这篇文章主要介绍“微信小程序数据存储、参数传递和数据缓存对的方法”,在日常操作中,相信很多人在微信小程序数据存储、参数传递和数据缓存对的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序数据存储、参数传递和数据缓存对的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
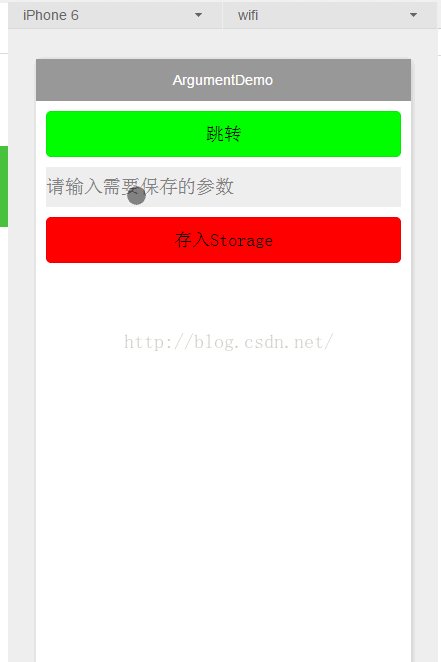
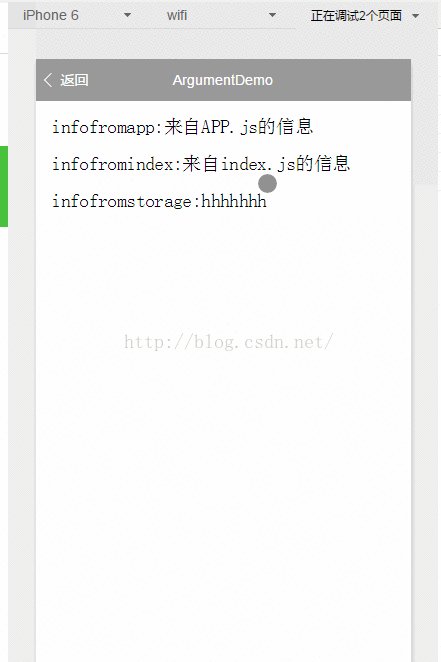
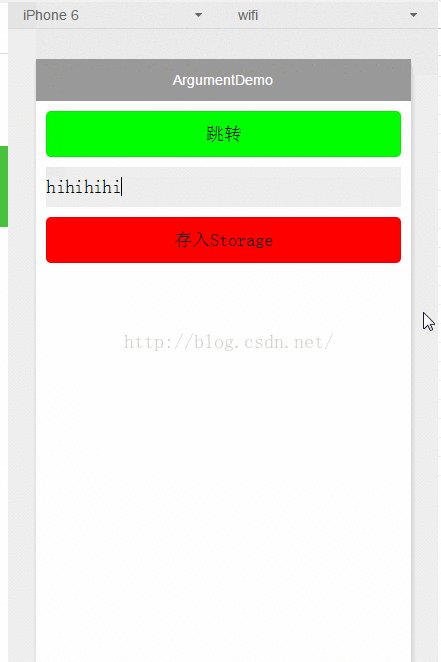
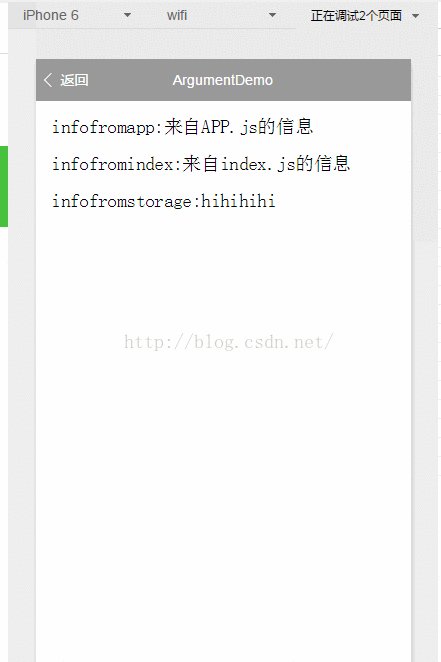
先上GIF:

1.APP.js
我把常用且不会更改的参数放在APP.js的data里面了.在各个page中都可以拿到var app = getApp();
app上就可以拿到存在data中的参数.
2. wx.navigateTo({})中URL携带参数
demo中已经写出:
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});页面间传递参数的笔记
3.wx.setStorage(OBJECT) 数据缓存
微信开发文档中的数据缓存方法:
①存储数据
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}②获取数据
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})key是本地缓存中的指定的 key,data是需要存储的内容.
详情见微信小程序开发文档:文档
贴上代码:
1.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '来自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳转到新页面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//获取输入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存参数
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
})2.index.wxml
<!--index.wxml--> <view> <button bindtap="gotonewpage">跳转</button> <input placeholder="请输入需要保存的参数" bindinput="searchInputEvent" /> <button bindtap="saveinput">存入Storage</button> </view>
3.newpage.js
//newpage.js
//获取应用实例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})4.newpage.wxml
<!--newpage.wxml-->
<view >infofromapp:{{infofromapp}}</view>
<view >infofromindex:{{infofromindex}}</view>
<view >infofromstorage:{{infofromstorage}}</view>5.app.js
//app.js
App({
data: {
infofromapp: '来自APP.js的信息'
},
onLaunch: function () {
}
})到此,关于“微信小程序数据存储、参数传递和数据缓存对的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。