本文小编为大家详细介绍“微信小程序怎么实现自动客服功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序怎么实现自动客服功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
代码如下:
bindInput: function (e) {
var that = this;
var input = e.detail.value;
var timeStamp = new Date().getTime();
var sign = '1df21860a96a4509bcb50957bbdd6eccapi=nliappkey=382c5f83fb67458a99ca7b2eee17473etimestamp=' + timeStamp + '1df21860a96a4509bcb50957bbdd6ecc';
var MD5 = require('../../utils/MD5.js')
sign = MD5.md5(sign);
wx.request({
url: 'https://cn.olami.ai/cloudservice/api',
data: {
appkey: '382c5f83fb67458a99ca7b2eee17473e',
api: 'nli',
timestamp: timeStamp,
sign: sign,
rq: JSON.stringify({
"data_type": "stt",
"data": {
"input_type": 1,
"text": input
}
}),
cusid: app.globalData.custId,
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function(res) {
var result = '';
if (res.data.status == 'ok') {
if (res.data.data.nli.length != 0) {
result = res.data.data.nli[0].desc_obj.result
}
}
that.setData({
userInfo: {},
userinput: '',
result: result
})
}
});
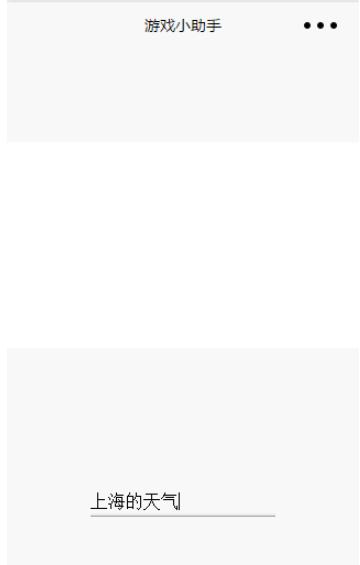
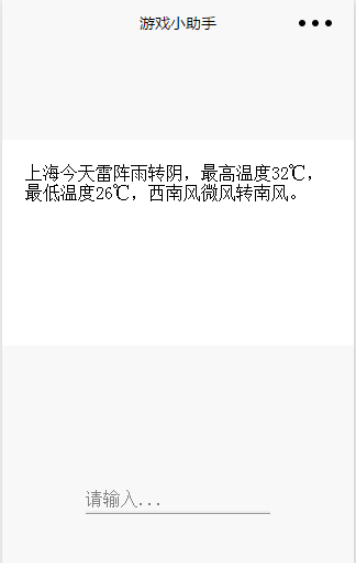
},运行的效果见下图:
输入

结果

读到这里,这篇“微信小程序怎么实现自动客服功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3287506.html