本篇内容介绍了“Vue项目怎么打包部署到GitHub Pages中”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
编译调试通过的Vue项目
将本地项目推送到Github远程仓库默认master分支
步骤1和步骤2这方面的文章和教程不要太多,此处略过
关于Vue项目的publicPath
如果你打算发布到 https://.github.io/,则可以省略这一步,因为 publicPath默认即是 “/”。
如果你打算发布到 https://.github.io/<REPO>/(也就是说你的仓库在 https://github.com/<USERNAME>/<REPO>),则将 publicPath 设置为 “/<REPO>/”。
<PERO>即你的仓库名称
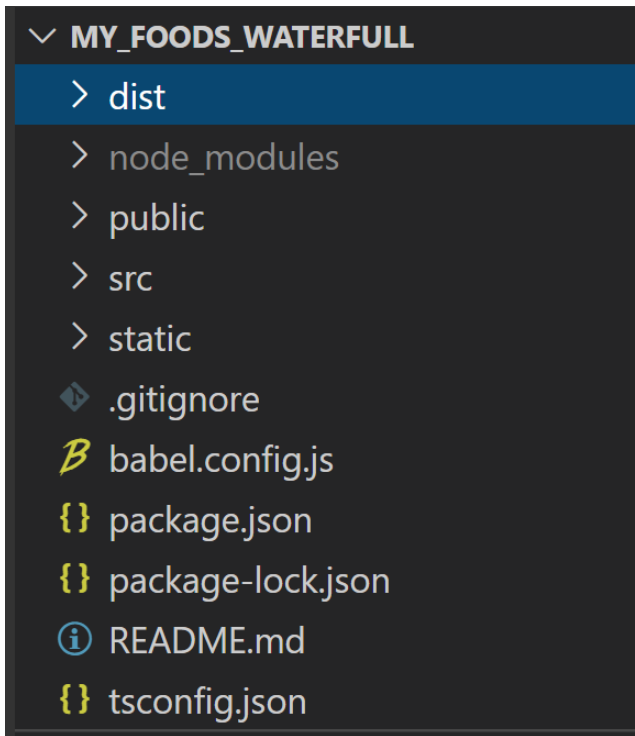
执行npm run build打包Vue项目,此时项目目录下会多出一个dist目录

将dist推送到远程仓库(默认为master分支)
通常dist目录会被git忽略,需要将dist从忽略文件中删除,然后将dist目录推送到远程仓库
???? 使用git subtree push --prefix dist origin gh-pages将dist目录推送到远程的gh-pages分支,若远程没有gh-pagse分支则会新建gh-pagse分支然后再推送。
备注:此处只能是gh-pages分支,才能使用GitHub pages功能
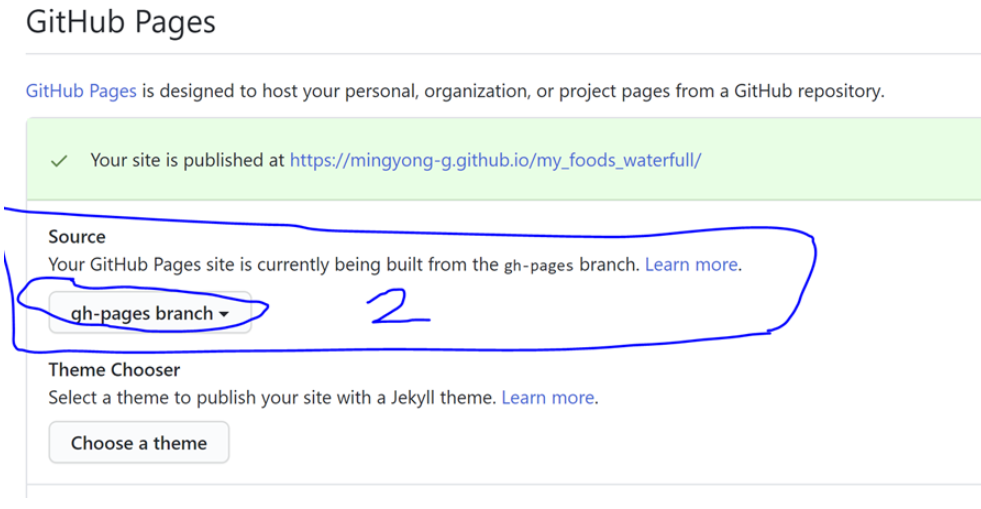
登录远程GitHub仓库,通过setting -> github pages -> source 将gh-pages设置为GitHub pages 的source

访问GitHub pages 链接
每次执行npm run build 后再次执行步骤2,步骤3
“Vue项目怎么打包部署到GitHub Pages中”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。