本篇文章给大家分享的是有关怎么在ASP.NET Core MVC 中实现中英文切换,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(opts =>
{
var supportedCultures = new List<CultureInfo>{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
opts.RequestCultureProviders = new List<IRequestCultureProvider>{
new X_DOVERequestCultureProvider()
};
});
services.AddControllersWithViews();
}嗯,这个代码是.NET Core 3.1 的 应该不会有太大区别吧?那个X_DOVERequestCultureProvider是我们自定义实现的,写入了一些规则,我们看一下。
public class X_DOVERequestCultureProvider : RequestCultureProvider
{
public override Task<ProviderCultureResult> DetermineProviderCultureResult(HttpContext httpContext)
{
var CULTURE_String = "CULTURE";
var CultureCookie = httpContext.Request.Cookies[CULTURE_String]?.ToString() ?? "";
if (string.IsNullOrWhiteSpace(CultureCookie))
{
CultureCookie = "zh-CN";
httpContext.Response.Cookies.Append(key: CULTURE_String, value: CultureCookie, options: new CookieOptions() { Expires = DateTime.Now.AddYears(1) });
}
return Task.FromResult(new ProviderCultureResult(CultureCookie));
}
}首先我们应该知道RequestCultureProvider,它是一个在框架自身包括的 .net core 提供的,我们继承它重写了它的抽象类,在其中获取了httpContext的Cookies值,然后进行判断,如果没有咱们就不给它进行一个输出了,否则它还是我们的zh-CN 就是中文。
对,别忘记了要在Configure中使用中间价
app.UseRequestLocalization(
options:app.ApplicationServices
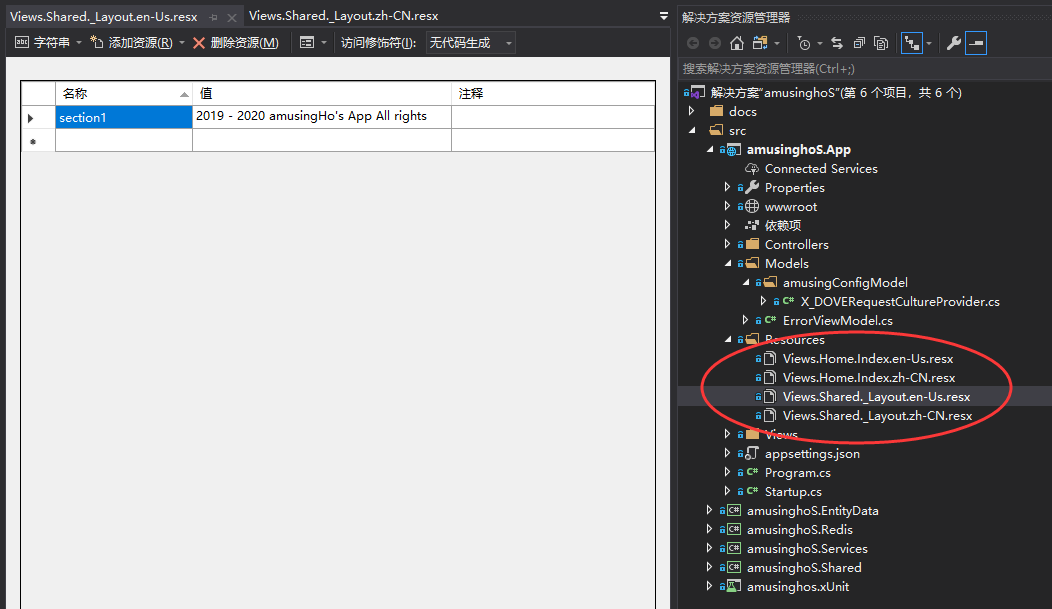
.GetService<IOptions<RequestLocalizationOptions>>().Value);随后我们应该定义我们的配置文件,创建一个文件夹,放进去,它应当和上面Startup中的文件夹相同,随后创建对应的视图位置,一个英文一个中文,一定要注意后面对应的en-Us 和 zh-CN 要相同哦。

就现在我们在视图中最上面导入包,然后对应字典就可以了。
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer
<section class="copyright"> @Localizer["section1"] <a href="https://github.com/zaranetCore/amusinghoS" rel="external nofollow" > | GitHub</a></section>你肯定知道该怎么办了,对的你可以去修改Cookies来操作当前httpContext中的合约,但尽管如何,我们只是重写了cookies的,还没有重写url的,
<script>
$(function () {
$("#language").change(function (e) {
var opt = $("#language").val();
if (opt == 1) {
document.cookie = 'CULTURE=zh-CN';
location.reload();
} else if(opt == 2) {
document.cookie = 'CULTURE=en-US';
location.reload();
}
});
});
</script>以上就是怎么在ASP.NET Core MVC 中实现中英文切换,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。