VantUI项目中popup 弹窗不弹出问题怎么解决?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
背景
组件PopupTime.vue
把vant官网的popup+时间选择器抽成组件:
popup1show: true 即弹窗显示
<template>
<div class="PopupTime">
<van-popup v-model="popup1show" position="bottom" :overlay="true" @click-overlay="clickOverlay">
<van-datetime-picker show-toolbar
:title="popupTitle.popupName"
v-model="currentDate"
type="datetime"
@cancel="onCancel" @confirm="onConfirm" class="font14"/>
</van-popup>
</div>
</template>
<script type="text/ecmascript-6">
export default {
props:{
popupTitle:Object,
},
data() {
return {
popup1show: true,
currentDate: new Date(),
};
},
methods:{
clickOverlay() {
this.onCancel();
},
onCancel() {},
onConfirm(value, index) {},
}
</script>test.vue调用该组件
<popup-time v-show="isShowDelay" :popupTitle="popupDelayT" @PopupDelayTime="fromDelayT"> </popup-time> //import PopupTime组件,并在components中注册
看似没什么问题,但出现isShowDelay为rue时,弹窗显示没有蒙层,第二次点击就点不开了。
问题解决
以为是vant的问题,找了半天结果是v-show的问题,改成v-if就没问题了。
<popup-time v-if="isShowDelay" :popupTitle="popupDelayT" @PopupDelayTime="fromDelayT"> </popup-time> //import PopupTime组件,并在components中注册
奇奇怪怪的问题,去官网上瞅一眼:
v-if vs v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
嗯。。。。还是不懂这个问题是怎么出现的??
补充知识:vant--------Picker与Popup 选择器和遮罩的完美结合
初学前端的小伙伴肯定遇到过这样的问题吧,想写一个下拉,又想写一个遮罩。两个合起来用,然后写一个遮罩height:100%,width:100%,z-index:999,等等去定
繁琐又麻烦 体验感还不一定加
将vant 的picker 与popup集合 方便快捷实用
1.在main.js 里引入
import { Popup } from 'vant';
Vue.use(Popup);
import { Picker } from 'vant';
Vue.use(Picker);2.
<van-popup v-model="show" position="bottom" :overlay="true"> <van-picker show-toolbar title="请选择区域代理城市" :columns="columns" @cancel="onCancel" @confirm="onConfirm" @change="onChange" /> </van-popup>
position:你可以自己定义 top or bottom or center 当然一般是bottom
:overlay:false or true看个人需求
title:根据你自己需求定义
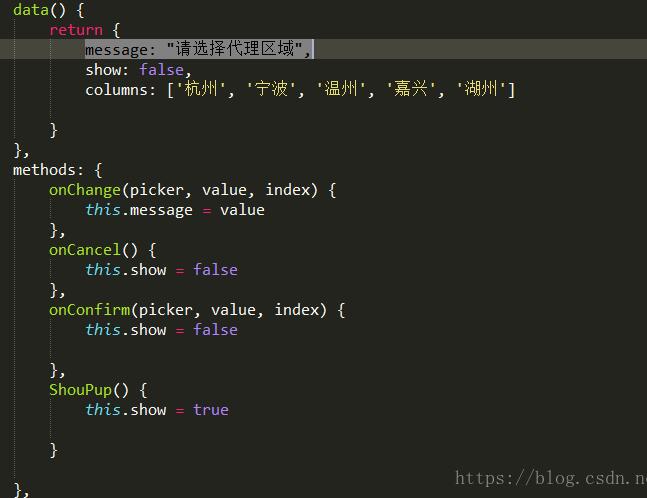
js:

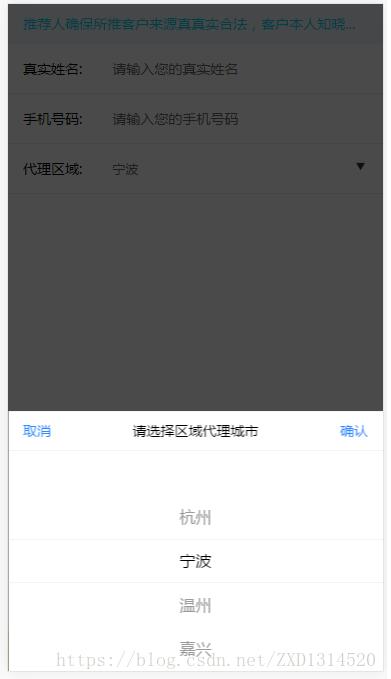
效果图:

看完上述内容,你们掌握VantUI项目中popup 弹窗不弹出问题怎么解决的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。