小编给大家分享一下微信公众号点亮图片的方法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
微信公众号点亮图片怎么做?
微信公众号点亮图片的方法:
下面就为大家带来解答,只需要简单三步哦。

1、准备好两张图片,一张黑白,一张彩色的,在主编编辑器中,按图中所示,找到需要的样式,点击样式,进入编辑页面。

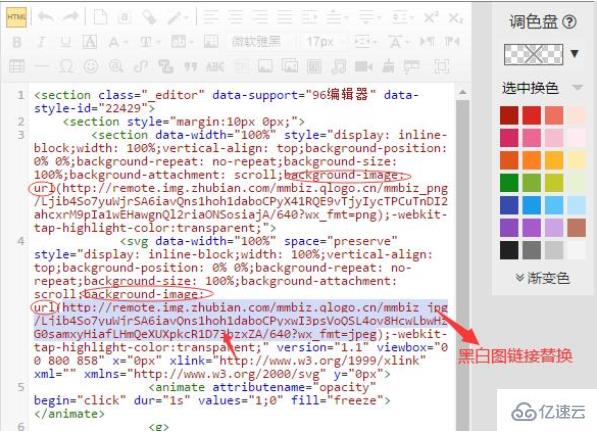
2、选中样式,点击下空行,上传黑白图片,双击图片,复制图片链接。点击html,选中相应的图片链接进行粘贴替换。都是background-image: url后面括号的链接,黑白图片对应的是第二条链接。同理上传点亮后的图片,获取链接,进行替换。

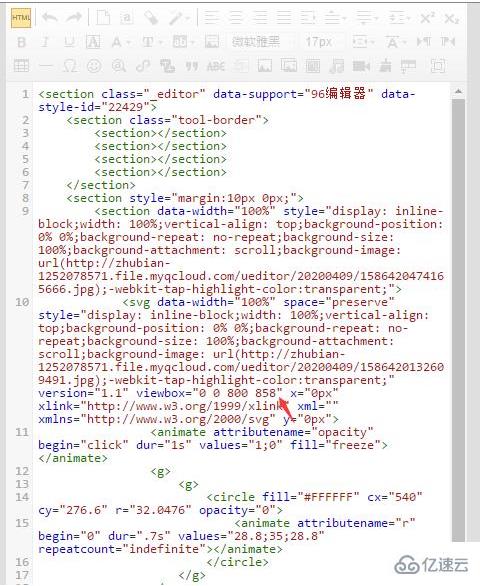
3.上传完成之后,进行调整,删除之前上传的两张多余的图片,如果图片不能完全显示的话,点击html,找到数字“858”,调整它就能调整显示的高度,直到完全显现出来为止。如果觉得点亮的速度太快,调整dur=""里的数字即可。最后预览效果。

注意,两张图片的尺寸大小要一直才行,这样才会做出最完美的效果。
看完了这篇文章,相信你对“微信公众号点亮图片的方法”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。