这篇文章给大家介绍ASP.NET中怎么配置KindEditor文本编辑器,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1.什么是KindEditor
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
2.前期准备
到官网下载最新版的KindEditor 4.11,解压文件后可得

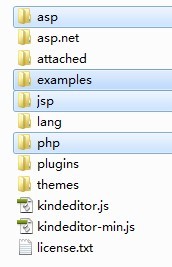
文件结构:
asp:与asp结合的示例代码
asp.net:与asp.net结合的示例代码
attached:上传文件的根目录,可在相关的代码中修改
examples:功能演示的示例代码
jsp:与jsp结合的示例代码
lang:语言包
php:与php结合的示例代码
plugins:控件的功能代码的实现
kindeditor.js:配置文件
kindeditor-min.js:集成文件
由于使用的是ASP.NET,所以将不需要的文件夹删掉。其中在asp.net中demo.aspx是参考代码,也可以删掉。
3.配置KindEditor
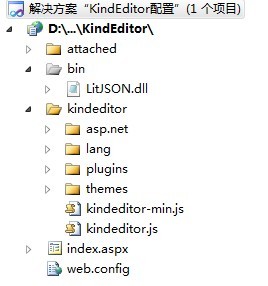
(1)新建网站,将精简后的kindeditor文件夹放到网站根目录下下,并且引用kindeditor/asp.net/bin/LitJSON.dll文件。

(2)新建index.aspx文件,引入相关文件
<link href="kindeditor/plugins/code/prettify.css" rel="stylesheet" type="text/css" />
<script src="kindeditor/lang/zh_CN.js" type="text/javascript"></script>
<script src="kindeditor/kindeditor.js" type="text/javascript"></script>
<script src="kindeditor/plugins/code/prettify.js" type="text/javascript"></script>
<script type="text/javascript">
KindEditor.ready(function (K) {
var editor = K.create('#content', {
//上传管理
uploadJson: 'kindeditor/asp.net/upload_json.ashx',
//文件管理
fileManagerJson: 'kindeditor/asp.net/file_manager_json.ashx',
allowFileManager: true,
//设置编辑器创建后执行的回调函数
afterCreate: function () {
var self = this;
K.ctrl(document, 13, function () {
self.sync();
K('form[name=example]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K('form[name=example]')[0].submit();
});
},
//上传文件后执行的回调函数,获取上传图片的路径
afterUpload : function(url) {
alert(url);
},
//编辑器高度
width: '700px',
//编辑器宽度
height: '450px;',
//配置编辑器的工具栏
items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
]
});
prettyPrint();
});
</script>(3)在页面中添加一个textbox控件,将id命名为content,把属性"TextMode"属性改为Multiline
<body>
<form id="form1" runat="server">
<div id="main">
<asp:TextBox id="content" name="content" TextMode="MultiLine" runat="server"></asp:TextBox>
</div>
</form>
</body>(4)在浏览器查看

4.附件上传原理
在asp.net文件夹下有两个重要的file_manager_json.ashx,upload_json.ashx,一个负责文件管理,一个负责上传管理。你可以根据自己需求进行相关修改。
原理:通过实现接口IHttpHandler来接管HTTP请求。
file_manager_json.ashx
<%@ webhandler Language="C#" class="FileManager" %>
/**
* KindEditor ASP.NET
* 文件管理
*/
using System;
using System.Collections;
using System.Web;
using System.IO;
using System.Text.RegularExpressions;
using LitJson;
using System.Collections.Generic;
public class FileManager : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
String aspxUrl = context.Request.Path.Substring(0, context.Request.Path.LastIndexOf("/") + 1);
//根目录路径,相对路径
String rootPath = "http://www.cnblogs.com/attached/";
//根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/
String rootUrl = aspxUrl + "http://www.cnblogs.com/attached/";
//图片扩展名
String fileTypes = "gif,jpg,jpeg,png,bmp";
String currentPath = "";
String currentUrl = "";
String currentDirPath = "";
String moveupDirPath = "";
String dirPath = context.Server.MapPath(rootPath);
String dirName = context.Request.QueryString["dir"];
if (!String.IsNullOrEmpty(dirName)) {
if (Array.IndexOf("image,flash,media,file".Split(','), dirName) == -1) {
context.Response.Write("Invalid Directory name.");
context.Response.End();
}
dirPath += dirName + "/";
rootUrl += dirName + "/";
if (!Directory.Exists(dirPath)) {
Directory.CreateDirectory(dirPath);
}
}
//根据path参数,设置各路径和URL
String path = context.Request.QueryString["path"];
path = String.IsNullOrEmpty(path) ? "" : path;
if (path == "")
{
currentPath = dirPath;
currentUrl = rootUrl;
currentDirPath = "";
moveupDirPath = "";
}
else
{
currentPath = dirPath + path;
currentUrl = rootUrl + path;
currentDirPath = path;
moveupDirPath = Regex.Replace(currentDirPath, @"(.*?)[^\/]+\/$", "$1");
}
//排序形式,name or size or type
String order = context.Request.QueryString["order"];
order = String.IsNullOrEmpty(order) ? "" : order.ToLower();
//不允许使用..移动到上一级目录
if (Regex.IsMatch(path, @"\.\."))
{
context.Response.Write("Access is not allowed.");
context.Response.End();
}
//最后一个字符不是/
if (path != "" && !path.EndsWith("/"))
{
context.Response.Write("Parameter is not valid.");
context.Response.End();
}
//目录不存在或不是目录
if (!Directory.Exists(currentPath))
{
context.Response.Write("Directory does not exist.");
context.Response.End();
}
//遍历目录取得文件信息
string[] dirList = Directory.GetDirectories(currentPath);
string[] fileList = Directory.GetFiles(currentPath);
switch (order)
{
case "size":
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new SizeSorter());
break;
case "type":
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new TypeSorter());
break;
case "name":
default:
Array.Sort(dirList, new NameSorter());
Array.Sort(fileList, new NameSorter());
break;
}
Hashtable result = new Hashtable();
result["moveup_dir_path"] = moveupDirPath;
result["current_dir_path"] = currentDirPath;
result["current_url"] = currentUrl;
result["total_count"] = dirList.Length + fileList.Length;
List<Hashtable> dirFileList = new List<Hashtable>();
result["file_list"] = dirFileList;
for (int i = 0; i < dirList.Length; i++)
{
DirectoryInfo dir = new DirectoryInfo(dirList[i]);
Hashtable hash = new Hashtable();
hash["is_dir"] = true;
hash["has_file"] = (dir.GetFileSystemInfos().Length > 0);
hash["filesize"] = 0;
hash["is_photo"] = false;
hash["filetype"] = "";
hash["filename"] = dir.Name;
hash["datetime"] = dir.LastWriteTime.ToString("yyyy-MM-dd HH:mm:ss");
dirFileList.Add(hash);
}
for (int i = 0; i < fileList.Length; i++)
{
FileInfo file = new FileInfo(fileList[i]);
Hashtable hash = new Hashtable();
hash["is_dir"] = false;
hash["has_file"] = false;
hash["filesize"] = file.Length;
hash["is_photo"] = (Array.IndexOf(fileTypes.Split(','), file.Extension.Substring(1).ToLower()) >= 0);
hash["filetype"] = file.Extension.Substring(1);
hash["filename"] = file.Name;
hash["datetime"] = file.LastWriteTime.ToString("yyyy-MM-dd HH:mm:ss");
dirFileList.Add(hash);
}
context.Response.AddHeader("Content-Type", "application/json; charset=UTF-8");
context.Response.Write(JsonMapper.ToJson(result));
context.Response.End();
}
public class NameSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return 0;
}
if (x == null)
{
return -1;
}
if (y == null)
{
return 1;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString());
return xInfo.FullName.CompareTo(yInfo.FullName);
}
}
public class SizeSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return 0;
}
if (x == null)
{
return -1;
}
if (y == null)
{
return 1;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString());
return xInfo.Length.CompareTo(yInfo.Length);
}
}
public class TypeSorter : IComparer
{
public int Compare(object x, object y)
{
if (x == null && y == null)
{
return 0;
}
if (x == null)
{
return -1;
}
if (y == null)
{
return 1;
}
FileInfo xInfo = new FileInfo(x.ToString());
FileInfo yInfo = new FileInfo(y.ToString());
return xInfo.Extension.CompareTo(yInfo.Extension);
}
}
public bool IsReusable
{
get
{
return true;
}
}
}upload_json.ashx
<%@ webhandler Language="C#" class="Upload" %>
/**
* KindEditor ASP.NET
* 上传管理
*/
using System;
using System.Collections;
using System.Web;
using System.IO;
using System.Globalization;
using LitJson;
public class Upload : IHttpHandler
{
private HttpContext context;
public void ProcessRequest(HttpContext context)
{
String aspxUrl = context.Request.Path.Substring(0, context.Request.Path.LastIndexOf("/") + 1);
//文件保存目录路径
String savePath = "http://www.cnblogs.com/attached/";
//文件保存目录URL
String saveUrl = aspxUrl + "http://www.cnblogs.com/attached/";
//定义允许上传的文件扩展名
Hashtable extTable = new Hashtable();
extTable.Add("image", "gif,jpg,jpeg,png,bmp");
extTable.Add("flash", "swf,flv");
extTable.Add("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb");
extTable.Add("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2");
//最大文件大小
int maxSize = 1000000;
this.context = context;
HttpPostedFile imgFile = context.Request.Files["imgFile"];
if (imgFile == null)
{
showError("请选择文件。");
}
String dirPath = context.Server.MapPath(savePath);
if (!Directory.Exists(dirPath))
{
showError("上传目录不存在。");
}
String dirName = context.Request.QueryString["dir"];
if (String.IsNullOrEmpty(dirName)) {
dirName = "image";
}
if (!extTable.ContainsKey(dirName)) {
showError("目录名不正确。");
}
String fileName = imgFile.FileName;
String fileExt = Path.GetExtension(fileName).ToLower();
if (imgFile.InputStream == null || imgFile.InputStream.Length > maxSize)
{
showError("上传文件大小超过限制。");
}
if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(((String)extTable[dirName]).Split(','), fileExt.Substring(1).ToLower()) == -1)
{
showError("上传文件扩展名是不允许的扩展名。\n只允许" + ((String)extTable[dirName]) + "格式。");
}
//创建文件夹
dirPath += dirName + "/";
saveUrl += dirName + "/";
if (!Directory.Exists(dirPath)) {
Directory.CreateDirectory(dirPath);
}
String ymd = DateTime.Now.ToString("yyyyMMdd", DateTimeFormatInfo.InvariantInfo);
dirPath += ymd + "/";
saveUrl += ymd + "/";
if (!Directory.Exists(dirPath)) {
Directory.CreateDirectory(dirPath);
}
String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
String filePath = dirPath + newFileName;
imgFile.SaveAs(filePath);
String fileUrl = saveUrl + newFileName;
Hashtable hash = new Hashtable();
hash["error"] = 0;
hash["url"] = fileUrl;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonMapper.ToJson(hash));
context.Response.End();
}
private void showError(string message)
{
Hashtable hash = new Hashtable();
hash["error"] = 1;
hash["message"] = message;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonMapper.ToJson(hash));
context.Response.End();
}
public bool IsReusable
{
get
{
return true;
}
}
}关于ASP.NET中怎么配置KindEditor文本编辑器就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。