小编给大家分享一下浏览器渲染网页的每个步骤机制是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
我的想法:如果我要构建快速可靠的网站,需要真正了解浏览器渲染网页的每个步骤机制,这样就可以在开发过程中对每个步骤进行优化。 这篇文章是我在较高水平上对端到端过程的学习总结。
好了,废话不多说,我们开始吧。这个过程可以分为以下几个主要阶段:
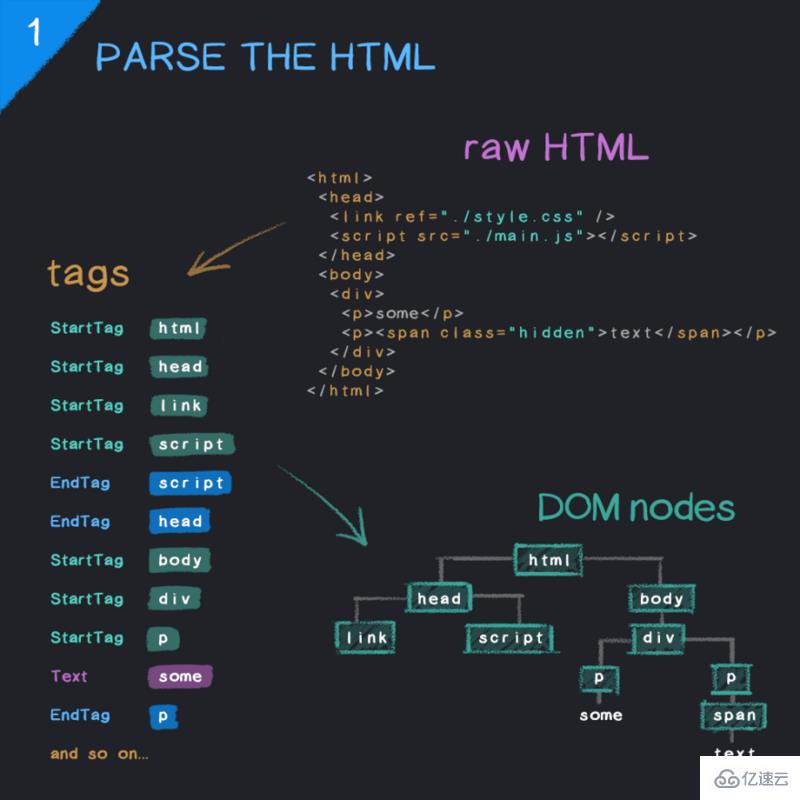
1、开始解析HTML
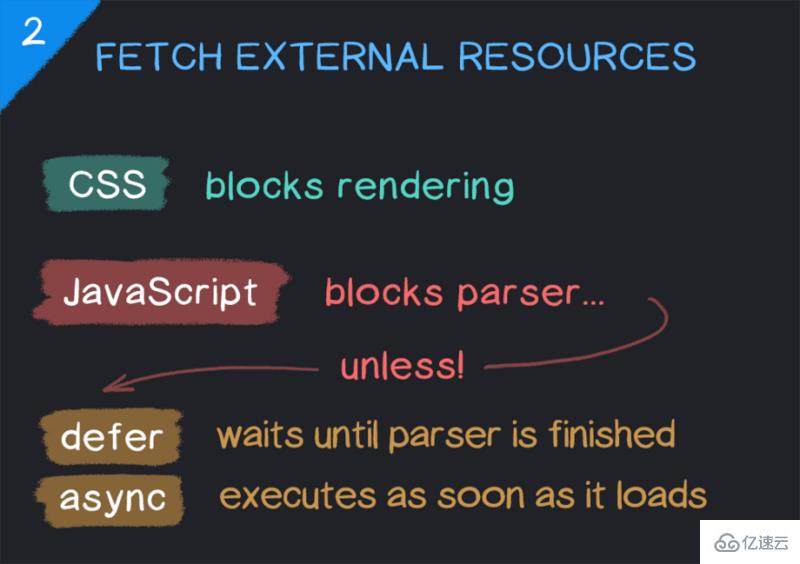
2、获取外部资源
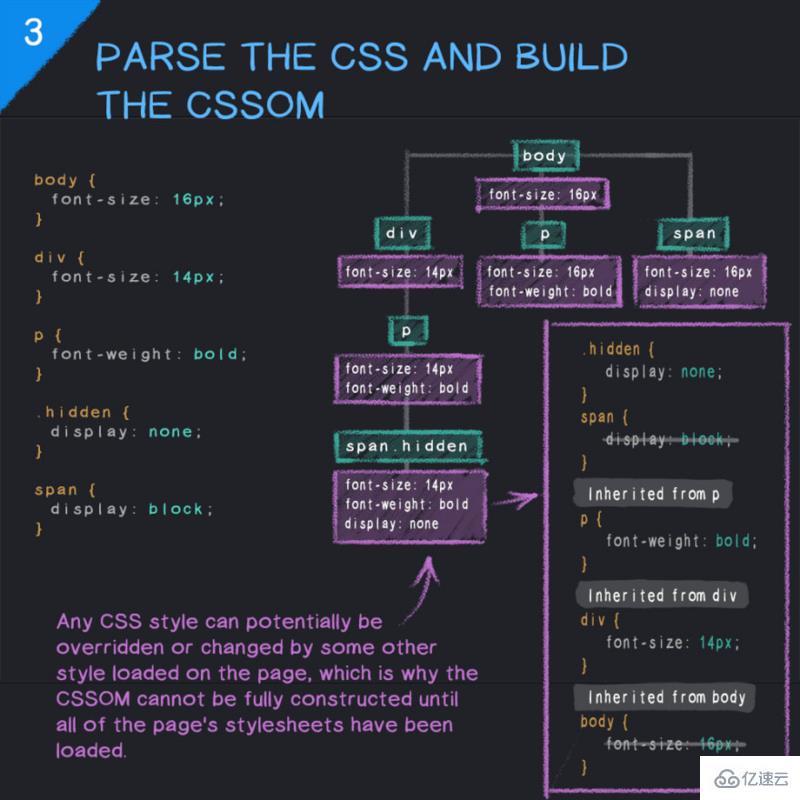
3、解析 CSS 并构建CSSOM
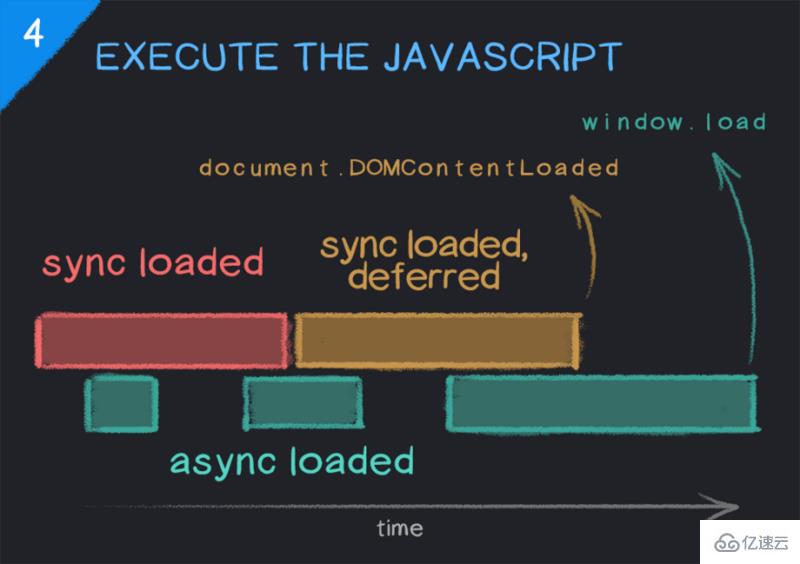
4、执行 JavaScript
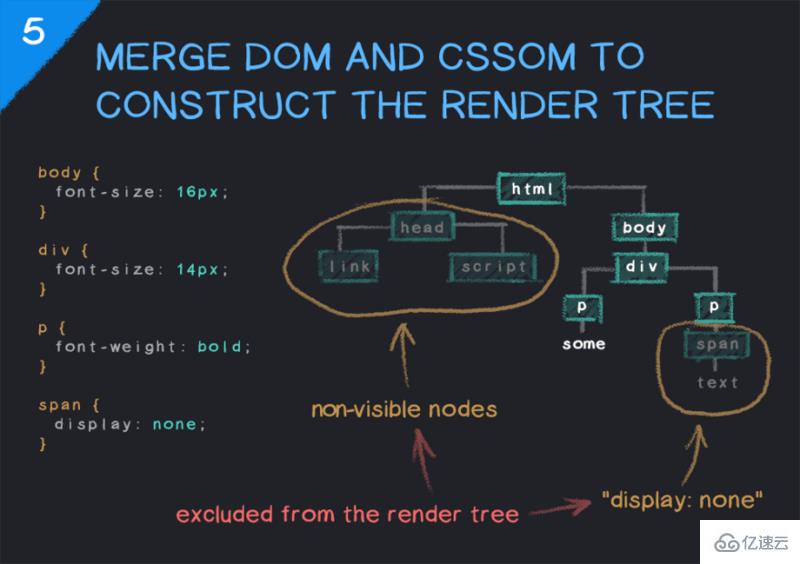
5、合并 DOM 和 CSSOM 以构造渲染树
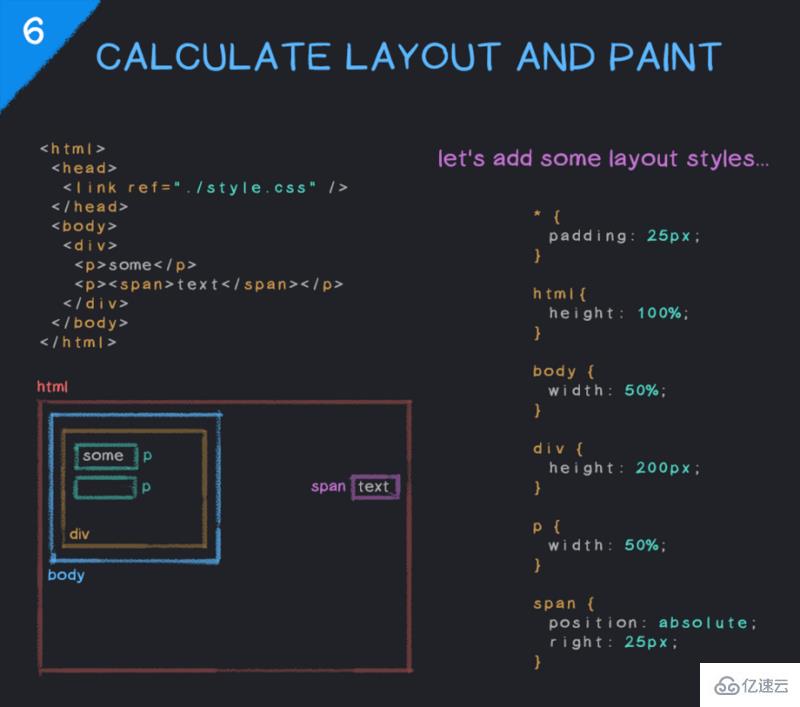
6、计算布局和绘制
当浏览器通过网络接收页面的HTML数据时,它会立即设置解析器将HTML转换为文档对象模型(DOM)。
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
解析过程的第一步是将HTML分解并表示为开始标记、结束标记及其内容标记,然后它可以构造DOM。

当解析器遇到外部资源(如CSS或JavaScript文件)时,解析器将提取这些文件。 解析器在加载CSS文件时继续运行,此时会阻止页面渲染,直到资源加载解析完(稍后会详细介绍)。
JavaScript 文件略有不同-默认情况下,解析器会在加载 JS 文件然后进行解析同时会阻止对HTML的解析。 可以将两个属性添加到脚本标签中以减轻这种情况:defer 和async。 两者都允许解析器在后台加载JavaScript 文件的同时继续运行,但是它们的执行方式不同。 关于这一点后面还会再讲一点,但总的来说:
defer表示文件的执行将被延迟,直到文档的解析完成为止。 如果多个文件具有defer属性,则将按照页面放置的顺序依次执行。
<script type="text/javascript" src="script.js" defer>async 意味着文件将在加载后立即执行,这可能是在解析过程中或在解析过程之后执行的,因此不能保证异步脚本的执行顺序。
<script type="text/javascript" src="script.js" async><link> 元素的 rel 属性的属性值preload能够让你在你的HTML页面中 <head>元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。
对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。
<link href="style.css" rel="preload" as="style" />
你可能很早就知道DOM,但对CSSOM(CSS对象模型)可能听得少,反正我也没听过几次。
CSS 对象模型 (CSSOM) 是树形形式的所有CSS选择器和每个选择器的相关属性的映射,具有树的根节点,同级,后代,子级和其他关系。CSSOM 与 文档对象模型(DOM) 非常相似。两者都是关键渲染路径的一部分,也是正确渲染一个网站必须采取的一系列步骤。CSSOM 与 DOM一起构建渲染树,浏览器依次使用渲染树来布局和绘制网页。
与HTML文件和DOM相似,加载CSS文件时,必须将它们解析并转换为树-这次是CSSOM。 它描述了页面上的所有CSS选择器,它们的层次结构和属性。
CSSOM 与 DOM的不同之处在于它不能以增量方式构建,因为CSS规则由于特定性而可以在各个不同的点相互覆盖。 这就是CSS 阻塞渲染的原因,因为在解析所有CSS并构建CSSOM之前,浏览器无法知道每个元素在屏幕上的位置。

不同的浏览器有不同的 JS 引擎来执行此任务。从计算机资源的角度来看,解析 JS 可能是一个昂贵的过程,比其他类型的资源更昂贵,因此优化它对于获得良好的性能是如此重要。
加载的JS和DOM被完全解析并准备就绪后就会 emit document.DOMContentLoaded事件。 对于需要访问DOM的任何脚本,例如以某种方式进行操作或侦听用户交互事件,优良作法是在执行脚本之前先等待此事件。
document.addEventListener('DOMContentLoaded', (event) => {
// 这里面可以安全地访问DOM了
});在所有其他内容(例如异步JavaScript,图像等)完成加载后,将触发window.load事件。
window.addEventListener('load', (event) => {
// 页面现已完全加载
});
渲染树是DOM和CSSOM的组合,表示将要渲染到页面上的所有内容。 这并不一定意味着渲染树中的所有节点都将在视觉上呈现,例如,将包含opacity: 0或visibility: hidden的样式的节点,并仍然可以被屏幕阅读器等读取,而display: none不包括任何内容。 此外,诸如<head>之类的不包含任何视觉信息的标签将始终被忽略。
与 JS 引擎一样,不同的浏览器具有不同的渲染引擎。

现在我们有了完整的渲染树,浏览器知道了要渲染什么,但是不知道在哪里渲染。 因此,必须计算页面的布局(即每个节点的位置和大小)。 渲染引擎从顶部开始一直向下遍历渲染树,计算应显示每个节点的坐标。
完成之后,最后一步是获取布局信息并将像素绘制到屏幕上。

以上是“浏览器渲染网页的每个步骤机制是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。