小编给大家分享一下小程序开发之页面上拉加载数据的实现方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
小程序页面
涉及到数据循环,下面是简单的实例
<view wx:for="{{array}}">
<view >{{item.name}}</view>
<view >{{item.age}}</view>
</view>MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
小程序JS部分
JS部分负责的是获取数据,以及拼接数据
Page({
/**
* 页面的初始数据
*/
data: {
array: [],
page: 1,
isReachBottom: true // 是否上拉加载
},
// 获取数据
getList: function () {
var that = this;
wx.request({
url: 'https://xxx',
data: {
p: that.data.page
},
success: function (res) {
if (res.data.message == 'success') {
// 获取成功,数据追加
var list = [];
var count = res.data.data.length
for (var i = 0; i < count; i++) {
var data = {name: '', age: ''};
data.name = res.data.data[i].name;
data.age = res.data.data[i].age;
list.push(data);
}
Array.prototype.push.apply(that.data.array, list);
that.setData({
array: that.data.array
})
} else if (res.data.message == 'finish') {
// 没有数据,禁止再次上拉加载
that.setData({
isReachBottom: false
})
}
}
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.isReachBottom == true) {
this.setData({
page: this.data.page + 1
})
this.getList()
}
}
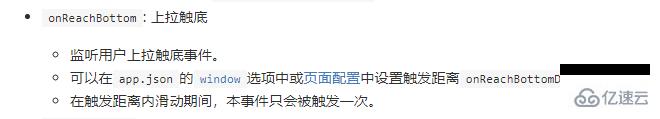
})关于上拉触底,还有这些特性

以上是“小程序开发之页面上拉加载数据的实现方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。