|
现在前后端分离的开发模式越来越流行,后端负责开发对应的 API,前端只需要
关注前端页面的数据展示和前端逻辑即可。 |
对于前后端分离这种开发模式,我个人还是比较喜欢的,因为这样可以让更专业的人做更专业的事情,后端专注于做 API 的开发设计,前端专注于数据的展示,页面的样式。
这样前后端需要就某些信息达成一些共识,比如说常用的 HTTP 方法, 常用的 HTTP 状态码等
HTTP Method 较为简单,我们常用的习惯如下:
下面来详细介绍一下常用的 HTTP 状态码
1xx 状态码一般是一个请求的中间状态,一般是信息提示,请求协商
100 Continue,请求未结束,应该继续请求
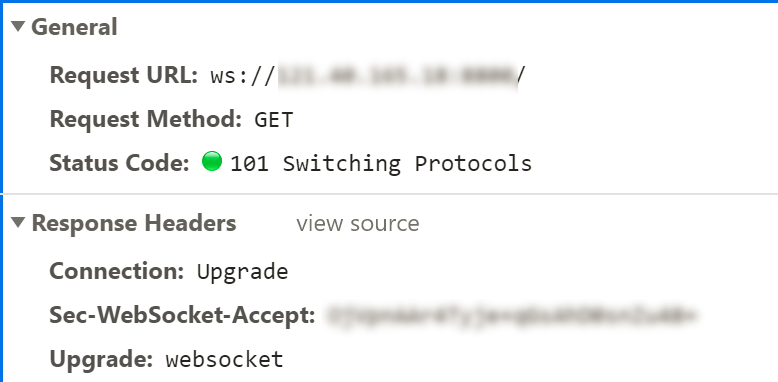
101 Switching Protocol,协议转换,在使用 Web Socket 的时候就会遇到,下面是一个示例,响应会有一个
Connection: Upgrade 的请求头,
Upgrade 会指定要使用的协议名称

2xx 一般表示请求处理成功
200 OK,请求处理成功
201 Created,请求处理成功,并且新资源已经创建
202 Accepted,请求已经接受,正在处理,尚未处理完成
204 No Content,响应内容为空,在 asp.net core 中返回一个 Json(null) 的时候就会是一个 NoContent 的结果
3xx 一般表示重定向
301 Moved Permanently 永久重定向
302 Found 临时重定向
307 Temporary Redirect 临时重定向请求
308 Permanent Redirect 永久重定向请求
这几个重定向的区别:
4xx 一般表示客户端请求错误
400 BadRequest,错误请求,一般用来表示请求参数异常,比如请求的某一个参数不能为空,但实际请求是空
401 Unauthorized,未授权,资源需要授权或登录,而用户没有登录或者没有提供访问所需的 Token 等
403 Forbidden,禁止访问,当前用户没有权限访问资源,如需要Admin角色的用户,但是请求的用户没有这个角色
404 NotFound,未找到资源,资源不存在
405 Method Not Allowed,不允许的方法调用,资源不支持的请求方法,比如资源只允许 GET 请求,但是实际请求使用了 POST 或 DELETE 方法
406 Not Acceptable,请求的资源客户端不支持处理,比如客户端希望获取 xml 的响应,但是服务器端只支持 JSON 响应
408 Request Timeout, 请求处理超时
409 Conflict,请求资源冲突,常发生在 PUT 更新资源信息时发生,比如更新时指定资源的 ETAG,但是PUT请求时,资源的 ETAG 已经发生变化
410 Gone,请求资源在源服务器上不再可用
411 Length Required,请求需要携带 Content-Length 请求头
412 Precondition Failed,请求预检失败,请求的某些参数不符合条件
The pre condition given in the request evaluated to false by the server.
413 Payload Too Large,请求的参数太大,请求的 body 过大,服务器拒绝处理
414 URI Too Long,请求的 URI 地址太长,服务器拒绝处理
415 Unsupported Media Type,不支持的媒体类型或不支持的编码,比如服务器只支持处理 JSON 请求,但是请求是 xml 格式
5xx 一般表示服务端错误
500 Internal Server Error,服务器内部错误
501 Not Implemented 服务器不支持需要处理请求的功能,比如图片压缩等处理
502 Bad Gateway 反向代理或网关找不到处理请求的服务器
503 Service Unavailable 服务不可用
504 Gateway Timeout 网关超时
505 HTTP Version Not Supported,不支持的 HTTP 版本,服务器不支持或拒绝处理这个 HTTP 版本的请求
原文来自: https://www.linuxprobe.com/http-status-code.html
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69955379/viewspace-2702146/