这篇文章主要介绍“如何用PHP+Mysql实现图书购物车系统”,在日常操作中,相信很多人在如何用PHP+Mysql实现图书购物车系统问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何用PHP+Mysql实现图书购物车系统”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
PHP+Mysql简单实现了图书购物车
本文主要讲述如何通过PHP+HTML简单实现图书购物车的功能,这是提取我们php项目的部分内容。主要内容包括:
1.通过JavaScript和Iframe实现局部布局界面
2.PHP如何定义类实现访问数据库功能
3.实现简单的添加购物车功能
4.实现了后台管理前台的页面
由于这个项目是在期末完成,PHP只是刚学的,比较简单。
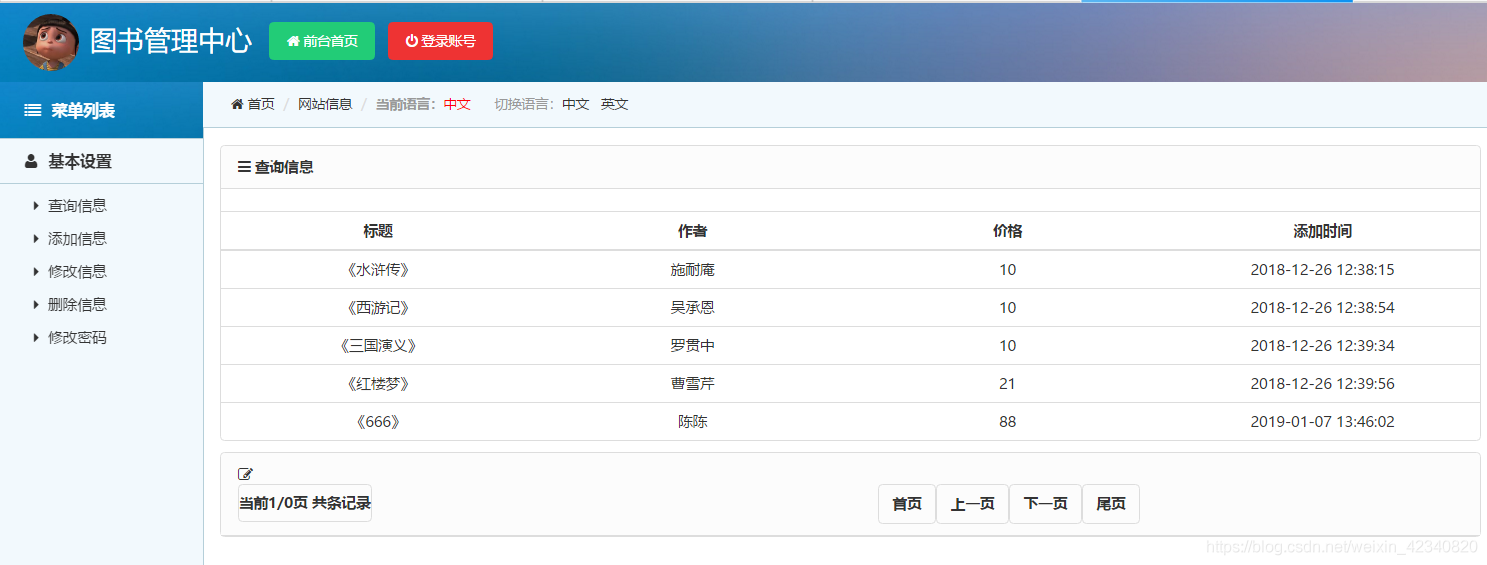
效果图如下:
这是后台管理的页面:

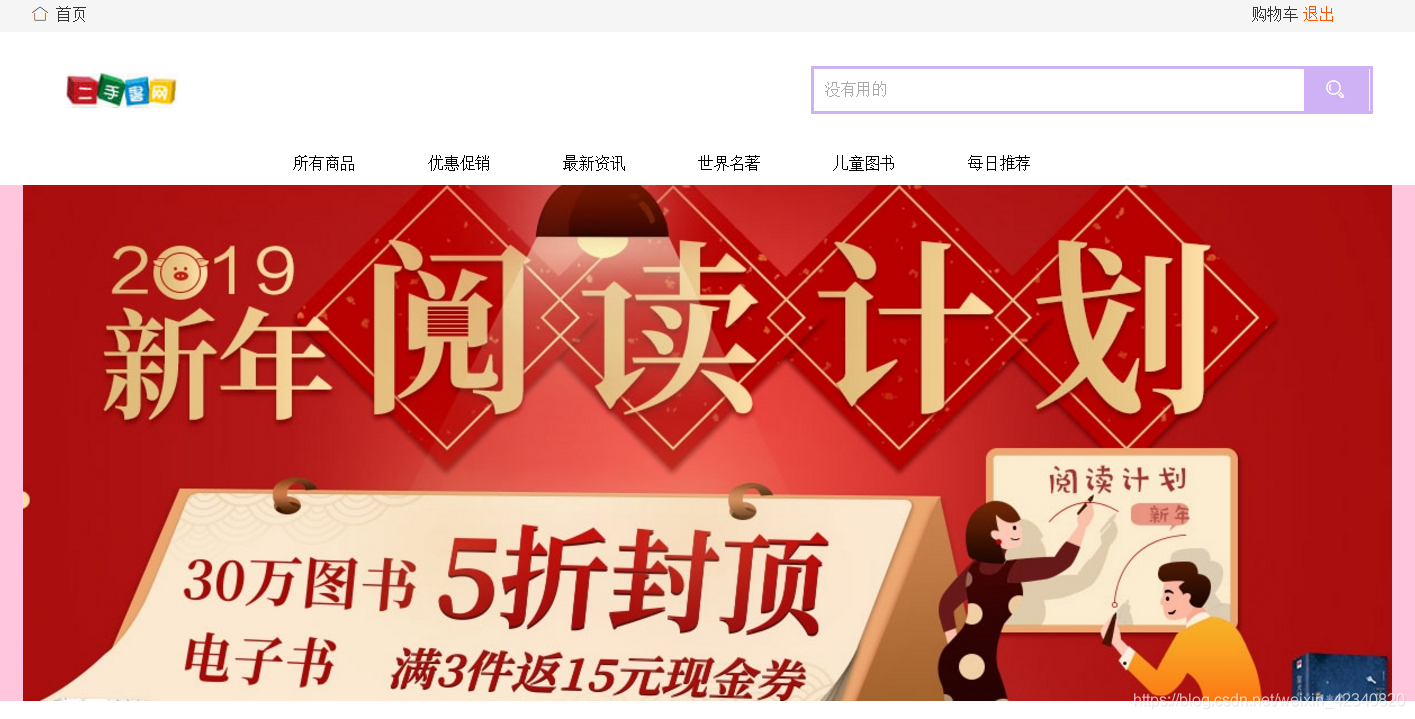
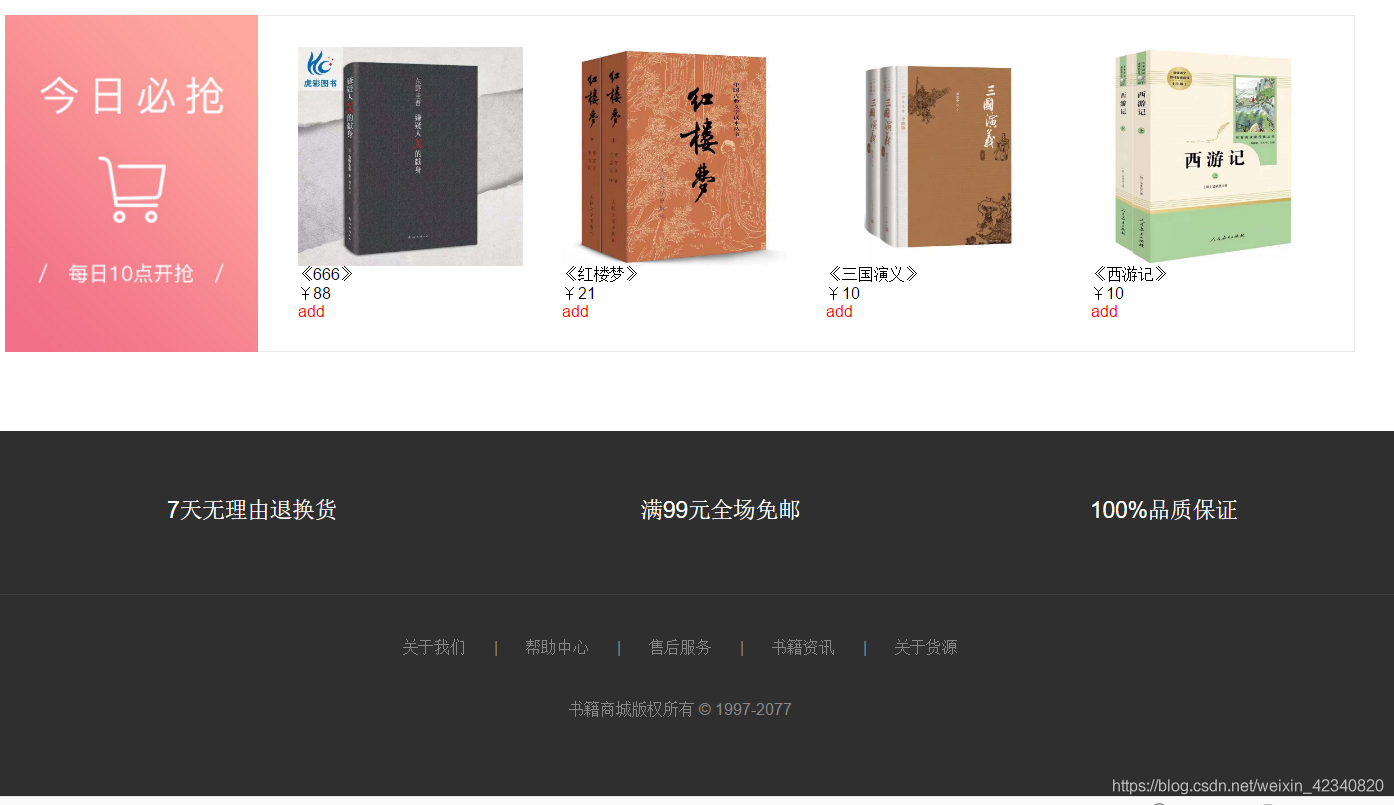
这是前台页面:


index.php页面:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>后台管理中心</title>
<link rel="stylesheet" href="css/pintuer.css" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" href="css/admin.css" rel="external nofollow" rel="external nofollow" >
<script src="js/jquery.js"></script>
</head>
<body >
<div class="header bg-main">
<div class="logo margin-big-left fadein-top">
<h2><img src="images/y.jpg" class="radius-circle rotate-hover" height="50" alt="" />图书管理中心</h2>
</div>
<div class="head-l"><a class="button button-little bg-green" href="home/index.php" rel="external nofollow" target="_blank"><span class="icon-home"></span> 前台首页</a> <a class="button button-little bg-red" href="../lab/login.php" rel="external nofollow" ><span class="icon-power-off"></span> 登录账号</a> </div>
</div>
<div class="leftnav">
<div class="leftnav-title"><strong><span class="icon-list"></span>菜单列表</strong></div>
<h3><span class="icon-user"></span>基本设置</h3>
<ul >
<li><a href="info.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>查询信息</a></li>
<li><a href="page.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>添加信息</a></li>
<li><a href="adv.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>修改信息</a></li>
<li><a href="book.php" rel="external nofollow" target="right"><span class="icon-caret-right"></span>删除信息</a></li>
<li><a href="pass.html" rel="external nofollow" target="right"><span class="icon-caret-right"></span>修改密码</a></li>
</ul>
</div>
<ul class="bread">
<li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="" class="icon-home"> 首页</a></li>
<li><a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="a_leader_txt">网站信息</a></li>
<li><b>当前语言:</b><span >中文</php></span>
切换语言:<a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >中文</a> <a href="##" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >英文</a> </li>
</ul>
<div class="admin">
<iframe scrolling="auto" rameborder="0" src="info.php" name="right" width="100%" height="100%"></iframe>
</div>
<div >
</div>
</body>
</html>login.php页面:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>登录</title>
<link rel="stylesheet" href="css/pintuer.css" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" href="css/admin.css" rel="external nofollow" rel="external nofollow" >
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<div class="bg"></div>
<div class="container">
<div class="line bouncein">
<div class="xs6 xm4 xs3-move xm4-move">
<div ></div>
<div class="media media-y margin-big-bottom">
</div>
<form action="login_ok.php" method="post">
<div class="panel loginbox">
<div class="text-center margin-big padding-big-top"><h2>图书管理中心</h2></div>
<div class="panel-body" >
<div class="form-group">
<div class="field field-icon-right">
<input type="text" class="input input-big" placeholder="登录账号" name="username" data-validate="required:请填写账号" />
<span class="icon icon-user margin-small"></span>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="password" class="input input-big" placeholder="登录密码" name="password" data-validate="required:请填写密码" />
<span class="icon icon-key margin-small"></span>
</div>
</div>
<div class="form-group">
<div class="field">
<input type="text" class="input input-big" name="code" placeholder="填写右侧的验证码" data-validate="required:请填写右侧的验证码" />
<img src="images/passcode.jpg" alt="" width="80" height="32" class="passcode" onclick="this.src=this.src+'?'">
</div>
</div>
</div>
<div ><input type="submit" class="button button-block bg-main text-big input-big" value="登录"></div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>到此,关于“如何用PHP+Mysql实现图书购物车系统”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。