小编给大家分享一下jQuery如何禁止form表单提交数据,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
jQuery禁止form表单提交数据的方法:首先用JS写一个函数来return false;然后在from表单标签用到onsubmit事件;最后使用submit函数即可控制表单提交事件。
jQuery禁止form表单提交数据的方法:
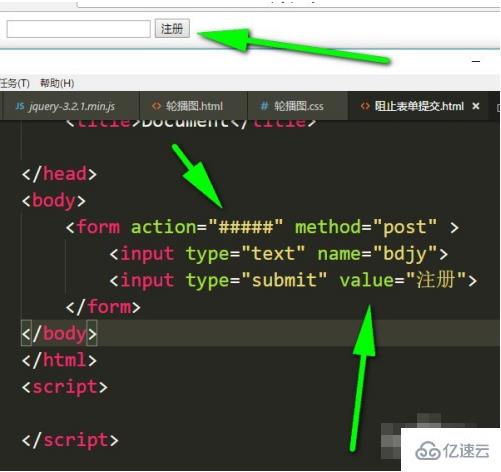
1、比方说这个form表单默认的action是#####,那么提交之后就会到#####(举例)。

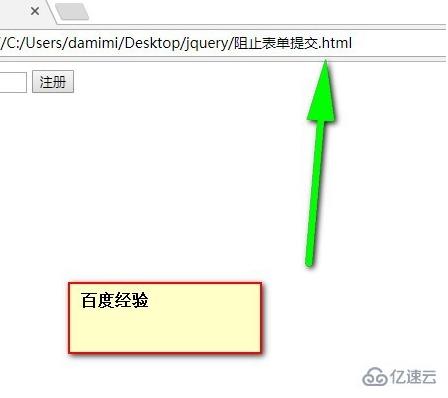
2、如果禁止了form提交之后无论怎样按submit按钮都不会跳转。

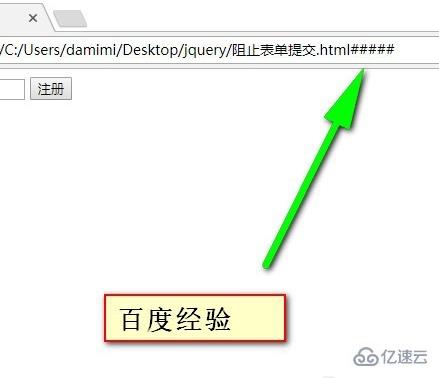
3、如果form可以提交数据,那么浏览器的地址就会发生变化,那么关于form表单的了解就需要知道这么多了。

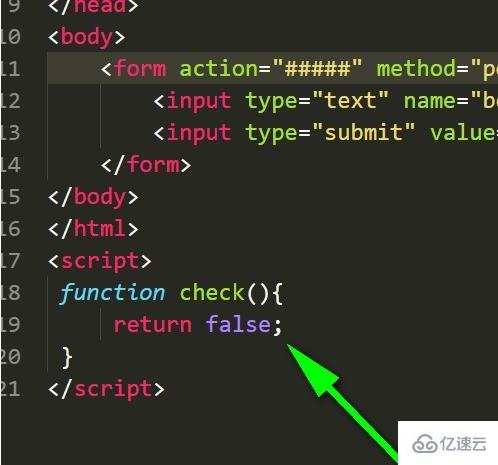
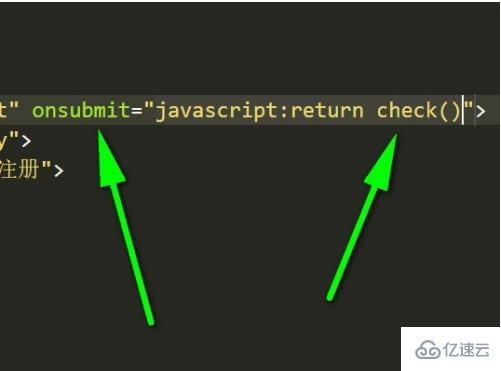
4、接着就用JS写一个函数来return false,当然表单的判断条件要自己添加,这里我就直接return false啦。

5、然后在from表单标签用到onsubmit事件就可以设置表单是否可以提交了。

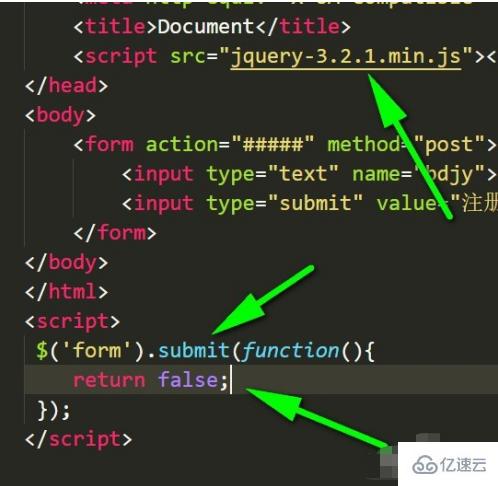
6、jQuery禁止form表单提交也是特别特别简单哦。用submit函数即可控制表单提交事件(注意要获取的是表单,submit才可以产生出效果呀),同样返回false即可,同理form的判断条件还是要自己设计。

看完了这篇文章,相信你对jQuery如何禁止form表单提交数据有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。