这篇文章主要为大家展示了Vue打包部署到Nginx时,css样式不生效怎么办,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
今天在将使用Vue-cli编写的前端项目部署到Nginx的时候发生了一件很困扰的问题:
Vue-cli项目在本地 使用 npm run dev的时候,页面样式是可以正常加载出来的,但是我将Vue-cli项目通过npm run build 打包生成的 dist 目录部署到Nginx之后,通过访问是无法加载出来样式的。
于是乎,在网上开始寻找资料,发现大部分前辈的解决方案都是在,config的文件夹中的index.js
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',把assetsPUblicPath修改为 ./
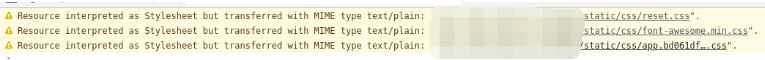
但是,我修改完毕之后呢,还是重新打包前端文件,重启Nginx服务器,但是还是显示不出来样式,不经意的看了一眼浏览器调试工具中的Console,发现:

哎呀,这不是前端文件在被浏览器进行渲染的时候,是当做普通文本内容来进行渲染了,并不是按照js、css来进行渲染,是类型的错误,于是乎,翻阅资料,是Nginx配置的问题,只需要在Nginx配置文件中加上以下两行就搞定了问题:
include mime.types;
default_type application/octet-stream;
重启Nginx服务,嗯哼哼,css样式出来了,完事,~~~~~
以上就是关于Vue打包部署到Nginx时,css样式不生效怎么办的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。