本篇内容主要讲解“微信小程序中navbar的作用是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序中navbar的作用是什么”吧!
微信小程序 navbar实例详解
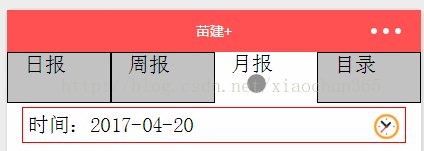
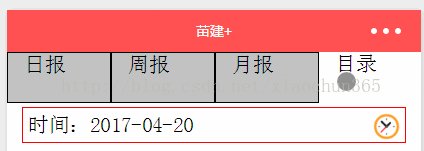
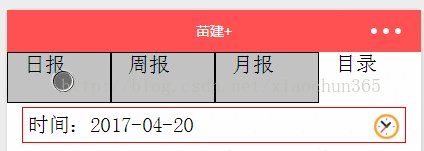
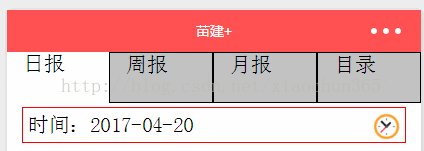
实现效果图:

data
typeList: [
{ name: "日报", id: "1" },
{ name: "周报", id: "2" },
{ name: "月报", id: "3" },
{ name: "目录", id: "4" }]js
that.setData({
dateValue: util.formatTime(new Date()), //picker date
typeList: appInstance.typeList,
currentTypeId: "1"
})
//添加点击模板点击事件
for (var i = 0; i < appInstance.typeList.length; i++) {
(function (item) {
pageObject['bind' + item.id] = function (e) {
this.setData({
currentTypeId: e.currentTarget.dataset.index
})
}
})(appInstance.typeList[i])
}wxml
<dl class="menu">
<block wx:for="{{typeList}}" wx:for-item="type" wx:key="{{index}}" wx:for-index="{{index}}">
<dt bindtap="bind{{type.id}}" data-index="{{type.id}}" class="{{currentTypeId==type.id?'yesCurrentType':'noCurrentType'}}">{{type.name}}</dt>
</block>
</dl>
<picker class="timePicker" mode="date" value="{{dateValue}}" bindchange="datePickerBindchange" start="1999-01-01" end="2999-12-12">时间:{{dateValue}}
<image class="selReportImg" src="../images/clock.png"></image>
</picker>wxss
.timePicker {
width: 90%;
padding: 10rpx;
margin: auto;
border: 1px solid red;
}
.menu {
display: flex;
flex-direction: row;
align-items: flex-start;
justify-content: space-between;
}
dt {
width: 25%;
height: 100rpx;
}
.noCurrentType {
height: 90rpx;
color: black;
padding-left: 30rpx;
border: 1px solid;
background-color: #c2c2c2;
}
.yesCurrentType {
color: black;
padding-left: 30rpx;
}到此,相信大家对“微信小程序中navbar的作用是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3288910.html