这篇文章将为大家详细讲解有关如何实现dhtmlxTree目录树增加右键菜单以及拖拽排序,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
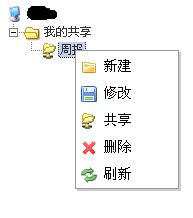
在以前的一个公司内部管理系统(InnerOA)中,对于目录树的构造我采用的是dTree,实现无限级目录显示及右键菜单功能(右键菜单中包括:新建、修改、共享、删除、刷新等功能,如下图所示)

关于公司内部管理系统(InnerOA)中目录树的一些知识以后有时间将整理并提供源码。
但是dTree唯一遗憾的是不支持拖拽排序功能,这让我在完成InnerOA之后心里一直纠结的问题。在网上查看关于目录树的一些内容,dTree是我目前认为最符合我项目的一个。在一个偶然机会,发现了另一个强大的目录树,也就是本文所说的:dhtmlxTree,支持拖拽功能,然而在源码中并没有找到类似DEMO或功能,仅发现提供一个启用拖拽参数,不过,这也让我决心解决目录树的拖拽排序问题,于是花了点时间研究了一下源码和结合dTree项目所总结的经验,终于实现我的需求:可自由拖拽排序、移植dTree的右键菜单功能,并实现在所选目录上右键单击并弹出菜单,可以当前目录为基础,进行如下操作:
1、在该目录下新建目录
2、修改当前目录名称
3、删除当前目录
4、刷新页面
5、可增加其它功能,比如“共享”。我在公司内部管理系统(InnerOA)中是以windows操作系统的共享为原型,设置“自读共享”或“可写共享”,并可指定对某用户(或多用户甚至全部用户)共享。这样只有设定共享的用户,才可看到共享的内容。
由于无法在线演示,下面用几个图说明一下(源码下载见:http://download.csdn.net/detail/zm2714/4544616):
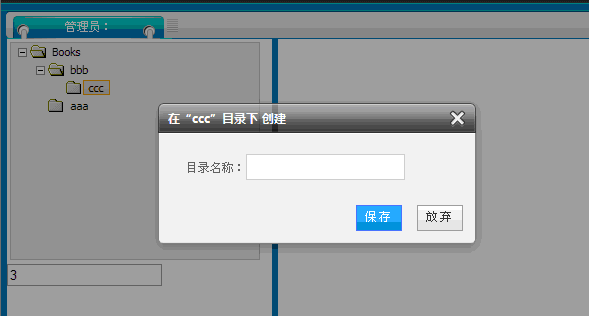
1、可在任意目录上点击右键,新建目录

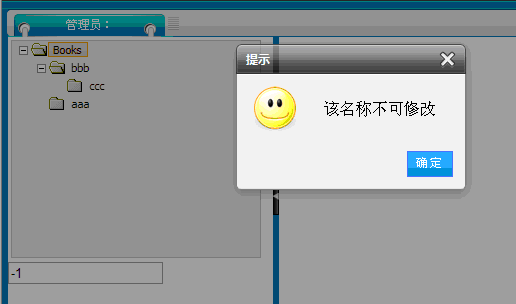
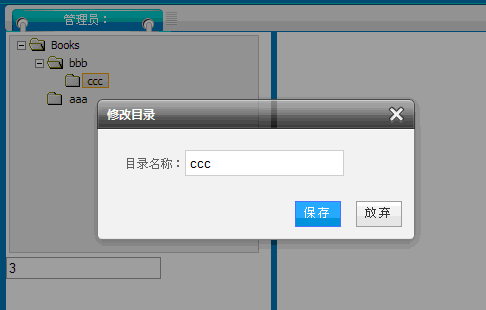
2、可在任意目录上点击右键,修改当前目录。但根目录除外。

上图说明:根目录不可修改,即图中Books不可修改。此id值为-1。这是一个特殊ID。标志为根目录。

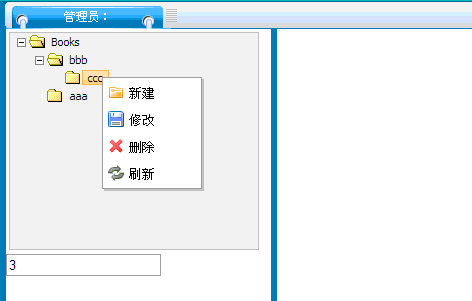
上图说明:其它任意目录匀可修改。实际使用中,是存在数据库中目录的ID值。上图中“目录ccc”的ID值为3。

上图说明:修改名称后,点击保存,即可。
3、可拖动根目录之外的任意目录,拖拽排序。
拖拽排序原理:将欲选择中目录拖到其父目录时,更新他的时间为当前时间。按时间DESC排序。这样将出现在“父目录”的第一个。循环此操作,可以实现排序功能。
二、代码实现
1、引用js文件和样式文件
复制代码 代码如下:
<script language="JavaScript" type="text/JavaScript" src="tree/jQuery1.6.2.js"></script>
<script type="text/javascript" src="tree/dhtmlxcommon.js"></script>
<script type="text/javascript" src="tree/dhtmlxtree.js"></script>
<script type="text/javascript" src="tree/jquery.contextmenu.js"></script>
<link rel="STYLESHEET" type="text/css" href="tree/dhtmlxtree.css">
<script language="JavaScript" type="text/JavaScript" src="js/dialog/dialog.js"></script>
2、程序实现
复制代码 代码如下:
<script type="text/javascript">
function showMsg(id,title,icon,str){
art.dialog.through({id:'msg',title:title,icon:icon,drag:false,lock:true,content:str,ok:function(){art.dialog.close();}});
}
function tondrag(id, id2){
alert(id);alert(id2);
return confirm("Do you want to move node " + tree.getItemText(id) + " to item " + tree.getItemText(id2) + "?");
};
$(document).ready(function(){
//$(document).bind("contextmenu",function(){return false;});
//$(document).bind("selectstart",function(){return false;});
tree = new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);
tree.setSkin('dhx_skyblue');
tree.setImagePath("./tree/imgs/");
//tree.setImageArrays("plus", "open2.gif", "open2.gif", "open2.gif", "open2.gif", "open2.gif");
//tree.setImageArrays("minus", "close2.gif", "close2.gif", "close2.gif", "close2.gif", "close2.gif");
//设置节点图片 setStdImages('无子目录时的图片','节点展开后的图片','节点未展开时的图片')
tree.setStdImages("folderClosed.gif", "folderOpen.gif", "folderClosed.gif");
tree.enableDragAndDrop(1);//允许拖拽
tree.enableTreeLines(false);
tree.setOnRightClickHandler(function(id){
//var i=tree.getSelectedItemId();
//alert(i);
tree.selectItem(id);
$("#mm").val(id);
});
tree.setDragHandler(function(id,id2){//id为拖拽目录的ID,id2拖拽终点目录。将id2做为id的父目录。
//art.dialog.confirm("Do you want to move node " + tree.getItemText(id) + " to item " + tree.getItemText(id2) + "?",function(){
$.post("tree/move_folder.php",{id1:id,id2:id2},function(tips){
//art.dialog.through({title:'信息',icon:'face-smile',lock:true,content:tips,ok:function(){art.dialog.close();location.reload();}});
});
return true;
//});
});
//tree.setXMLAutoLoading("./tree/get.php");
tree.loadXML("./tree/get.php");
setTimeout('a()',500);
});
function a(){//绑定右键菜单。
$('#treeboxbox_tree span').contextMenu('jqueryDtreeMenu',{
onContextMenu: function(e) {
if(1){
return true;
}else return false;
},
bindings: {
'new':function(t){
id=$(t).attr("name");
id=parseInt(id);
if(id==-1){
title='创建目录';
}else{
title='在“'+$(t).html()+'”目录下 创建';
}
art.dialog.open(global_current_folder+'tree/edit_folder.php?do=create&t_folder_id='+id,{id:'edit',title:title,lock:true,height:'60px',resize:false},false);
},
'modify':function(t){
id=$(t).attr("name");
//“我的文档”中,是以当前用户的“用户名”为根目录的。比如员工的登陆帐号为:郑明,则“我的文档”中,以“郑明”为根目录做为起点。该名称不可更改。增加对$parentId的判断,就是避免给用户造成错觉。
if(id==-1){
showMsg(0,'提示','face-smile','该名称不可修改');
return false;
}else{
var name=$(t).html();
name=encodeURIComponent(encodeURIComponent(name));
art.dialog.open(global_current_folder+'tree/edit_folder.php?do=modity&name='+name+'&t_folder_id='+id,{id:'edit',title:'修改目录',lock:true,height:'60px',resize:false},false);
}
},
'delete':function(t){
id=$(t).attr("name");
if(id==-1){
showMsg(0,'提示','face-smile','该目录不可删除');
return false;
}else{
var name=$(t).html();
art.dialog.confirm('确认删除“'+name+'”目录吗?',function(){
$.post("tree/del_folder.php",{id:id},function(tips){
art.dialog.through({title:'信息',icon:'face-smile',lock:true,content:tips,ok:function(){art.dialog.close();location.reload();}
});
});
return true;
});
}
},
'refresh': function(t) {
location.reload();
}
}
});
}
</script>
<table>
<tr>
<td valign="top">
<div id="treeboxbox_tree" ></div>
</td>
</tr>
</table>
<input type="text" id="mm" value="">
<style>
.m{font-size:13px;padding-left:5px;}
</style>
<!-- 右键菜单 开始 -->
<div class="contextMenu" id="jqueryDtreeMenu" >
<ul>
<li id="new"><img src="tree/rightkey_menu_img/folder.png" /><span class="m">新建</span></li>
<li id="modify"><img src="tree/rightkey_menu_img/disk.png" /><span class="m">修改</span></li>
<li id="delete"><img src="tree/rightkey_menu_img/cross.png" /><span class="m">删除</span></li>
<li id="refresh"><img src="tree/rightkey_menu_img/refresh.png" /><span class="m">刷新</span></li>
</ul>
</div>
<!-- 右键菜单 结束 -->
关于“如何实现dhtmlxTree目录树增加右键菜单以及拖拽排序”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。