这篇文章将为大家详细讲解有关使用Vue如何实现响应Set或Map,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
问题背景
我想在vuex的state中使用map,这样可以使很多操作变得方便
const state = {
all: new Map()
}这样的写法是没有问题的,不会报错,state.all可以像正常的Map一样使用。
但是这里有一个问题,vue的响应式系统不支持Map和Set,也就是说,当Map与Set里面的元素变化时Vue追踪不到这些变化,因此无法做出响应。这样一来,页面上依赖all的元素也不会随all的变化而变化
解决方法
用户”inca”的回答
you need to create a serializable replica of this structure and expose it to Vue
data() {
mySetChangeTracker: 1,
mySet: new Set(),
},
computed: {
mySetAsList() {
var x = this.mySetChangeTracker;
// By using `mySetChangeTracker` we tell Vue that this property depends on it,
// so it gets re-evaluated whenever `mySetChangeTracker` changes
return Array.from(this.mySet);
},
},
methods: {
add(item) {
this.mySet.add(item);
// Trigger Vue updates
this.mySetChangeTracker += 1;
}
}解决方法是用一个可序列化的mySetChangeTracker来手动追踪变化
Vue追踪不到Set的变化,但是可以追踪到mySetChangeTracker的变化,所以当Set发生改变后,手动改变mySetChangeTracker的值就能让Vue知道我的数据发生了变化。
在mySetAsList里面写入var x = this.mySetChangeTracker,这样一来当mySetChangeTracker更新后,mySetAsList就会做出响应
补充知识:vue渲染时对象里面的对象的属性提示undefined,但渲染成功
场景:
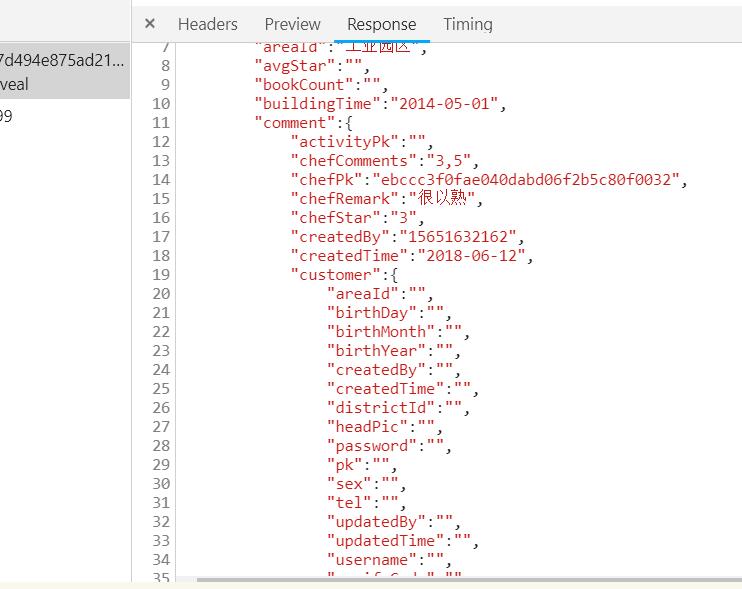
从后台请求的数据结构如下:


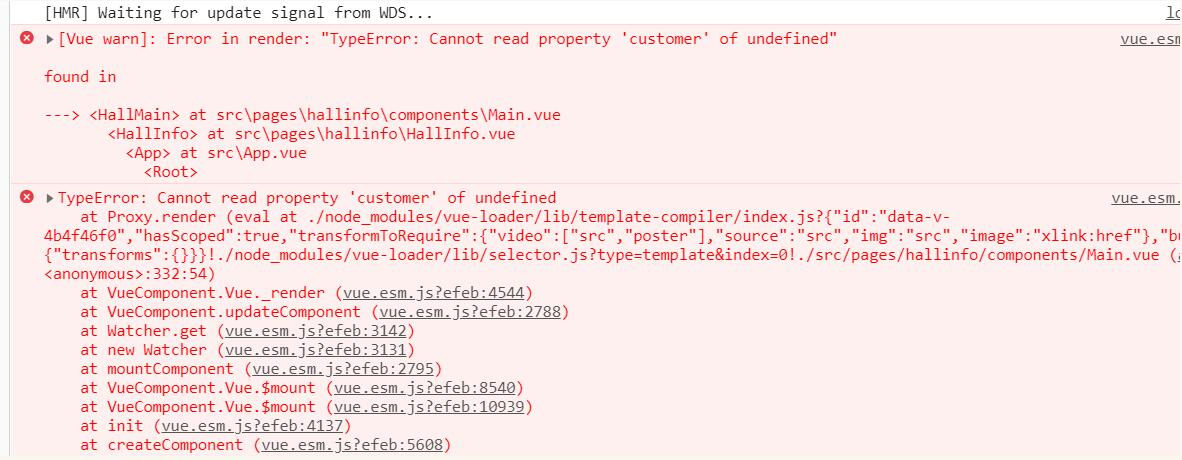
我的list是对象,而comment又是list里的对象,渲染成功了,却报如下错:

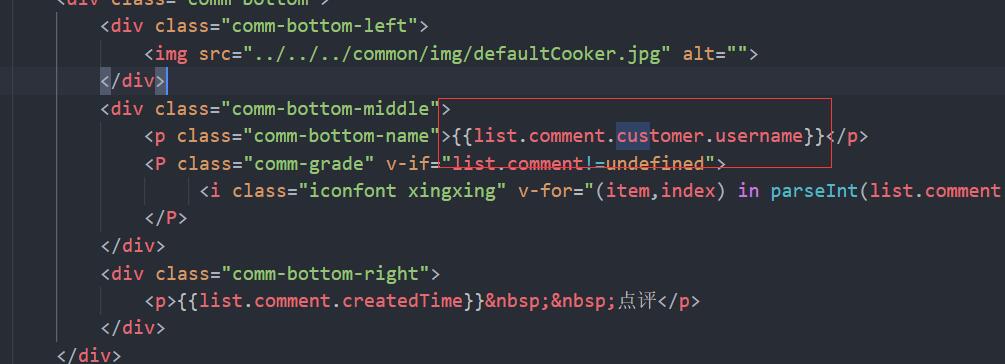
解决办法:
添加一个:v-if

关于使用Vue如何实现响应Set或Map就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。