HarmonyOS的Java UI框架的使用教程?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
编写第一个页面
在Java UI框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,为了熟悉两种方式,我们将通过XML的方式编写第一个页面,通过代码的方式编写第二个页面。
XML编写页面
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“layout”。
键点击“layout”文件夹,选择“New > File”,命名为“main_layout.xml”。

在“layout”文件夹下可以看到新增了“main_layout.xml”文件。

打开“main_layout.xml”文件,添加一个文本和一个按钮,示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="#000000">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:center_in_parent="true"
ohos:text="Hello World"
ohos:text_color="white"
ohos:text_size="32fp"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="19fp"
ohos:text="Next"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="80vp"
ohos:left_padding="80vp"
ohos:text_color="white"
ohos:background_element="$graphic:button_element"
ohos:center_in_parent="true"
ohos:align_parent_bottom="true"/>
</DependentLayout>上述按钮的背景是通过“button_element”来显示的,需要在“base”目录下创建“graphic”文件夹,在“graphic”文件夹中新建一个“button_element.xml”文件。

“button_element.xml”的示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#007DFF"/>
</shape>说明:如果DevEco Studio提示xmlns字段错误,请忽略,不影响后续操作。
加载XML布局
在“Project”窗口中,选择“entry > src > main > java > com.example.helloworld > slice” ,打开“MainAbilitySlice.java”文件。重写onStart()方法加载XML布局,示例代码如下:
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
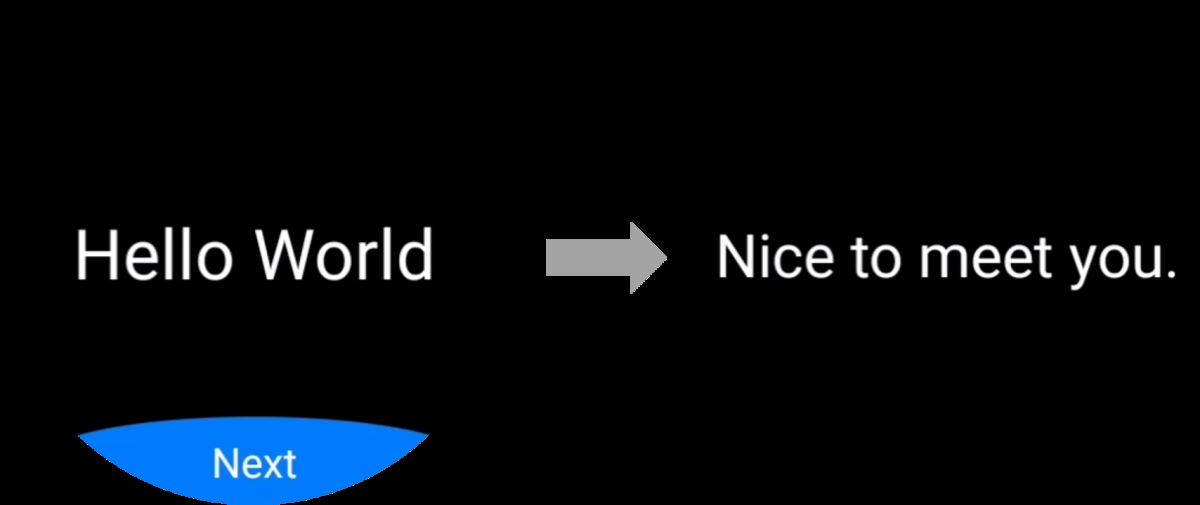
}效果如图所示:

创建另一个页面
创建Feature Ability
在“Project”窗口,打开“entry > src > main > java”,右键点击“com.example.myapplication”文件夹,选择“New > Ability > Empty Feature Ability(Java)”。配置Ability时,将“Page Name”设置为“SecondAbility”,点击“Finish”。创建完成后,可以看到新增了“SecondAbility”和“SecondAbilitySlice”文件。

代码编写界面
在上一节中,我们用XML的方式编写了一个包含文本和按钮的页面。为了帮助开发者熟悉在代码中创建布局的方式,接下来我们使用此方式编写第二个页面。
打开 “SecondAbilitySlice.java”文件,添加一个文本,示例代码如下:
package com.example.myapplication.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.DependentLayout.LayoutConfig;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_PARENT;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_CONTENT;
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 声明布局
DependentLayout myLayout = new DependentLayout(this);
// 设置布局大小
myLayout.setWidth(MATCH_PARENT);
myLayout.setHeight(MATCH_PARENT);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(0, 0, 0));
myLayout.setBackground(element);
// 创建一个文本
Text text = new Text(this);
text.setText("Nice to meet you.");
text.setWidth(MATCH_PARENT);
text.setTextSize(55);
text.setTextColor(Color.WHITE);
// 设置文本的布局
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(MATCH_CONTENT,MATCH_CONTENT);
textConfig.addRule(LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}实现页面跳转
打开第一个页面的“MainAbilitySlice.java”文件,重写onStart()方法添加按钮的响应逻辑,实现点击按钮跳转到下一页,示例代码如下:
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.*;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout);
Button button = (Button) findComponentById(ResourceTable.Id_button);
if (button != null) {
// 为按钮设置点击回调
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Intent secondIntent = new Intent();
// 指定待启动FA的bundleName和abilityName
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName("com.example.myapplication")
.withAbilityName("com.example.myapplication.SecondAbility")
.build();
secondIntent.setOperation(operation);
startAbility(secondIntent); // 通过AbilitySlice的startAbility接口实现启动另一个页面
}
});
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}再次运行项目,效果如图所示:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。