本篇内容介绍了“Android怎么实现跑马灯效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
第一种:较简单,但是局限性强,貌似只能从右至左跑,且有一个要求:字体的长度需大于控件的长度, 不然没有效果,重要的代码为深色部分,具体代码在文章最后。

重要代码的介绍
1. android:ellipsize=“marquee” 设置为跑马灯的显示方式
2. android:focusable=“true” 获得焦点
3. android:focusableInTouchMode=“true” 可以通过触动来获取焦点
4. android:marqueeRepeatLimit=“marquee_forever” 设置重复的次数
5. android:singleLine=“true” 单行显示
第二种:利用定时器改变 padding 的值来起到跑马灯的效果,各个方向都可以,无第一种的要求,主要起到作用的为 setPadding 方法,在最后记得要关闭定时器!
1. 布局文件

2. 实现功能的代码

再次强调记得关掉定时器!
具体代码如下:
第一种方法:
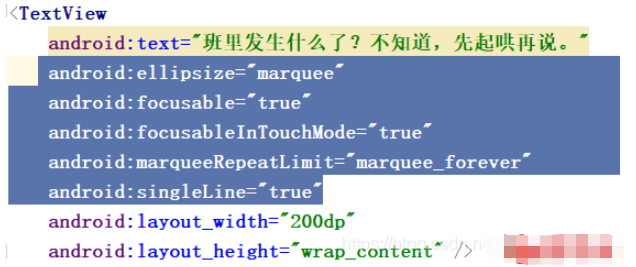
<TextView android:text="班里发生什么了?不知道,先起哄再说。" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" android:marqueeRepeatLimit="marquee_forever" android:singleLine="true" android:layout_width="200dp" android:layout_height="wrap_content" />
第二种方法:
布局文件:
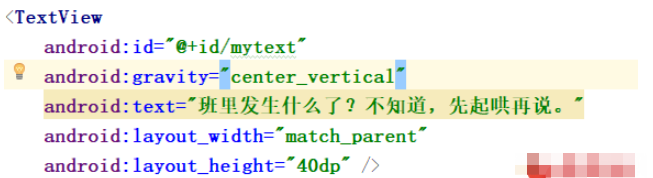
<TextView android:id="@+id/mytext" android:gravity="center_vertical" android:text="班里发生什么了?不知道,先起哄再说。" android:layout_width="match_parent" android:layout_height="40dp" />
Java 文件:
public class MainActivity extends Activity {
private TextView mytext;
private Handler handler;
private Runnable runnable;
private int theroll=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
marquee();//记得调用方法
}
private void initView() {
//实例化
mytext = (TextView) findViewById(R.id.mytext);
}
//滚动的具体代码
private void marquee(){
handler=new Handler();
runnable=new Runnable() {
@Override
public void run() {
if (theroll>80){
theroll=-80;
}
theroll=theroll+2;
//通过设置下面的四个参数可以起到控制滚动方向的作用
mytext.setPadding(theroll,0,0,0);
handler.postDelayed(this,100);//可调整速度
}
};
handler.postDelayed(runnable,0);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在最后记得要关掉定时器
handler.removeCallbacks(runnable);
}
}“Android怎么实现跑马灯效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。