先从两段代码说起:
(1)<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id="container"></ul>
<script>
window.onload= function () {
console.time('testForEach');
nodeI = document.createElement("li");
nodeI.innerHTML = '';
html=''
for(var i = 0; i<10000 ; i++){
html+='<li>'+ i +'</li>'
}
var con = document.getElementById("container");
nodeI.innerHTML = html;
con.appendChild(nodeI);
console.timeEnd('testForEach');
}
</script>
</body>
</html>
运行3次时间分别为:testForEach: 17.479ms,testForEach: 16.947ms, testForEach: 18.097ms。
(2)<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id="container"></ul>
<script>
window.onload= function (){
console.time('testForEach');
var nodeI,m;
for(var i = 0; i<10000 ; i++){
nodeI = document.createElement("li");
nodeI.innerHTML = i;
var con = document.getElementById("container");
con.appendChild(nodeI);
}
console.timeEnd('testForEach');
}
</script>
</body>
</html>
运行3次时间分别为:testForEach: 35.862ms,testForEach: 48.012ms,testForEach: 41.013ms。
从两段程序的运行时间来看,第一段程序性能要明显由于第二段程序。因为代码段一只进行了一次DOM插入操作,代码段二每进入一次循环就进行一次DOM操作,页面每次进行重新渲染。
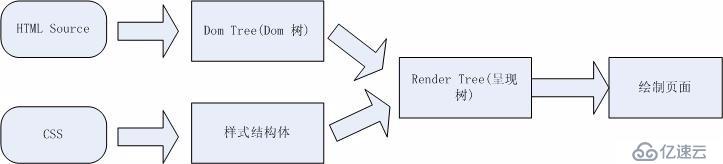
这里需要理解浏览器的渲染原理,过程如图所示:

解析html以构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树

这里先看一下几个概念:
DOM Tree:浏览器将HTML解析成树形的数据结构。
CSS Rule Tree:浏览器将CSS解析成树形的数据结构。
Render Tree: DOM和CSSOM合并后生成Render Tree。
layout: 有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系,从而去计算出每个节点在屏幕中的位置。
painting: 按照算出来的规则,通过显卡,把内容画到屏幕上。
reflow(回流):当浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染,内行称这个回退的过程叫 reflow。reflow 会从 <html> 这个 root frame 开始递归往下,依次计算所有的结点几何尺寸和位置。reflow 几乎是无法避免的。现在界面上流行的一些效果,比如树状目录的折叠、展开(实质上是元素的显 示与隐藏)等,都将引起浏览器的 reflow。鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲 染。通常我们都无法预估浏览器到底会 reflow 哪一部分的代码,它们都彼此相互影响着。
repaint(重绘):改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸没有变。
注意:(1)display:none 的节点不会被加入Render Tree,而visibility: hidden 则会,所以,如果某个节点最开始是不显示的,设为display:none是更优的。
(2)display:none 会触发 reflow,而 visibility:hidden 只会触发 repaint,因为没有发现位置变化。
(3)有些情况下,比如修改了元素的样式,浏览器并不会立刻reflow 或 repaint 一次,而是会把这样的操作积攒一批,然后做一次 reflow,这又叫异步 reflow 或增量异步 reflow。但是在有些情况下,比如resize 窗口,改变了页面默认的字体等。对于这些操作,浏览器会马上进行 reflow。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。