这篇文章主要介绍织梦导入css的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
织梦导入css的方法:首先将模板放到“templets”文件夹中;然后将HTML文件的后缀改成“.htm”;最后在原先的样式路径前加上“{dede:global.cfg_templets_skin/}”即可。
织梦导入css:
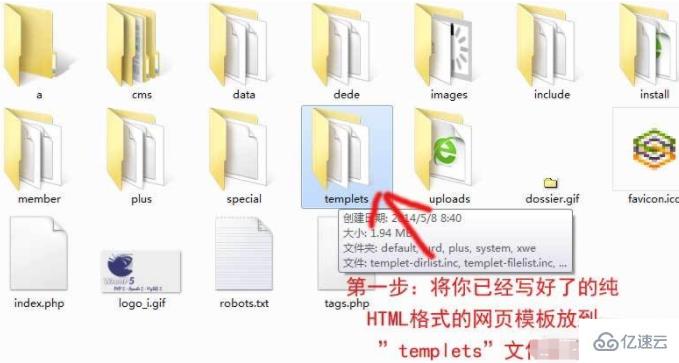
1、将你的模板放到"templets"文件夹中,注意这里的"templets"目录不是"dede/templets"目录,是根目录下的"templets"目录


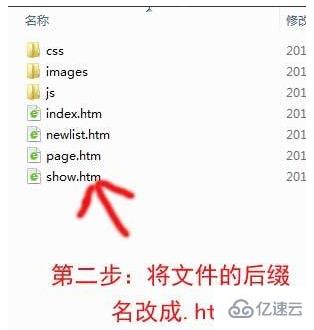
2、将HTML文件的后缀改成".htm"

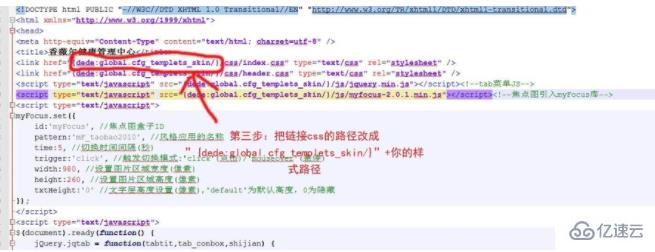
3、在原先的样式路径前加上这句话“{dede:global.cfg_templets_skin/}”就可以了

注意事项
在修改过程中注意编码格式
以上是“织梦导入css的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。