这篇文章将为大家详细讲解有关Vue组件之间传值实力的案例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在我们入门Vue的时候,不得不提到组件,在某些情况下,组件间需要互相传值,比如父组件需要向子组件传值,子组件需要向父组件传值,那么下面用一个实力来详细说明。
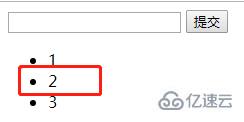
效果:
我们想实现这样一个效果,在输入框输入文字点击提交按钮后,下面会出现对应的输入内容。如果点击某个内容,那么这个内容就消失。
如下图,比如我们在点击2的时候,2就会消失

分析:
1、首先我们会获取到input的输入内容,把所有输入内容都集合成一个数组,在<li><li>循环数据。因为<li><li>都是相同的结构,我们可以把<li><li>做成一个组件,数组是在父层,定义的<li><li>组件是子组件,这就是父组件向子组件传值,把数据传给子组件。
2、点击<li><li>某个选项,该选项会消失。那么<li><li>组件会向上通知父组件,当前点击的是哪个,需要父层的数组数据中哪个去掉,这就是子组件向父组件传值。
<div id="root">
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
<ul>
<todo-item v-bind:content="item"
v-bind:index="index"
v-for="(item,index) in list"
@delete="handleItemDelete"
></todo-item>
</ul>
</div>
<script>
var TodoItem={
props:['content','index'],
template:"<li @click='handleItemClick'>{{content}}</li>",
methods:{
handleItemClick:function(){
this.$emit('delete',this.index);
}
}
}
new Vue({
el:"#root",
data:{
inputValue:'',
list:[]
},
components:{
'TodoItem':TodoItem
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
this.inputValue = '' //每次提交后清空
},
handleItemDelete:function(index){
this.list.splice(index,1);
}
}
})
</script>通过代码我们不难发现,子组件向父组件传值主要在这里:
this.$emit('delete',this.index);另外需要注意到,在Vue中以$开头的都叫做vue的实例属性或者方法,除此之前还需要注意有一些简写,比如<button v-on="handleSubmit">提交</button>和<button @click='handleSubmit'>提交</button > 是相同的效果。
关于Vue组件之间传值实力的案例分析就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。