小编给大家分享一下vscode实现实时预览效果的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
1、打开VScode,点击【扩展】,在搜索框中输入Live Server,在搜索结果中找到如下插件,选择安装

2、安装完成后重启软件,使插件生效
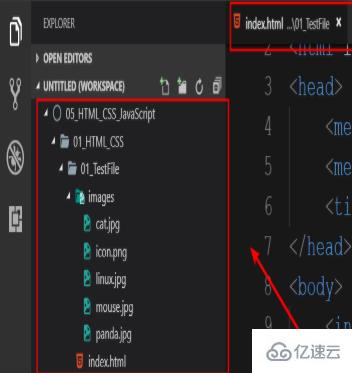
3、重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个HTML文件做测试,注意单独新建一个HTML文件拖动到IDE中是使用不了Live Server的,需要把这个HTML文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个Go Live,单击会自动打开浏览器并显示
提示:如果之前也有HTML项目,直接把项目根文件夹拖动到VScode中就会自动添加到工作区


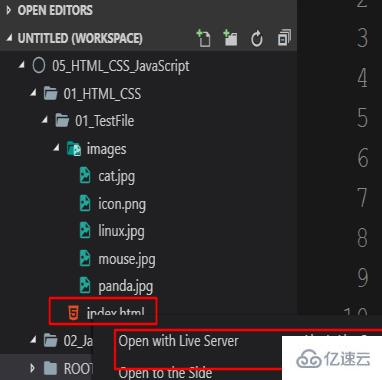
4、如果没有状态栏上,也可以在文件上单击右键,选择Open With Live Server这一项

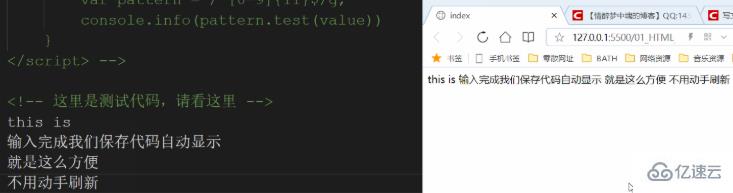
5、接下来修改代码,只需要ctrl+S保存修改后的代码,浏览器即可自动刷新

看完了这篇文章,相信你对vscode实现实时预览效果的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。