应该放最后)
加一个镜像选择框
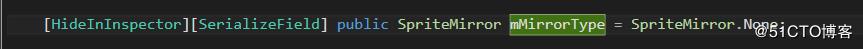
2.再在UIBasicSprite.cs上加上对应的属性
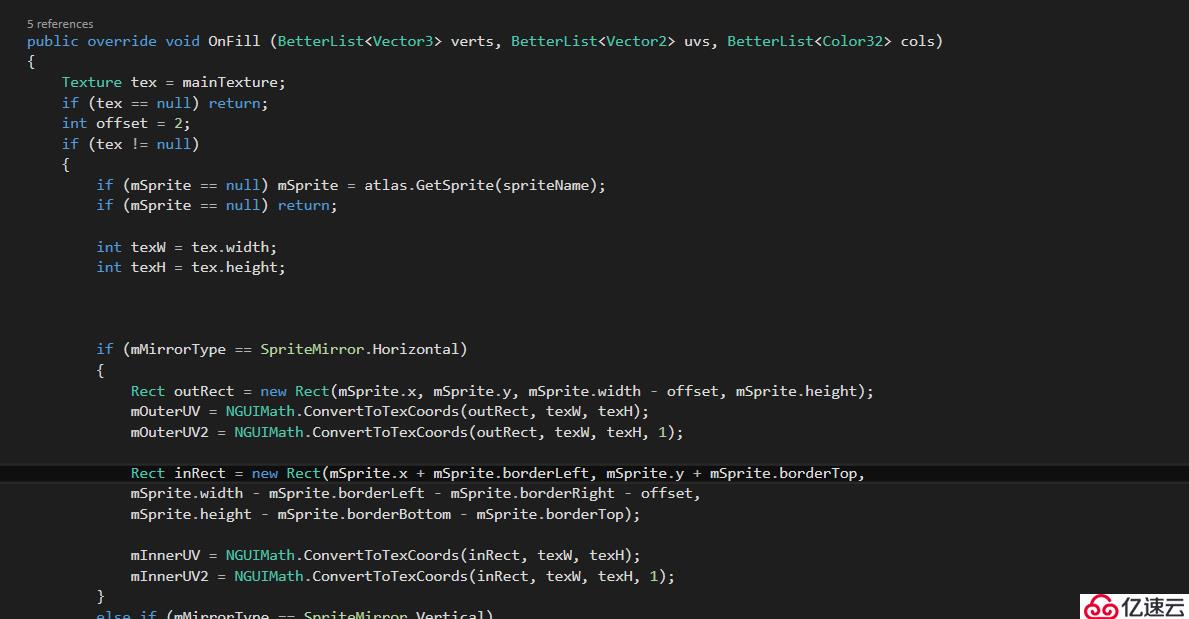
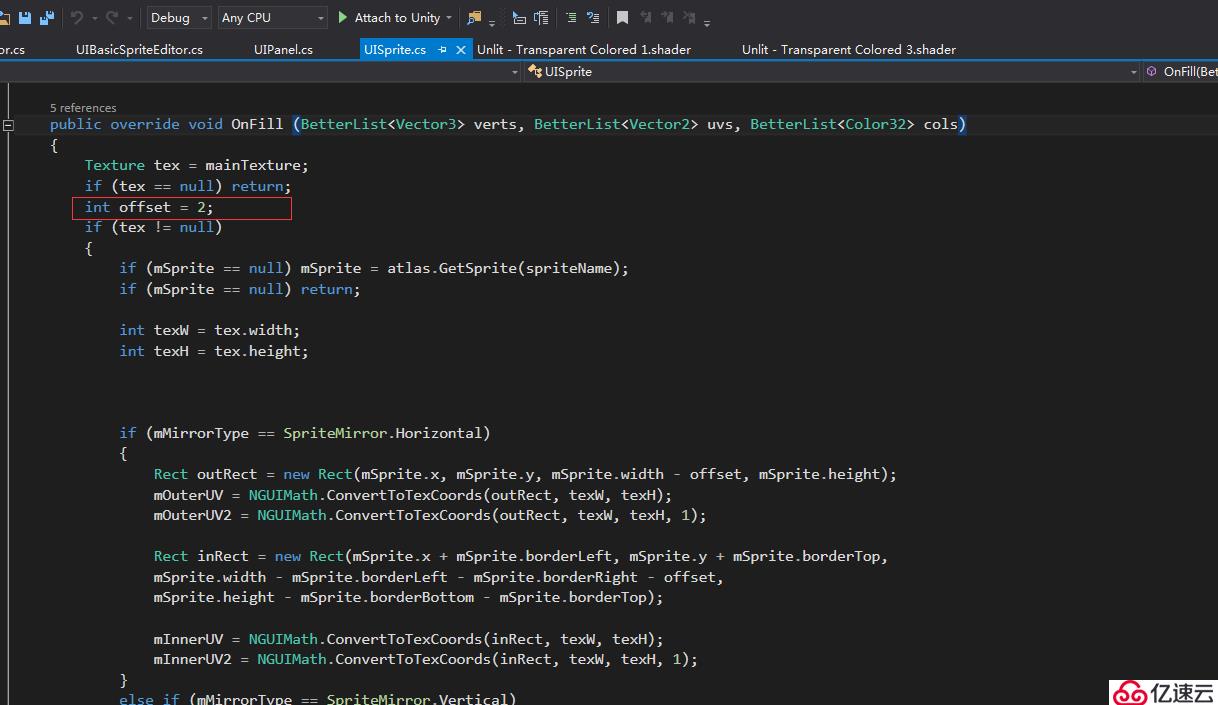
3.接下来在UISprite.cs上改,现在OnFill里加上镜像逻辑,太长,截一部分:
这里的逻辑就是根据你选择的镜像模式,比如左右的话,就计算两次uv信息,画两个UIRect,这里要拓展一下NGUIMath.cs的逻辑。就是加上计算镜像的部分(这里自己看代码,不做解释了)
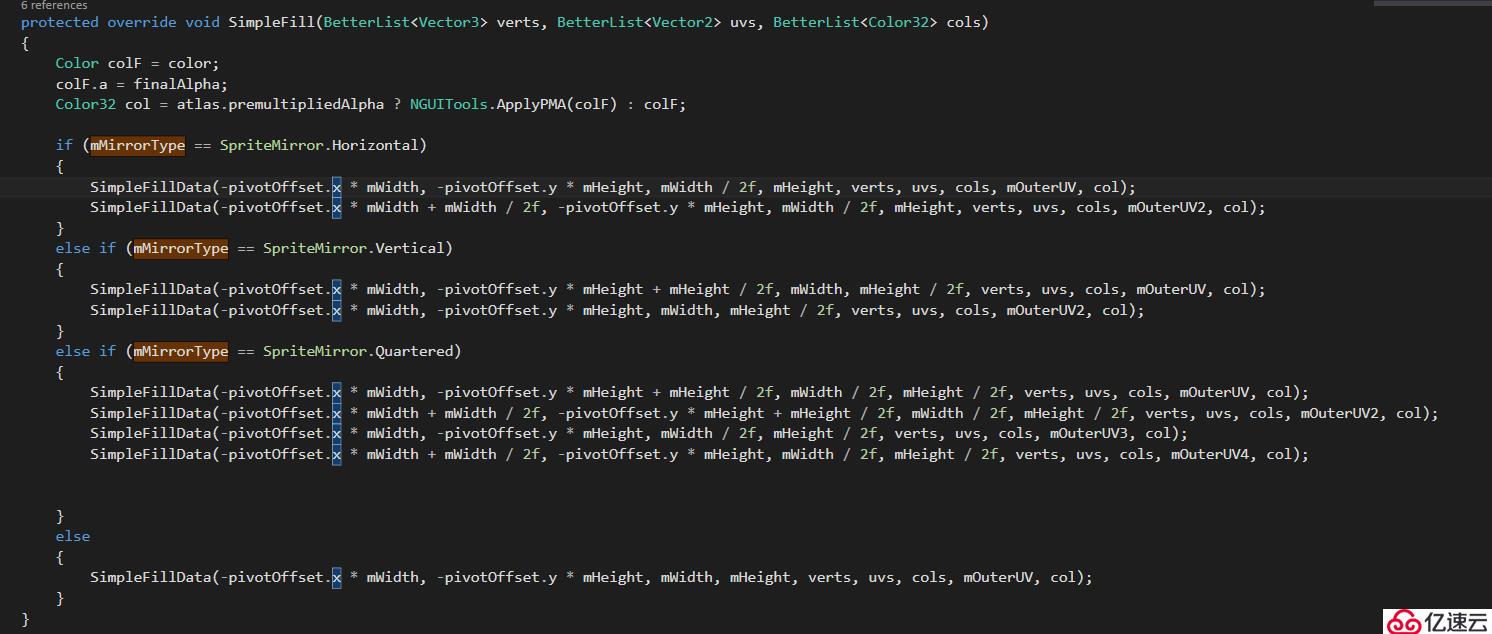
4.最后还是在UISprite.cs上改,在SImpleFill和SlicedFill上加上镜像的逻辑,以SimpleFill举例:

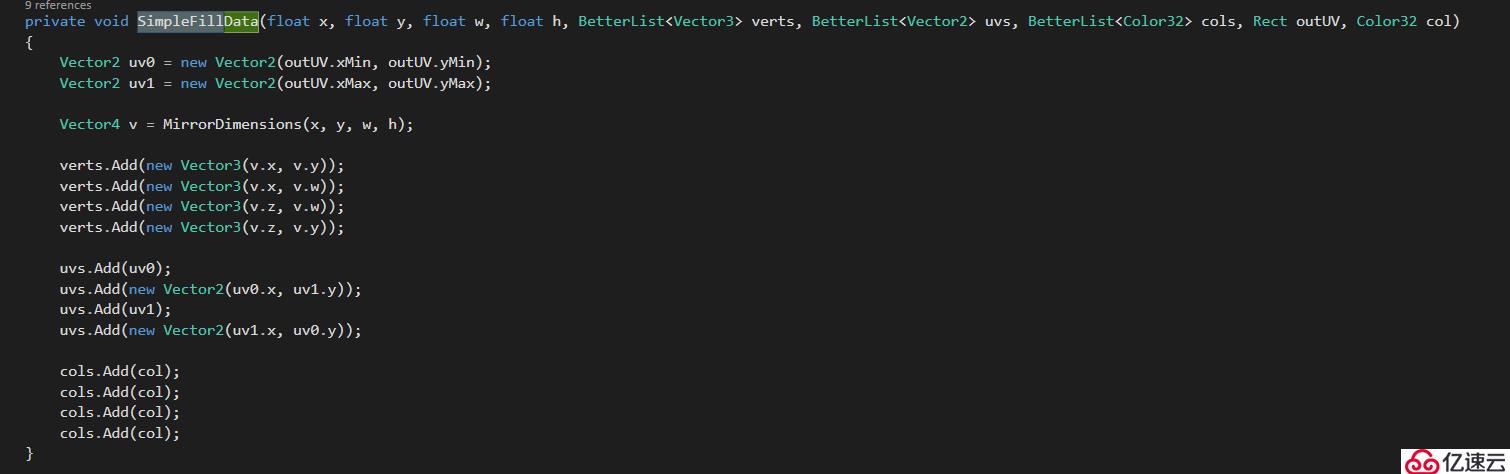
其实这里的逻辑就是如果是横向镜像,计算左边的顶点数据、uv数据、颜色数据,保存,再计算右边的顶点、uv数据、颜色数据,保存。其他按照这个逻辑类推
5.最后通过UIWidget自身的UpdateGeometry刷新ui
最后有一点要注意的是,这样子的拼接有可能会有黑边,但是可以通过减少uv采样的一两个像素来规避这个问题
最后奉上demo
https://pan.baidu.com/s/1kRaBY2C85ftXS0_JPe_M-w
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。