小编给大家分享一下Javascript递归遍历本地文件夹的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
打印本地temp folder所有的文件及最后修改时间:
<html>
<head>
<script language="javascript">
var s = "";
var result = [];
function FileInfo(path, name,time) {
this.path = path;
this.name = name;
this.time = time;
}
function showFolderFileList(folderspec)
{
var fso,f,fc,name;
var url,str,file,filename;
fso = new ActiveXObject("Scripting.FileSystemObject");
f = fso.GetFolder(folderspec);
fc = new Enumerator( f.files );
for (; !fc.atEnd(); fc.moveNext( ) ) {
filename = fso.GetFileName( fc.item( ) );
var file = fso.getFile(folderspec + "\\" + filename);
var fileInfo = new FileInfo(folderspec, filename,file.DateLastModified);
result.push(fileInfo);
}
var Collection = new Enumerator(f.SubFolders);
for (Collection.moveFirst(); !Collection.atEnd(); Collection.moveNext()) {
var Obj = Collection.item();
showFolderFileList(Obj.Path);
}
return result;
}
function display_result(result)
{
var body = document.getElementById("mtbody");
var size = result.length;
var tr = document.getElementById("mtr");
for( var i =0; i < size; i++ ) {
var newTr = tr.cloneNode(true);
var children = newTr.children;
for( var j = 0 ; j < children.length; j++) {
var item = children.item(j);
switch(j) {
case 0:
item.innerHTML = result[i].path;
break;
case 1:
item.innerHTML = result[i].name;
break;
case 2:
item.innerHTML = result[i].time;
}
}
body.appendChild(newTr);
}
}
function run(i, folder) {
var list_result = showFolderFileList('C:\\temp');
display_result(list_result);
}
</script>
</head>
<body onload = "run('c:\\temp')">
<div id ="table">
<table id="mtable" border=1>
<tbody id="mtbody">
<tr id="mtr">
<td>File Path</td>
<td>File name</td>
<td>Last Modify</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>因为使用了ActiveXobject,只能使用IE打开。
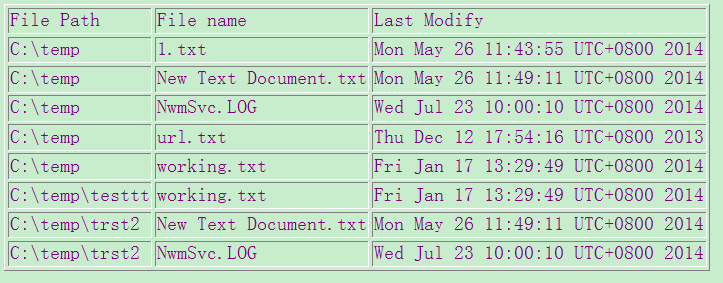
效果如下:

以上是Javascript递归遍历本地文件夹的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。