这篇文章给大家介绍Tkiner方法如何在Python项目中使用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
Tkinter 是 Python 的标准 GUI 库。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。
由于 Tkinter 是内置到 python 的安装包中、只要安装好 Python 之后就能 import Tkinter 库、而且 IDLE 也是用 Tkinter 编写而成、对于简单的图形界面 Tkinter 还是能应付自如。
语法部件
Tkinter提供了各种控件,例如GUI应用程序中使用的按钮,标签和文本框。这些控件通常称为小部件。
Tkinter当前有15种类型的小部件。下表中列出了这些小部件以及简要说明-
部件
| 部件 | 描述 |
|---|---|
| Button | 按钮控件;在程序中显示按钮。 |
| Canvas | 画布控件;显示图形元素如线条或文本 |
| Checkbutton | 多选框控件;用于在程序中提供多项选择框 |
| Entry | 输入控件;用于显示简单的文本内容 |
| Frame | 框架控件;在屏幕上显示一个矩形区域,多用来作为容器 |
| Label | 标签控件;可以显示文本和位图 |
| Listbox | 列表框控件;在Listbox窗口小部件是用来显示一个字符串列表给用户 |
| Menubutton | 菜单按钮控件,用于显示菜单项。 |
| Menu | 菜单控件;显示菜单栏,下拉菜单和弹出菜单 |
| Message | 消息控件;用来显示多行文本,与label比较类似 |
| Radiobutton | 单选按钮控件;显示一个单选的按钮状态 |
| Scale | 范围控件;显示一个数值刻度,为输出限定范围的数字区间 |
| Scrollbar | 滚动条控件,当内容超过可视化区域时使用,如列表框。. |
| Text | 文本控件;用于显示多行文本 |
| Toplevel | 容器控件;用来提供一个单独的对话框,和Frame比较类似 |
| Spinbox | 输入控件;与Entry类似,但是可以指定输入范围值 |
| PanedWindow | PanedWindow是一个窗口布局管理的插件,可以包含一个或者多个子控件。 |
| LabelFrame | labelframe 是一个简单的容器控件。常用与复杂的窗口布局。 |
| tkMessageBox | 用于显示你应用程序的消息框。 |
标准属性
让我们看一下如何指定它们的一些常见属性,例如大小,颜色和字体。
属性
| 属性 | 描述 |
|---|---|
| 属性 | 描述 |
| Dimension | 控件大小; |
| Color | 控件颜色; |
| Font | 控件字体; |
| Anchor | 锚点; |
| Relief | 控件样式; |
| Bitmap | 位图; |
| Cursor | 光标; |
几何管理
所有的Tkinter小部件都可以访问特定的几何管理方法,该方法的目的是在整个父小部件区域中组织小部件。Tkinter公开以下几何图形管理器类:包装,网格和位置。
几何方法
| 几何方法 | 描述 |
|---|---|
| pack() | 包装; |
| grid() | 网格; |
| place() | 位置; |
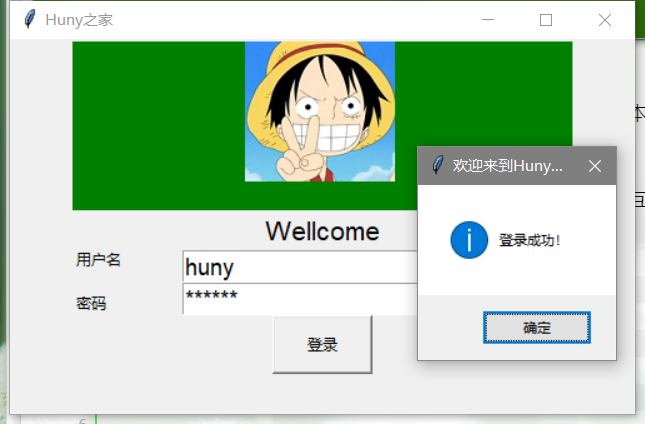
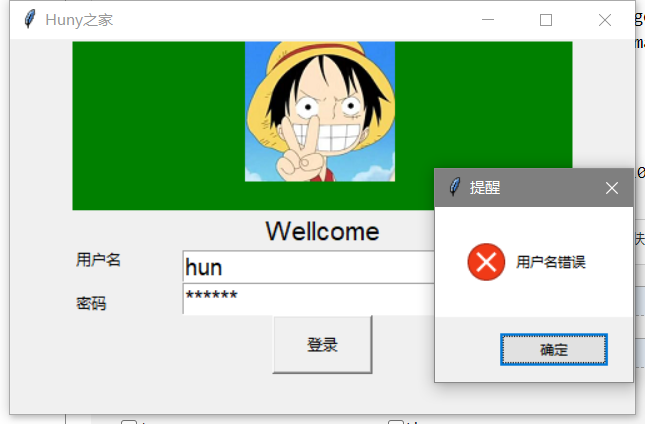
示例1
#!/usr/bin/python
# -*- coding: utf-8 -*-
# author:Huny
import tkinter as tk
import tkinter.messagebox
#实例对象
window = tk.Tk()
#标题
window.title('Huny之家')
window.geometry('500x300')
#加载图片
canvas = tk.Canvas(window,width=400,height=135,bg='green')#创建画布
image_file = tk.PhotoImage(file='pic.gif')#添加图片的路径
image = canvas.create_image(200,0,anchor='n',image=image_file)#创建图片并声明大小和位置以及图片的路径
canvas.pack(side='top')
tk.Label(window,text='Wellcome',font=('Arial',16)).pack()#声明一个小部件并放在父部件window中
#名称
tk.Label(window,text='用户名').place(x=50,y=165)
tk.Label(window,text='密码').place(x=50,y=200)
#文本和密码输入框、登录按钮
var_usr_name = tk.StringVar()#记录输入值的变量
var_usr_name.set('huny')#设置默认用户名
e1 =tk.Entry(window, textvariable=var_usr_name,font=('Arial',14))#定义一个文本框和字体,接受文本框中的值
var_usr_pwd = tk.StringVar()
e2 =tk.Entry(window, textvariable=var_usr_pwd,font=('Arial',14))
e1.pack()#将小部件组织成块,然后再将其放置在主小部件中
e2.pack()
#登录弹窗提示功能
def login():
usr_name = var_usr_name.get()
usr_pwd = var_usr_pwd.get()
user_info = {'huny':'123456'}
if usr_name in user_info:
if usr_pwd == '123456':
tkinter.messagebox.showinfo(title='欢迎来到Huny之家',message='登录成功!')#正确的弹窗提示
else:
tkinter.messagebox.showerror(title='提醒',message='密码错误!')#错误的弹窗提示
else:
tkinter.messagebox.showerror(title='提醒',message='用户名错误')#错误的弹窗提示
e3 = tk.Button(window,text="登录",width=10,height=2,command=login)#声明一个按钮部件
e3.pack()
window.mainloop()#循环执行可以理解为保持窗口运行,否则界面不展示简单的登录界面判断


示例2
#!/usr/bin/ python
# -*- coding: utf-8 -*-
import urllib.request
import urllib.parse
import json
from tkinter import *
import hashlib
import time
LOG_LINE_NUM = 0
class MY_GUI():
def __init__(self,init_window_name):
self.init_window_name = init_window_name
#设置窗口
def set_init_window(self):
self.init_window_name.title("翻译工具") #窗口名
# self.init_window_name.geometry('320x160+10+10') #290 160为窗口大小,+10 +10 定义窗口弹出时的默认展示位置
self.init_window_name.geometry('1080x581+10+10')
self.init_window_name["bg"] = "green" #窗口背景色,其他背景色见:blog.csdn.net/chl0000/article/details/7657887
# self.init_window_name.attributes("-alpha",0.9) #虚化,值越小虚化程度越高
#标签
self.init_data_label = Label(self.init_window_name, text="待处理数据")
self.init_data_label.grid(row=0, column=4)
self.result_data_label = Label(self.init_window_name, text="输出结果")
self.result_data_label.grid(row=0, column=16)
self.log_label = Label(self.init_window_name, text="日志")
self.log_label.grid(row=12, column=4)
#文本框
self.init_data_Text = Text(self.init_window_name, width=67, height=25) #原始数据录入框
self.init_data_Text.grid(row=1, column=0, rowspan=10, columnspan=10)
self.result_data_Text = Text(self.init_window_name, width=70, height=39) #处理结果展示
self.result_data_Text.grid(row=1, column=12, rowspan=15, columnspan=10)
self.log_data_Text = Text(self.init_window_name, width=66, height=12) # 日志框
self.log_data_Text.grid(row=13, column=0, columnspan=10)
#按钮
self.str_trans_to_md5_button = Button(self.init_window_name, text="一键翻译", bg="lightblue", width=8,command=self.translate) # 调用内部方法 加()为直接调用
self.str_trans_to_md5_button.grid(row=5, column=11)
#功能函数
def translate(self):
centens = self.init_data_Text.get(1.0,END).strip().replace("\n","")
if centens:
try:
url = 'http://fanyi.youdao.com/translate?smartresult=dict&smartresult=rule'
data = {}
data['i'] = centens
data['from'] = 'AUTO'
data['to'] = 'AUTO'
data['smartresult'] = 'dict'
data['client'] = 'fanyideskweb'
data['salt'] = '16057996372935'
data['sign'] = '0965172abb459f8c7a791df4184bf51c'
data['lts'] = '1605799637293'
data['bv'] = 'f7d97c24a497388db1420108e6c3537b'
data['doctype'] = 'json'
data['version'] = '2.1'
data['keyfrom'] = 'fanyi.web'
data['action'] = 'FY_BY_REALTlME'
data = urllib.parse.urlencode(data).encode('utf-8')
response = urllib.request.urlopen(url,data)
html = response.read().decode('utf-8')
req = json.loads(html)
result = req['translateResult'][0][0]['tgt']
self.result_data_Text.delete(1.0,END)
self.result_data_Text.insert(1.0,result)
self.write_log_to_Text("INFO:str_trans_ success")
except:
self.result_data_Text.delete(1.0,END)
self.result_data_Text.insert(1.0,"操作错误")
else:
self.write_log_to_Text("ERROR:str_trans_ failed")
#获取当前时间
def get_current_time(self):
current_time = time.strftime('%Y-%m-%d %H:%M:%S',time.localtime(time.time()))
return current_time
#日志动态打印
def write_log_to_Text(self,logmsg):
global LOG_LINE_NUM
current_time = self.get_current_time()
logmsg_in = str(current_time) +" " + str(logmsg) + "\n" #换行
if LOG_LINE_NUM <= 7:
self.log_data_Text.insert(END, logmsg_in)
LOG_LINE_NUM = LOG_LINE_NUM + 1
else:
self.log_data_Text.delete(1.0,2.0)
self.log_data_Text.insert(END, logmsg_in)
def gui_start():
init_window = Tk() #实例化出一个父窗口
ZMJ_PORTAL = MY_GUI(init_window)
# 设置根窗口默认属性
ZMJ_PORTAL.set_init_window()
init_window.mainloop() #父窗口进入事件循环,可以理解为保持窗口运行,否则界面不展示
gui_start()关于Tkiner方法如何在Python项目中使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。