小编给大家分享一下Xamarin XAML语言中如何构建ControlTemplate控件模板实现主题的切换功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
(3)打开MainPage.xaml.cs文件,编写代码,实现主题的切换功能。代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ControlTemplateDemo
{
public partial class MainPage : ContentPage
{
bool originalTemplate = true;
ControlTemplate tealTemplate;
ControlTemplate aquaTemplate;
public MainPage()
{
InitializeComponent();
//实例化控件模板
tealTemplate = (ControlTemplate)Application.Current.Resources["TealTemplate"];
aquaTemplate = (ControlTemplate)Application.Current.Resources["AquaTemplate"];
}
//实现模板的切换
void OnButtonClicked(object sender, EventArgs e)
{
originalTemplate = !originalTemplate;
contentView.ControlTemplate = (originalTemplate) ? tealTemplate : aquaTemplate;
}
}
}
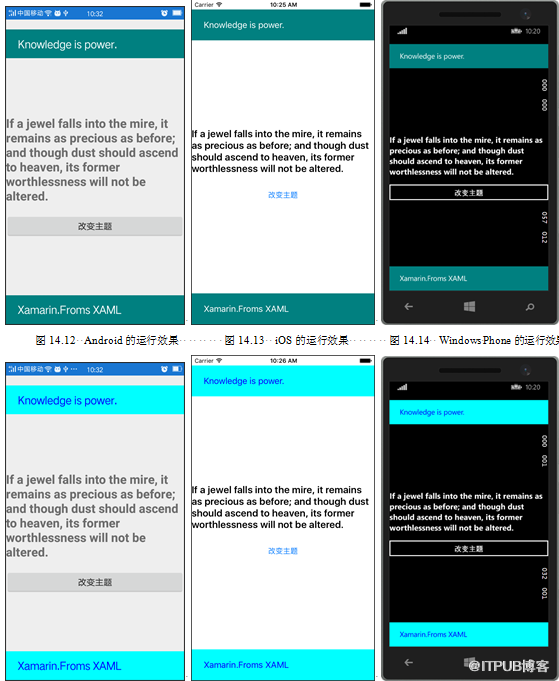
此时运行程序,会看到如图14.12~14.14所示的效果。当开发者轻拍“改变主题”按钮后,会看到如图14.15~14.17所示的效果。
以上是“Xamarin XAML语言中如何构建ControlTemplate控件模板实现主题的切换功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/29597077/viewspace-2142225/