这篇文章将为大家详细讲解有关CSS压缩与CSS代码压缩还原的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
紧缩后的CSS代码如何快捷排版好以便于再编纂在批改。

CSS代码收缩先后对比图
CSS代码压缩最主要成份是,收缩后的CSS代码所占用字节数减少(文件大小减小),若是访问量对照小的网站这点紧缩先进码的上风不是很显然。但对于对比大的web,走访量大网站来讲节约就显得很有须要,一方面可以节约流量;此外一方面可让web打开速率稍微快点(概略访问者对这点速度没甚么感到,但实在具有的),分外是有的web空间而今是按每月使用流量付款或购买后空间限度每月使用流量大小,要是进行缩短后会大大飞扬流量使用量,从而俭仆老本。
节省资源案例:
例如一个站点每日PV100万,避免接见量大队一个供职器资源耗用,而形成接见会面慢(一般处事器都是会此刻带宽),许多这种网站城市把图片、CSS、JS等放到此外就事器上,好比CSS放到第三方就事器上然后web使用LINK链接外部CSS文件,而CSS文件是放在第三方免费OSS(开发存储空间,例如阿里云存储)上,但凡遵照流量收费的,会晤量大而CSS代码进行紧缩天然会减少流量耗损从而低落用度。
网页开荒好后,将要颁布到站点的CSS代码直接缩减收缩,好比删除空格、去掉换行、去掉过剩分号等
诚然有的CSS代码可以进行优化也是可以大大减少代码量从而减少文件大小。
可缩减熟悉干系教程
1、CSS代码优化
2、CSS代码分隔
3、html压缩
4、CSS初始化
代码膨胀引荐直接使用DW软件(Dreamweaver)便可末尾收缩代码。
使用DW软件的查找与变迁器械进行变迁膨胀CSS代码。
1、DW软件翻开CSS文件
2、删除空格缩短代码
2-1:使用快捷键“Ctrl+F”,调出查找与变革工具选项卡。

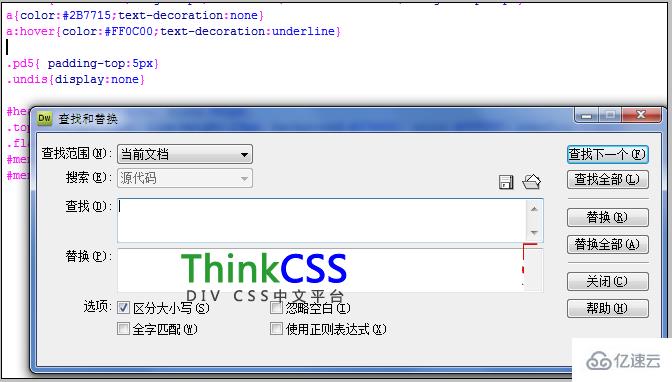
调出后查找与革新器械截图
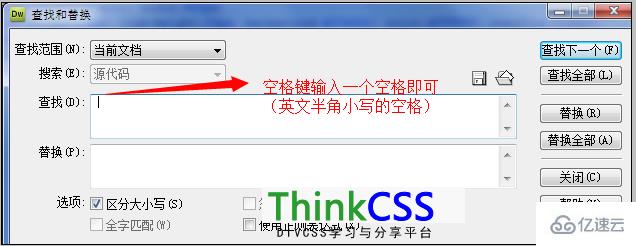
2-2:查找处键入(输出)一个英文半角小写“空格”

在“查找”输入框中输出一个空格
在“查找”输出框中输入一个空格,“替换”的输出框中无需填入然后字符或代码,何等在实验变迁时刻,相等于把空格改革为不有字符,至关于删除空格身分。
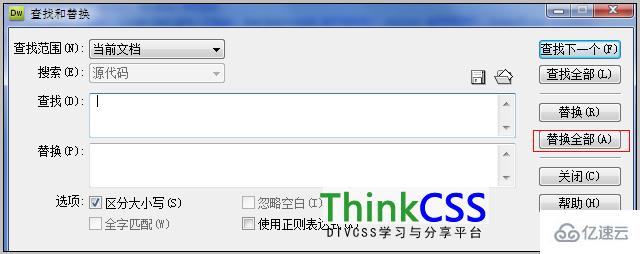
2-3:点击“改革全体”

点击“替换所有”截图
点击“变迁全体”后,即可将过剩的空格位置删除实现,实现缩短一部份。
3、将过剩的分号删除
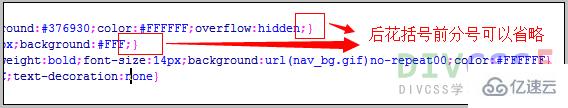
在CSS代码中,每个CSS抉择器内的收尾一个CSS样式的完结是不需要“分号”完结的,换句话说每个决定器内即“后花括号”前是不需要分号结束末了一个CSS样式的。

可删除或省略分号截图
异样使用DW软件“查找与革新”性能删除掉,预防删除错其它“分号”,这个时辰在“查找与革新”选项卡中“查找”输入框中填写“;}”(分号+后花括号),在“改换”输入框中只输出“}”(后花括号),而后点击“变迁所有”,就可完成删除过剩分号标识表记标帜。
4、删除过剩空行,让代码都排成一排(紧贴一块儿)
可以手动删除空行,也可使用DW软件快速删除空行,详细删除收缩如下。
4-1:起首DW掀开CSS文件代码
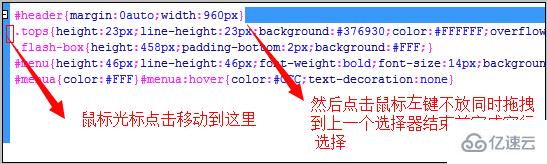
4-2:选中空行

完成空行选中截图
首先将鼠标光标移动到决定器开首,从此点击鼠标左键不放同时往上拉到上一个决定器竣事前(上一个CSS样式选择器后花括号后),这个时候即可选中空行,此时选中空举止蓝色周边。
4-3:调出“查找与革新”工具
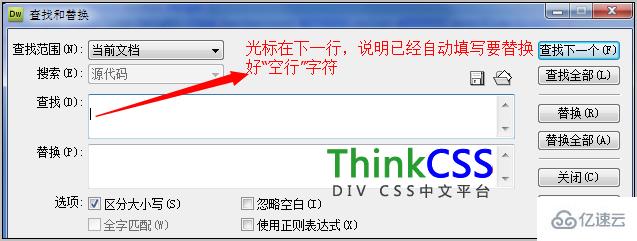
在选中后加紧鼠标左键后,使用快捷键“Ctrl+F”,便可挪用出“查找与替换”选项卡,此时“查找与改革”选项卡的“查找”输入框中便可积极填上刚刚拔取好的空行。

完成“空行”字符地位填写截图
4-4:点击“变迁所有”完成紧缩
在“变迁”输入框无需再输出甚么字符或代码,直接点击“革新完成”,实现替换。

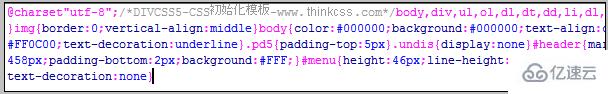
删除空行 空格和过剩分号截图
极快使用DW软件发展着几步哄骗即可完成对CSS代码(文件)膨胀精简。
以上是对代码发展空行、空格、多余标点标志(分号)的删除,实现对CSS代码收缩。
膨胀后CSS代码过剩空格空行标志删除后就成为一片小我私家,再也不便于修改护卫。但一样平常情况下一个站点网页很难前期不护卫不修改CSS,这个时候是需要对CSS代码发展再排版修正的。一样还原CSS代码排版也保举使用DW软件神速进行。
1、起首DW软件打开CSS文件
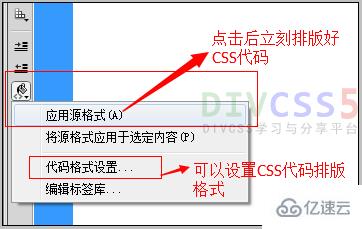
2、点击软件代码区最右侧“格局化源代码”图标(像水桶)便可开展应勤勉能

开展后“花式化源代码”屈从截图
3、点击“运用源花色”,即可实现代码排版。

完成代码排版CSS代码截图
以上垄断便可将压缩后CSS代码还原膨胀,便于修改。假设修改后需要压缩再次根据以上CSS膨胀教程发展优化压缩简化代码。
4、当心:代码排版方式,可以通过“代码花样设置”进入设置。
关于“CSS压缩与CSS代码压缩还原的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。