这篇文章将为大家详细讲解有关vscode如何导入图片,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、安装插件
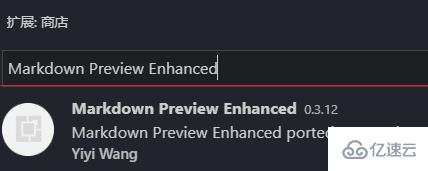
在VSCode扩展商店中安装如下的两个插件:
(1)markdownlint 语法提示
(2)Markdown Preview Enhanced 预览显示

2、使用预览
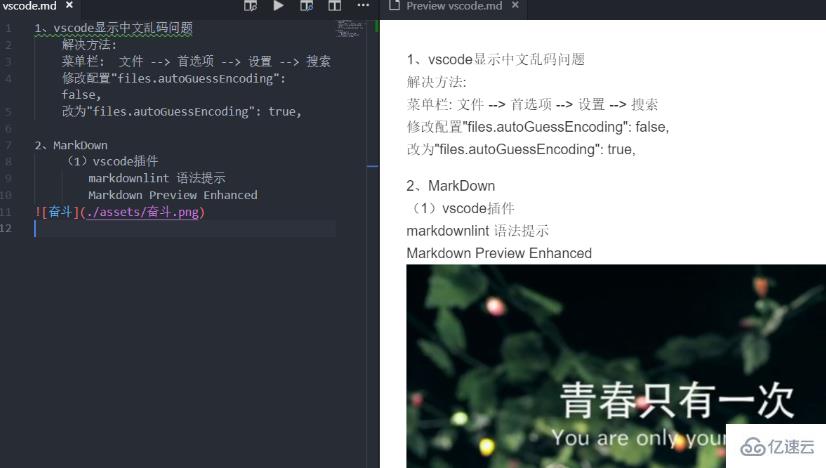
(1)新建md文件并点击右上角如图按钮。

可以看到右侧出现了预览。
3、导入图片
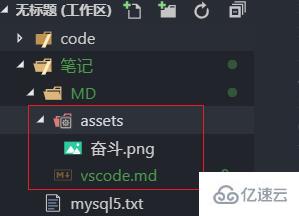
在md文件的同级目录新建assets文件夹,并放入图片。

(2)在代码中加入 便可以在右侧预览看到图片。

关于vscode如何导入图片就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。