这篇文章给大家分享的是有关jquery如何禁止手机滚动的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
jquery禁止手机滚动的实现方法:1、新建一个HTML文档;2、创建JS脚本,使用“.scroll()”方法监听页面滚动;3、当页面发生滚动,则执行函数即可。
本文操作环境:windows7系统、jquery3.0.0版、DELL G3电脑
jquery 禁止手机滚动:
1、jquery 监听页面滚动使用的方法:.scroll()。

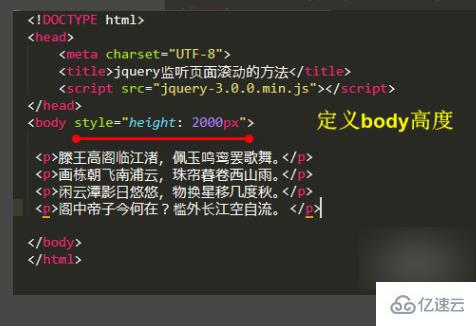
2、新建一个HTML文档,定义<body>的高度。

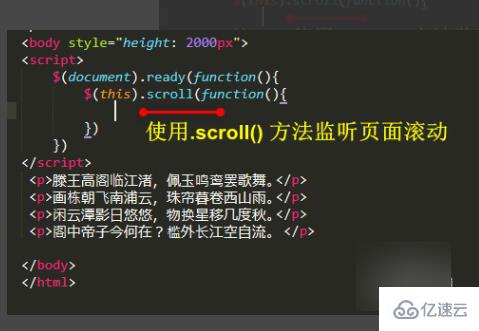
3、创建JS脚本,使用.scroll() 方法监听页面滚动。

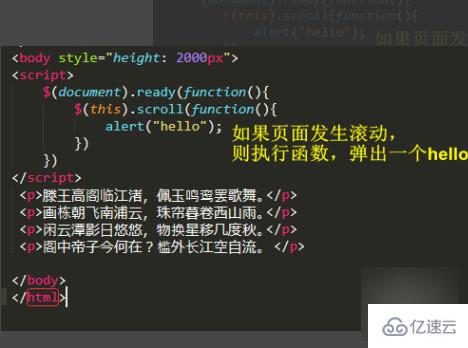
4、如果页面发生滚动,则执行函数,弹出一个hello。

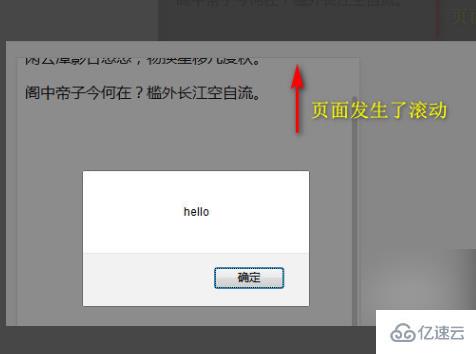
5、保存文件,查看.scroll()监听页面滚动的效果。

感谢各位的阅读!关于“jquery如何禁止手机滚动”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。