这篇文章给大家分享的是有关koala压缩css的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
koala压缩css的方法:首先点击koala软件左上角的加号;然后选择需要压缩的css文件夹;接着选中需要引入的css文件夹;最后点击执行编译即可。
koala压缩css
koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
下面,我们介绍下使用koala压缩css文件的方法!
官网链接:http://koala-app.com/index-zh.html
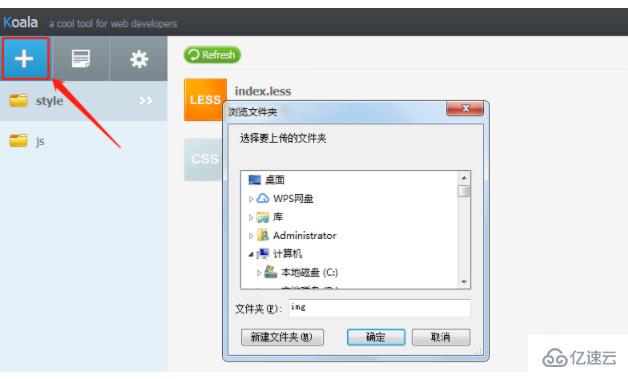
1、点击软件左上角的+号,选择你需要压缩的css或js文件夹。

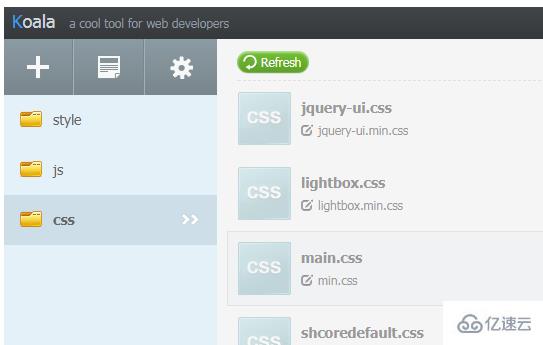
2、选中你引入的文件夹,文件夹中的内容将出现在右侧框内。如图:

注:右侧对应css,上方对应的粗体命名是你现有的css名称,下面加.min.css是压缩后的名称
压缩 > 选中对应的css(如:jquery-ui.css),点击后,会弹出右侧的编译提醒。点击执行编译,文件夹中将会出现jquery-ui.min.css这个已经被压缩的文件!
感谢各位的阅读!关于“koala压缩css的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。