这篇文章给大家分享的是有关Xamarin XAML语言中如何使用ContentView视图构建一个范围框架的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
(1)范围框架:ContentView视图可以构建一个范围框架,用来约束其中的子元素。
【示例14-1:ContentViewScopeFrame】以下将使用ContentView来构建一个范围框架,以此来约束其子元素。代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ContentViewScopeFrame"
x:Class="ContentViewScopeFrame.MainPage">
<ContentView BackgroundColor="#B3EE3A"
WidthRequest="300"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Hello,Xamarin.Forms"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="End"
VerticalOptions="End"/>
</ContentView>
</ContentPage>
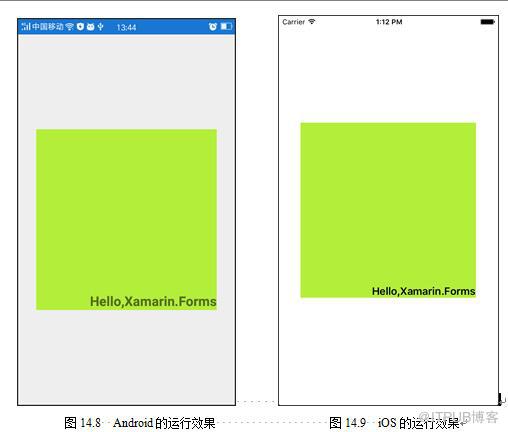
在此代码中,我们将ContentView视图作为了范围框架,Label只可以在此框架中进行布局。此时运行程序,会看到如图14.8~14.9所示的效果。

感谢各位的阅读!关于“Xamarin XAML语言中如何使用ContentView视图构建一个范围框架”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。