本篇文章为大家展示了如何在.NET Core中利用 Web APi对文件进行分片上传,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
.NET Core Web APi文件分片上传
这里我们依然是使用FormData来上传,只不过在上传之前对文件进行分片处理,如下HTML代码
<div class="form-horizontal" >
<div class="form-group">
<div class="col-md-10">
<input name="file" id="file" type="file" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" id="submit" value="上传" class="btn btn-success" />
</div>
</div>
</div>接下来则是上传脚本,如下:
$(function () {
$('#submit').click(function () {
UploadFile($('#file')[0].files);
});
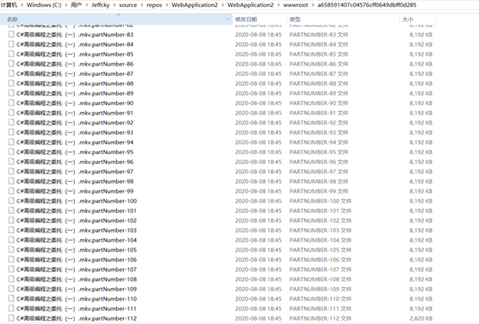
});简单来说只需实现上述UploadFile方法,对大文件进行分片处理,然后上传就完事,文件上传后大致如下图所示,最后只需将所有文件进行合并处理为目标文件即可

接下来我们详细讲讲如何实现,当然重点就在于如何进行分片处理,我们拿到上传目标文件,然后通过slice方法进行分片,在分片处理之前我们定义缓冲区大小(默认为8兆),然后循环遍历文件大小,然后将分片数据塞入分片数组,最后利用循环或者队列先进先出机制获取数组分片元素上传。
function UploadFile(targetFile) {
// 创建上传文件分片缓冲区
var fileChunks = [];
// 目标文件
var file = targetFile[0];
// 设置分片缓冲区大小
var maxFileSizeMB = 8;
var bufferChunkSize = maxFileSizeMB * (1024 * 1024);
// 读取文件流起始位置
var fileStreamPos = 0;
// 设置下一次读取缓冲区初始大小
var endPos = bufferChunkSize;
// 文件大小
var size = file.size;
// 将文件进行循环分片处理塞入分片数组
while (fileStreamPos < size) {
var fileChunkInfo = {
file: file.slice(fileStreamPos, endPos),
start: fileStreamPos,
end: endPos
}
fileChunks.push(fileChunkInfo);
fileStreamPos = endPos;
endPos = fileStreamPos + bufferChunkSize;
}
// 获取上传文件分片总数量
var totalParts = fileChunks.length;
var partCount = 0;
// 循环调用上传每一片
while (chunk = fileChunks.shift()) {
partCount++;
// 上传文件命名约定
var filePartName = file.name + ".partNumber-" + partCount;
chunk.filePartName = filePartName;
// url参数
var url = 'partNumber=' + partCount + '&chunks=' + totalParts + '&size=' + bufferChunkSize + '&start=' + chunk.start + '&end=' + chunk.end + '&total=' + size;
chunk.urlParameter = url;
// 上传文件
UploadFileChunk(chunk);
}
}上述关于分片塞入数组就不用再废话,这里我们将每一片文件命名先进行一个约定(文件名+“.partNumber” + 分片号),以便所有分片上传完成后获取按照文件名中的分片号对其进行排序合并,这也就是合并文件的依据。接下来就是上传每一片文件
function UploadFileChunk(chunk) {
var data = new FormData();
data.append("file", chunk.file, chunk.filePartName);
$.ajax({
url: '/api/upload/upload?' + chunk.urlParameter,
type: "post",
cache: false,
contentType: false,
processData: false,
data: data,
});
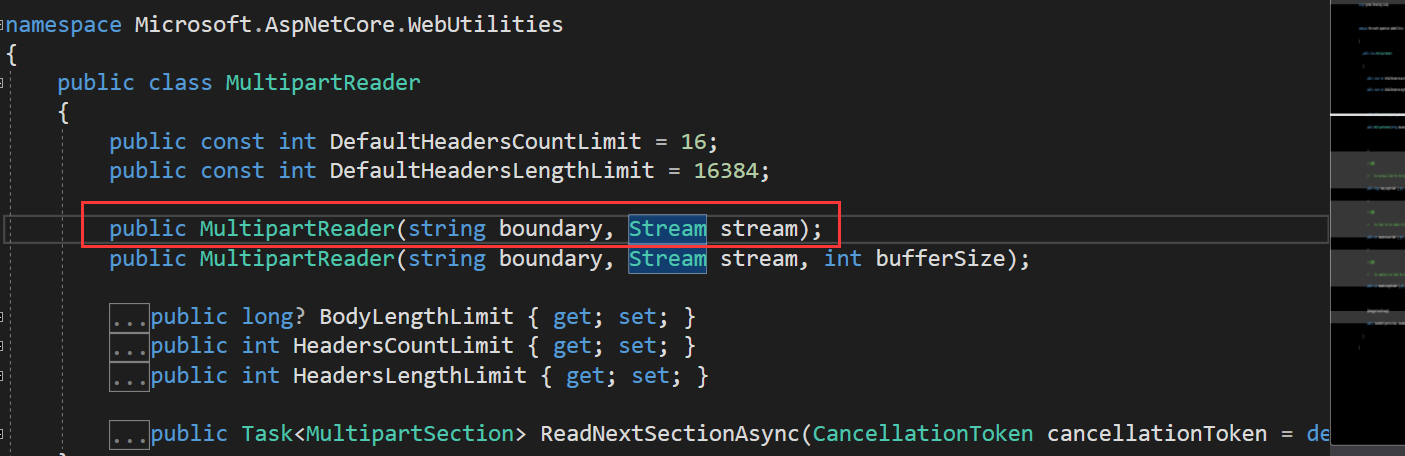
}我们可以看到在URL上额外加了其他参数,为什么要加上这些参数呢?主要为解决几个问题,其一:前端确认缓冲区大小,我们获取前端确认的缓冲区大小,这样后台不用写死,更加灵活,万一后续进行了修改,谁知道呢?其二:我们怎么确定文件是否已经全部上传完了呢?在URL上我们添加分片总数和文件实际大小来完全确定文件已经全部上传和文件完整无缺。当然也额外添加了每一片读取的起始位置和结束位置,若有所需也可以利用。多余的就不用我再解释。接下来我们看看后台如何对每一片进行处理呢?在.NET Core中实际上提供了对应APi来专门读取FormData数据,利用Microsoft.AspNetCore.WebUtilities命名空间下的MultipartReader类。

首先我们判断是否请求内容是否为FormData,同时通过上下文获取上述文件读取类的参数boundary,如下:
private bool IsMultipartContentType(string contentType)
{
return
!string.IsNullOrEmpty(contentType) &&
contentType.IndexOf("multipart/", StringComparison.OrdinalIgnoreCase) >= 0;
}
private string GetBoundary(string contentType)
{
var elements = contentType.Split(' ');
var element = elements.Where(entry => entry.StartsWith("boundary=")).First();
var boundary = element.Substring("boundary=".Length);
if (boundary.Length >= 2 && boundary[0] == '"' &&
boundary[boundary.Length - 1] == '"')
{
boundary = boundary.Substring(1, boundary.Length - 2);
}
return boundary;
}
private string GetFileName(string contentDisposition)
{
return contentDisposition
.Split(';')
.SingleOrDefault(part => part.Contains("filename"))
.Split('=')
.Last()
.Trim('"');
}接下来我们定义分片类而获取URL上每一片的参数,如下:
public class FileChunk
{
//文件名
public string FileName { get; set; }
/// <summary>
/// 当前分片
/// </summary>
public int PartNumber { get; set; }
/// <summary>
/// 缓冲区大小
/// </summary>
public int Size { get; set; }
/// <summary>
/// 分片总数
/// </summary>
public int Chunks { get; set; }
/// <summary>
/// 文件读取起始位置
/// </summary>
public int Start { get; set; }
/// <summary>
/// 文件读取结束位置
/// </summary>
public int End { get; set; }
/// <summary>
/// 文件大小
/// </summary>
public int Total { get; set; }
}接下来在提交控制器方法上去读取每一片数据如下
if (!IsMultipartContentType(context.Request.ContentType))
{
return BadRequest();
}
var boundary = GetBoundary(context.Request.ContentType);
if (string.IsNullOrEmpty(boundary))
{
return BadRequest();
}
var reader = new MultipartReader(boundary, context.Request.Body);
var section = await reader.ReadNextSectionAsync();然后就是循环每一片(section),若不为空说明还存有分片文件,然后读取URL上的缓冲区大小,如下:
while (section != null)
{
//chunk为控制器方法上类FileChunk参数
var buffer = new byte[chunk.Size];
var fileName = GetFileName(section.ContentDisposition);
//这里获取文件名便于查找指定文件夹下所有文件
chunk.FileName = fileName;
var path = Path.Combine(_environment.WebRootPath, DEFAULT_FOLDER, fileName);
using (var stream = new FileStream(path, FileMode.Append))
{
int bytesRead;
do
{
bytesRead = await section.Body.ReadAsync(buffer, 0, buffer.Length);
stream.Write(buffer, 0, bytesRead);
} while (bytesRead > 0);
}
section = await reader.ReadNextSectionAsync();
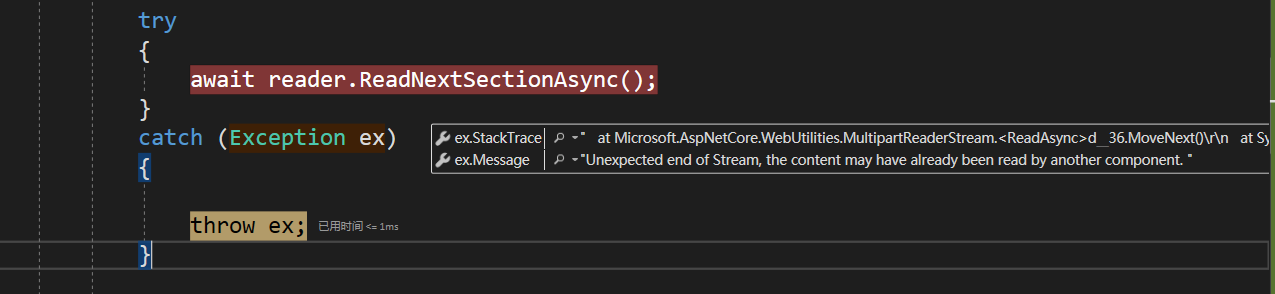
}在利用内置APi读取FormData数据时,在.NET Core 3.x会抛出如下异常:

大致原因出在.NET Core内置提供了对于参数的绑定和此方法读取貌似有点冲突导致,我们实现如下特性移除对应绑定,然后将其添加到文件上传方法上即可
[AttributeUsage(AttributeTargets.Class | AttributeTargets.Method)]
public sealed class DisableFormValueModelBindingAttribute : Attribute, IResourceFilter
{
public void OnResourceExecuting(ResourceExecutingContext context)
{
var factories = context.ValueProviderFactories;
factories.RemoveType<FormValueProviderFactory>();
factories.RemoveType<FormFileValueProviderFactory>();
factories.RemoveType<JQueryFormValueProviderFactory>();
}
public void OnResourceExecuted(ResourceExecutedContext context)
{
}
}所有分片文件上传完成后则是合并文件,合并的依据则是判断URL上当前分片数和分片总数是否相等,如下:
//计算上传文件大小实时反馈进度(TODO)
//合并文件(可能涉及转码等)
if (chunk.PartNumber == chunk.Chunks)
{
await MergeChunkFile(chunk);
}既然是合并文件那就需要通过分片文件名称上末尾的分片号进行排序和拿到每一个分片文件路径以便合并后删除所有分片文件,所以我们定义如下类
public class FileSort
{
public const string PART_NUMBER = ".partNumber-";
/// <summary>
/// 文件名
/// </summary>
public string FileName { get; set; }
/// <summary>
/// 文件分片号
/// </summary>
public int PartNumber { get; set; }
}最终合并文件方法,如下:
public async Task MergeChunkFile(FileChunk chunk)
{
//文件上传目录名
var uploadDirectoryName = Path.Combine(_environment.WebRootPath, DEFAULT_FOLDER, chunk.FileName);
//分片文件命名约定
var partToken = FileSort.PART_NUMBER;
//上传文件实际名称
var baseFileName = chunk.FileName.Substring(0, chunk.FileName.IndexOf(partToken));
//根据命名约定查询指定目录下符合条件的所有分片文件
var searchpattern = $"{Path.GetFileName(baseFileName)}{partToken}*";
//获取所有分片文件列表
var filesList = Directory.GetFiles(Path.GetDirectoryName(uploadDirectoryName), searchpattern);
if (!filesList.Any()) { return; }
var mergeFiles = new List<FileSort>();
foreach (string file in filesList)
{ var sort = new FileSort
{
FileName = file
};
baseFileName = file.Substring(0, file.IndexOf(partToken));
var fileIndex = file.Substring(file.IndexOf(partToken) + partToken.Length);
int.TryParse(fileIndex, out var number);
if (number <= 0) { continue; }
sort.PartNumber = number;
mergeFiles.Add(sort);
} // 按照分片排序
var mergeOrders = mergeFiles.OrderBy(s => s.PartNumber).ToList();
// 合并文件
using var fileStream = new FileStream(baseFileName, FileMode.Create);
foreach (var fileSort in mergeOrders)
{
using FileStream fileChunk =
new FileStream(fileSort.FileName, FileMode.Open);
await fileChunk.CopyToAsync(fileStream);
}
//删除分片文件
DeleteFile(mergeFiles);
}
public void DeleteFile(List<FileSort> files)
{
foreach (var file in files)
{
System.IO.File.Delete(file.FileName);
}
}上述内容就是如何在.NET Core中利用 Web APi对文件进行分片上传,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。