这篇文章给大家介绍小程序开发中如何实现一个左滑删除功能,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
具体内容如下

.wxml
<scroll-view scroll-y="{{isScroll}}" style='width:{{windowWidth}}px;height:{{windowHeight}}px'>
<block wx:key="item" wx:for="{{data}}">
<view data-index='{{index}}' class="custom_item" bindtouchstart="drawStart" bindtouchmove="drawMove" bindtouchend="drawEnd" >
<view class="content">{{item.content}}</view>
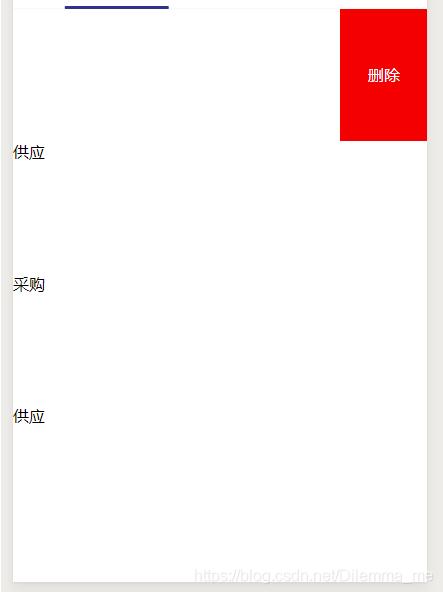
<view class="remove" bindtap="delItem">删除 </view>
</view>
</block>
</scroll-view>.js
Page({
data: {
delBtnWidth: 160,
data: [{ content: "采购", right: 0 }, { content: "供应", right: 0 }, { content: "采购", right: 0 }, { content: "供应", right: 0}],
isScroll: true,
windowWidth:0,
windowHeight: 0,
},
onLoad: function (options) {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight
});
}
});
},
drawStart: function (e) {
// console.log("drawStart");
var touch = e.touches[0]
for (var index in this.data.data) {
var item = this.data.data[index]
item.right = 0
}
this.setData({
data: this.data.data,
startX: touch.clientX,
})
},
drawMove: function (e) {
var touch = e.touches[0]
var item = this.data.data[e.currentTarget.dataset.index]
var disX = this.data.startX - touch.clientX
if (disX >= 20) {
if (disX > this.data.delBtnWidth) {
disX = this.data.delBtnWidth
}
item.right = disX
this.setData({
isScroll: false,
data: this.data.data
})
} else {
item.right = 0
this.setData({
isScroll: true,
data: this.data.data
})
}
},
drawEnd: function (e) {
var item = this.data.data[e.currentTarget.dataset.index]
if (item.right >= this.data.delBtnWidth / 2) {
item.right = this.data.delBtnWidth
this.setData({
isScroll: true,
data: this.data.data,
})
} else {
item.right = 0
this.setData({
isScroll: true,
data: this.data.data,
})
}
},
delItem: function (e) {
}
}).wxss
.custom_item{
height: 240rpx;
width: 100%;
display: flex;
position: relative;
}
.remove{
width: 160rpx;
height: 100%;
background-color: red;
color: white;
position: absolute;
top: 0;
right: -160rpx;
display: flex;
justify-content: center;
align-items: center;
} 关于小程序开发中如何实现一个左滑删除功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。