这篇文章给大家分享的是有关vscode如何美化代码的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vscode怎么美化代码?
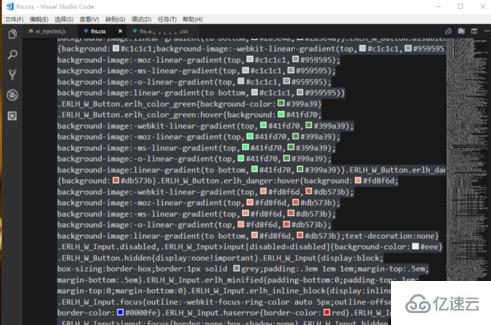
首先,如图是一个打开的不换行的css文件的效果。整个文件只有一行,格式化没有任何效果。

格式化指的是,分行但是不缩进以及间距不合适的代码,变得合适。VSCode自带代码格式化。
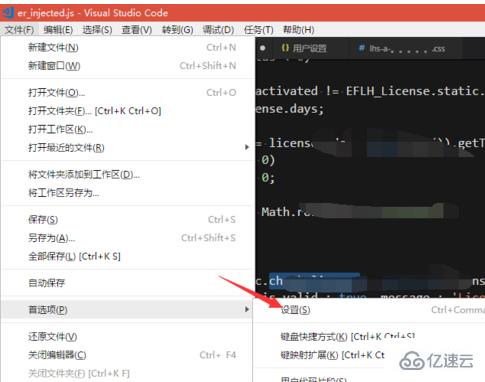
打开文件->首选项,即可打开设置面板。

如图,搜索format,即可查找到和格式化有关的选项。将要改变的设置项复制到右边修改即可。

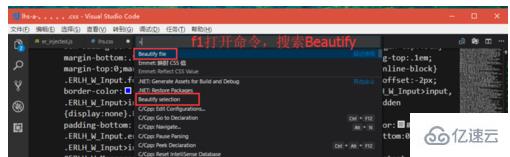
如果要进行代码美化(换行),首先点击左侧的扩展按钮,然后在扩展商店搜索Beautify,然后下载第一个插件即可。

安装后重新载入VSCode,按下f1打开命令,搜索Beautify,点击Beautify file美化整个文件。

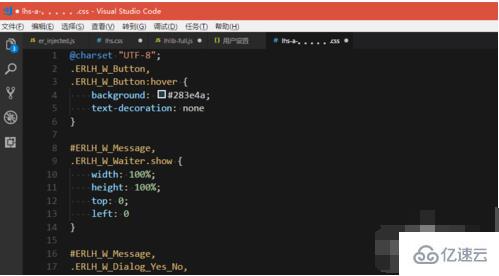
如图,是美化之后的效果。代码被自动换行,也进行了格式化。这个美化操作支持多种格式的源代码。

感谢各位的阅读!关于“vscode如何美化代码”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。