初始方式:

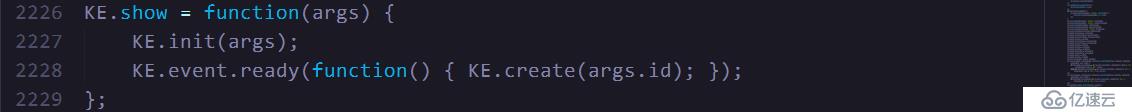
说明: 在快速入门中使用KE.show({ .. .})来初始化了一个编辑器,具体进入js/kindeditor.js下可以看到KE对象下的show方法先调用了KE的init方法然后又调用了其event事件对象的ready方法,内部其实是调用的KE的create方法,传递的参数为args的id属性,所以可通过2种方式来初始化编辑器
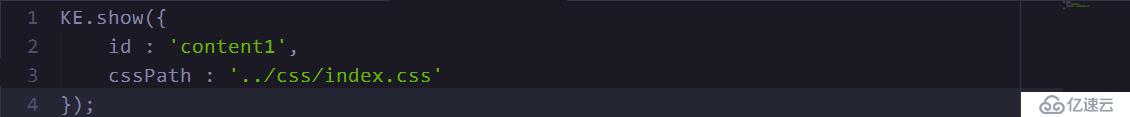
# 方式一 :

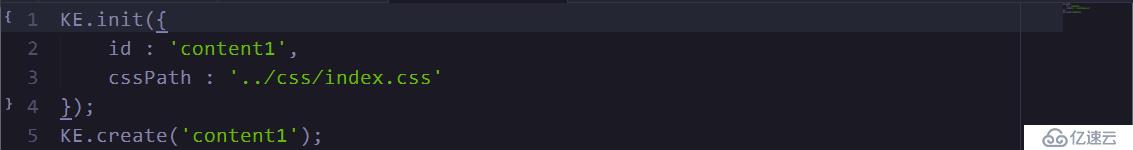
# 方式二 :

注意: 无论使用哪种方式初始化编辑器,都需要传递配置对象{ ... },配置对象中id属性是必须配置的,其它的属性默认采用默认配置,全部可以不配置.
配置方法:

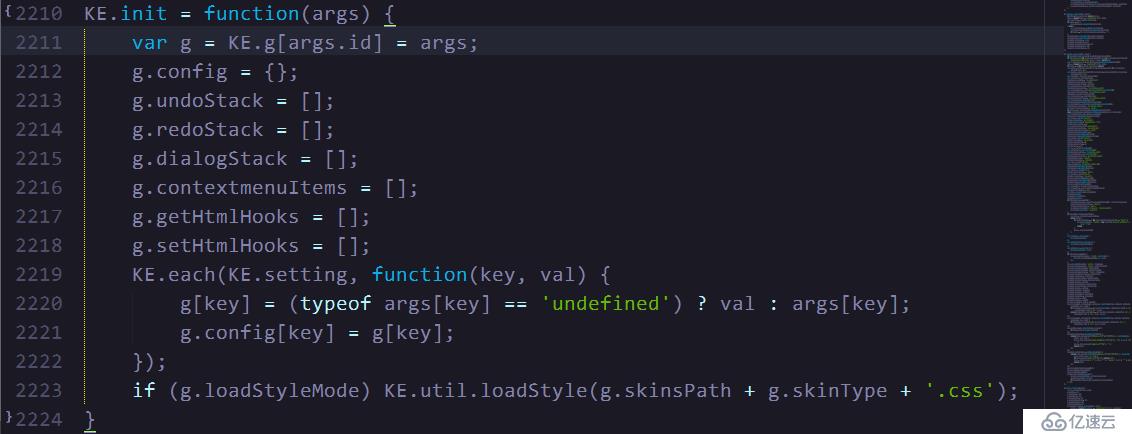
说明: 上面2种方式初始化时候首先调用了kindeditor.js里的KE对象的init方法,进入方法可以看到首先var g = KE.g[args.id] = args,KE.g[args.id],g和KE.g[args.id]全部指向了args对象,然后2219~2222行通过KE.each遍历KE.setting对象的键值对如果args中没有定义KE.setting中的键值对则默认使用KE.setting中定义的键值对作为默认值,可以搜索下KE.setting看下相关的默认配置
扩展: 从上面可以看出要自定义配置参数第一种方式是通过在KE.show({...})的时候定义在传递的对象中,第二种方式是通过修改kindeditor.js中KE.setting对象相关配置.
配置参数:
KE.show({
// 说明: TextArea输入框Id,必须设置,数据类型为String
id : 'content1',
// 说明: 配置编辑器的工具栏,其中'-'表示换行符,'|'表示分割符,数据类型为Array
items: [ 'source', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy',
'paste', 'plainpaste', 'wordpaste', 'justifyleft', 'justifycenter',
'justifyright', 'justifyfull', 'insertorderedlist',
'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'selectall', 'title', 'fontname', 'fontsize',
'textcolor', 'bgcolor', 'bold', 'italic', 'underline',
'strikethrough', 'removeformat', 'p_w_picpath', 'flash', 'media',
'table', 'hr', 'emoticons', 'link', 'unlink', 'about'
],
// 说明: 设置编辑器的宽度,可以设置px或%,默认会比TextArea输入框样式表宽度优先
// 度高,数据类型为String
width: '100%',
// 说明: 设置编辑器的高度,只能设置px,默认会比TextArea输入框样式表高度优先
// 度高,数据类型为String
height: '300px',
// 说明: 设置编辑器最小宽度,只能设置px,数据类型为Int
minWidth: 1168,
// 说明: 设置编辑器最小高度,只能设置px,数据类型为Int
minHeight: 300,
// 说明: 设置在源码模式下是否根据htmlTags过滤HTML代码,当为true时,在htmlTags
// 中的元素只保留指定的属性,其它的被过滤掉,当为false时则htmlTags不会启任何作
// 用,数据类型为Boolean
filterMode: false,
// 说明: 配合filterMode一起使用设置要保留标记和属性,哈希数组的Key为标签名,
// value是要保留的属性数组,.开始的属性表示style属性,数据类型为Object
htmlTags: {
font : ['color', 'size', 'face', '.background-color'],
span : ['style'],
div : ['class', 'align', 'style'],
table: ['class', 'border', 'cellspacing', 'cellpadding', 'width', 'height', 'align', 'style'],
'td,th': ['class', 'align', 'valign', 'width', 'height', 'colspan', 'rowspan', 'bgcolor', 'style'],
a : ['class', 'href', 'target', 'name', 'style'],
embed : ['src', 'width', 'height', 'type', 'loop', 'autostart', 'quality',
'style', 'align', 'allowscriptaccess', '/'],
img : ['src', 'width', 'height', 'border', 'alt', 'title', 'align', 'style', '/'],
hr : ['class', '/'],
br : ['/'],
'p,ol,ul,li,blockquote,h2,h3,h4,h5,h6,h7' : ['align', 'style'],
'tbody,tr,strong,b,sub,sup,em,i,u,strike' : []
},
// 说明: 设置拖动方式,2表示可以水平或竖直拖动,1表示只可竖直拖到,0表示禁止拖
// 动,数据类型为Int
resizeMode: 1,
// 说明: 设置风格类型,主题文件位于js/kindeditor/skins下,数据类型为String
skinType: 'tinymce',
// 说明: 设置是否默认为可视化模式,true表示可视化模式,false表示代码编辑模式,
// 数据类型为Boolean
wyswygMode: true,
// 说明: 设置编辑器iframe document的CSS,用于设置可视化区域的样式,用于设置可
// 视化区域的样式,数据类型为String或Array
cssPath : KE.scriptPath+'index.css',
// 说明: 设置默认皮肤的目录,包含一些风格相关的css文件和gif图片,默认位于js/
// kindeditor/skins下,默认值为KE.scriptPath + 'skins/',数据类型为String
skinsPath: KE.scriptPath+'skins/',
// 说明: 设置默认插件的目录,默认位于js/kindeditor/plugin,数据类型为String
pluginsPath: KE.scriptPath + 'plugins/',
// 说明: 设置文字输入的最小变化长度,当到达此长度时才会记录到上一步undo和重复
// redo堆栈中(其实就是push到对应的数组),数据类型为Int
minChangeSize: 1,
// 说明: 设置是否自动加载编辑器主题的CSS,默认为g.skinsPath + g.skinType +
// '.css',数据类型为Boolean
loadStyleMode: true,
// 说明: 设置站内本地URL,可设置空/relative/absolute/domain,空表示不修改URL,
// relative表示相对路径,absolute表示绝对路径,domain表示带域名的绝对路径,常用
// 于编辑器内资源文件引用的是其它路径或地址,数据类型为String
urlType: '',
// 说明: 设置换行符标签,可设置br或p,默认为br,数据类型为String
newlineTag: 'br',
// 说明: 设置编辑器创建后执行的回调函数,作为编辑器初始化之后的其它初始化,如
// 下e其实就是content1,而内部的this其实就是id为content1编辑器对象,数据类型为
// function
afterCreate: function(e){console.log(this);},
// 说明: 设置图片上传时是否显示本地上传,true表示显示本地上传,false表示不支持
// 数据类型为Boolean
allowUpload: true,
// 说明: 设置图片上传时网络上传时是否可浏览远程服务器图片功能,true表示显示,
// false表示不显示,数据类型为Boolean
allowFileManager: true,
// 说明: 设置referMethod后上传图片的POST参数里有referMethod,数据类型为String
referMethod: '',
// 说明: 设置弹出框的对齐类型,可设置为page或空,page为相对于页面居中,空表示相
// 对于编辑器居中
dialogAlignType: 'page',
// 说明: 设置上传图片时服务端处理脚本,数据类型为String
p_w_picpathUploadJson: KE.scriptPath + 'php/upload_json.php',
// 说明: 设置浏览远程图片服务端处理脚本,数据类型为String
fileManagerJson: KE.scriptPath + 'php/file_manager_json.php'
});说明: 如上是kindeditor-3.4.2版本支持的所有选项,具体可手动修改index.js测试,高版本新增参数可参考http://kindeditor.net/doc3.php?cmd=config.
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。