Antd 里select 选择框出现联动触发如何解决?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
有两个 select框,且这俩select框是关联的,触发select1,select2里面才会有值。
但是现在的问题是这样的:

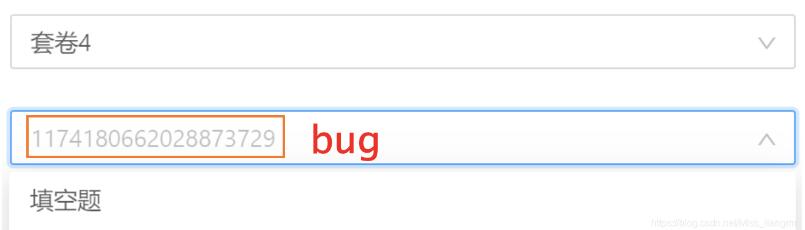
触发select1,触发select2,再触发select1,此时select2里面的值变成了上次一选中的value 值,而不会被清空。
解决办法:
使用Select 里面的value属性,来进行清空
<Form style={{padding:'20px','boxSizing':'border-box'}}>
<FormItem label="套卷名称" {...formItemLayout}>
<Select defaultValue={packagedPapersId} onChange={selectPackage}>
{
packagedPaperList.map((item,idx)=>(
<Option value={item.packagedPapersId} key={idx}>{item.packagedPapersName}</Option>
))
}
</Select>
</FormItem>
<FormItem label="试卷名称" {...formItemLayout}>
<Select defaultValue={paperId} value={paperId} onChange={(val,item)=>selectPaper(val,item)}>
{
paperList.map((item,idx)=>(
<Option value={item.paperId} key={idx}>{item.paperName}</Option>
))
}
</Select>
</FormItem>
</Form>// select1里面的判断
const selectPackage = (value) =>{
if(paperId != '请选择名称'){
setPaperId('请选择名称');
}
setPackagedPapersId(value)
paperListFn(value)
}补充知识:antd RangePicker限制选择时间跨度是30天
我就废话不多说了,大家还是直接看代码吧~
const { RangePicker } = DatePicker;
const [selectDate, setSelectDate] = useState(null);
/* 控制下单时间选择范围30天 */
const disabledTaskDate = (current) => {
if (!current || !selectDate) return false;
const offsetV = 2592000000; //30天转换成ms
const selectV = selectDate.valueOf();
const currenV = current.valueOf();
return (calcMinus(currenV, offsetV) > selectV || calcAdd(currenV, offsetV) < selectV) ? true : false;
}
/* 选择任务时间变化 */
const onDateChange = (dates) => {
if (!dates || !dates.length) return;
setSelectDate(dates[0]);
}
const onDateOpenChange = () => {
setSelectDate(null);
}<RangePicker
showTime={{ format: 'HH:mm:ss' }}
disabledDate={disabledTaskDate}
onCalendarChange={onDateChange}
onOpenChange={onDateOpenChange}
/>关于Antd 里select 选择框出现联动触发如何解决问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。