vue打包 npm run build-test时不动怎么解决?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
今天遇到一件很奇葩的事情
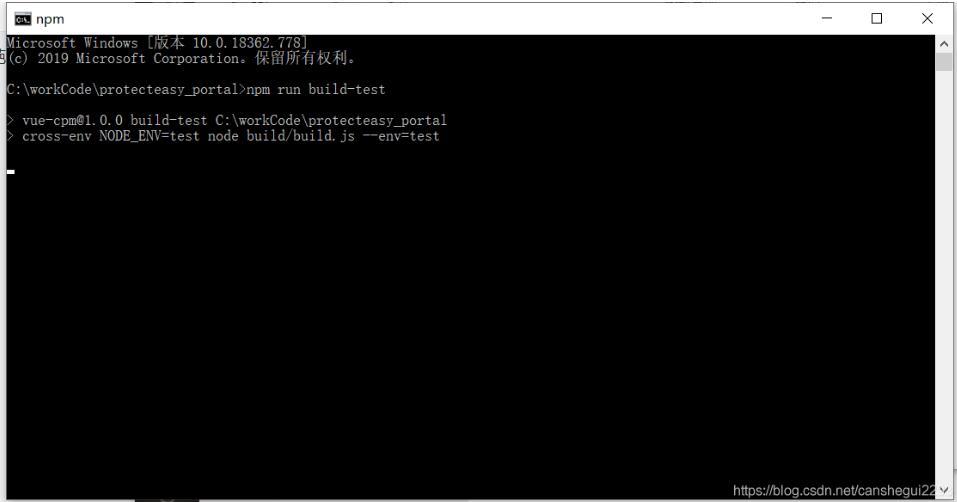
输入npm run build-test 突然停在这不动了 what? 不动了?!

后来google了一下 大家都是人才
运行一下这句话 就动了!!
npm config set registry http://registry.cnpmjs.org
补充知识:vue_test_unit_e2e常见问题npm run unit单元测试和npm run e2e集成测试问题
vue项目要进行unit和e2e常见问题
localStorage is not available for opaque origins
console.error node_modules\vue\dist\vue.runtime.common.dev.js
通常根据vue init webpack myproject 生成的项目,选择了unit和e2e模块后,都会有些问题。
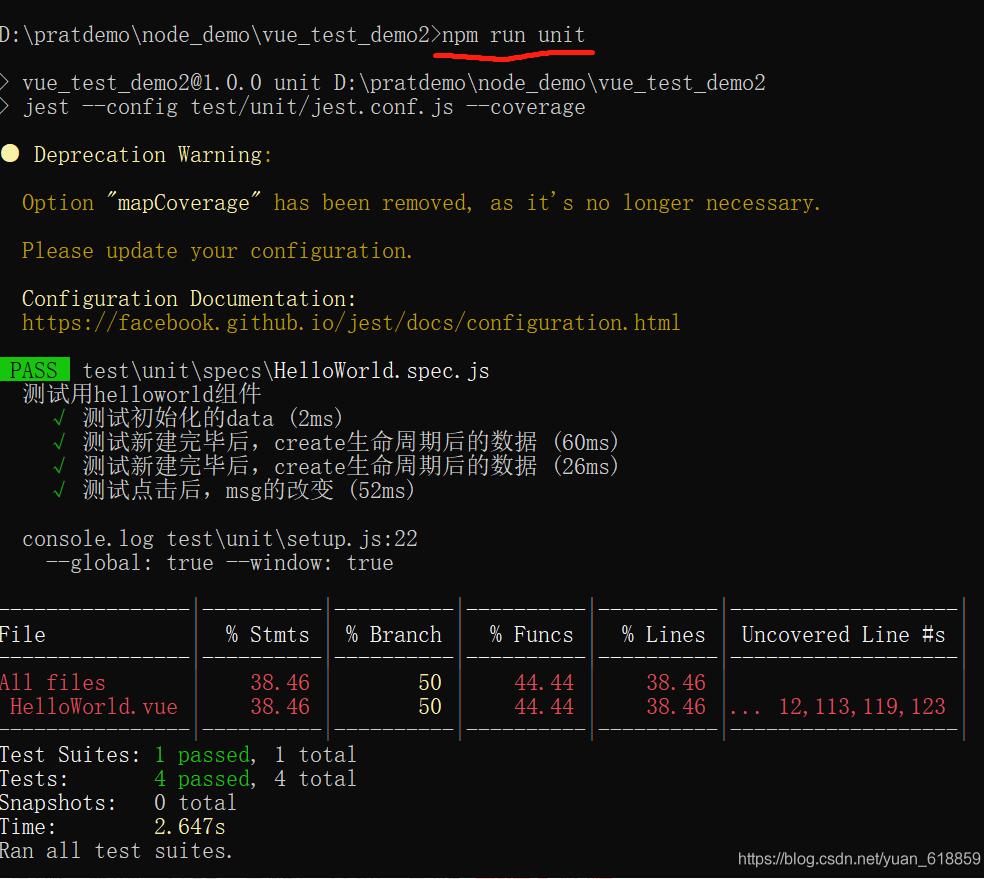
1.首先是unit,当我们运行npm run unit时,会出现以下问题:
SecurityError: localStorage is not available for opaque origins
因为说是jest运行是node环境,所以没有localStorage。
解决办法:
在项目内test/unit/jest.conf.js文件中
加入以下3句:即可
testEnvironment: 'jsdom',
verbose: true,
testURL: 'http://localhost'2.然后,如果你也使用了elementui模块, 也会报错以下:
console.error node_modules\vue\dist\vue.runtime.common.dev.js:621
[Vue warn]: Unknown custom element: <el-table> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
因为说是elementui的组件没有注册。
解决办法:
修改项目里面test/unit/setup.js文件,内容为以下:
import Vue from 'vue'
// 将Vue暴露到全局里面
global.Vue = Vue;
console.log('--global:',global.hasOwnProperty('Vue'))
Vue.config.productionTip = false
// 使用elementui组件
import ElementUI from 'element-ui';
// npm run unit 时要下面引入样式那句注释掉-不知为什么导入会报错。可能因为测试时,不需要css样式
// import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);项目demo源码在这:https://github.com/banana618859/vue_test_unit_e2e
拷贝下来后,npm i 然后npm run unit 或 npm run e2e即可

提醒
因为$mount处理不了用户交互,所以我们要用到vue官方推荐的@vue/test-utils安装一下,就可以在项目中使用了。
npm i @vue/test-utils -D
使用:在项目里 test/unit/spec/HelloWorld.spec.js文件中,
import HelloWorld from '@/components/HelloWorld.vue'
import { mount } from '@vue/test-utils'
describe('测试用helloworld组件',() => {
it('测试点击后,msg的改变',() => {
//点击一下
let wrapper = mount(HelloWorld) // 用@vue/test-utils的mount加载组件
wrapper.vm.newData = 1;
wrapper.find('.btn').trigger('click') //触发按钮点击事件
expect( wrapper.vm.msg ).toBe('test_if')
})
})看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。