小编给大家分享一下bootstrap怎么实现显示隐藏,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
bootstrap实现显示隐藏的方法:首先创建一个HTML示例文件;然后通过“<p class="show bg-warning">show</p>”实现显示;最后通过“<p class="hidden">hide</p>”实现隐藏即可。
bootstrap显示隐藏的具体代码:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet">
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
</head>
<body>
<!-- 显示 -->
<p class="show bg-warning">show</p>
<!-- 隐藏 -->
<p class="hidden">hide</p>
<!-- 隐藏文字 -->
<p class="text-hide bg-warning">hide</p>
<!-- xs范围内显示 -->
<p class="visible-xs-block">visible</p>
<!-- xs范围外显示 -->
<p class="hidden-xs">hide</p>
<script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script>
</body>
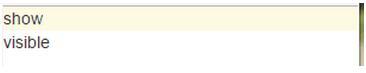
</html>xs范围:

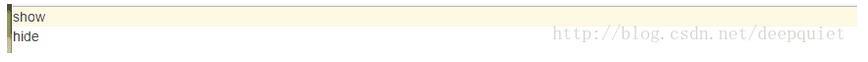
xs范围之外:

以上是bootstrap怎么实现显示隐藏的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。