小编给大家分享一下html5+javascript实现页面加载动画的示例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1.使用定时器,每次都要等待。
2.根据页面加载是否完成,来判断加载动画是否退出。
<script>
document.onreadystatechange=function(){
console.log(document.readyState);
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
}
</script>3.以上两个都是直接使用gif图,为了使网页加载更快,使用css3来制作播放动画
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3进度条</title>
<style>
.loading{width:100%; height: 100%;position: fixed;top:0;left: 0;z-index: 100;background: #ffffff;}
.loading .pic{
width: 64px;
height: 64px;
/* background: url(images/loading.gif); */
position: absolute;
top: 0;
bottom: 0;
left:0;
right:0;
margin: auto}
.loading .pic i{
display: block;
float: left;
width: 6px;
height: 50px;
background: #399;
margin: 0 2px;
transform: scaleY(0.4);
animation: load 1.2s infinite;
}
.loading .pic i:nth-child(1){animation-delay:0.1s }
.loading .pic i:nth-child(2){animation-delay:0.2s }
.loading .pic i:nth-child(3){animation-delay:0.3s }
.loading .pic i:nth-child(4){animation-delay: 0.4s}
.loading .pic i:nth-child(5){animation-delay:0.5s }
@keyframes load{
0%,40%,100%{transform: scaleY(0.4)}
20%{transform:scaleY(1) }
}
</style>
</head>
<body>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<img src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" alt=""/>
<img src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" alt=""/>
<img src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" alt=""/>
<img src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" alt=""/>
</body>
</html>效果如下

4.实时根据页面加载进度,显示加载百分百
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实时获取加载数据的进度条</title>
<style>
.loading {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 100;
background: #ffffff;
}
.loading .pic {
width: 100px;
height: 100px;
/* background: url(images/loading.gif); */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
/* border: 1px solid red; */
font-size: 30px;
text-align: center;
line-height: 100px;
}
.loading .pic span{
display: block;
width: 80px;
height: 80px;
position: absolute;
top:10px;
left: 10px;
border-radius: 50%;
box-shadow: 0 3px 0 #666;
animation: rotate 1s infinite linear;
}
@keyframes rotate{
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}
}
</style>
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(function(){
var img=$("img");
var num=0;
img.each(function(i){
var oImg=new Image();
oImg.onload=function(){
oImg.onload=null;
num++;
$(".loading b").html(parseInt( num/$("img").size()*100)+"%");
if(num>=i){
$(".loading").fadeOut();
}
}
oImg.src=img[i].src;
});
})
</script>
</head>
<body>
<div>
<div>
<span></span>
<b>0%</b>
</div>
</div>
<img src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" alt="" />
<img src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" alt="" />
<img src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" alt="" />
<img src="http://i1.hdslb.com/bfs/archive/763293ce06bf1e684ef0ea3da43ae5008d8564b8.jpg" alt="" />
</body>
</html>效果如下,由于加载过快,就截图动画初始页面。

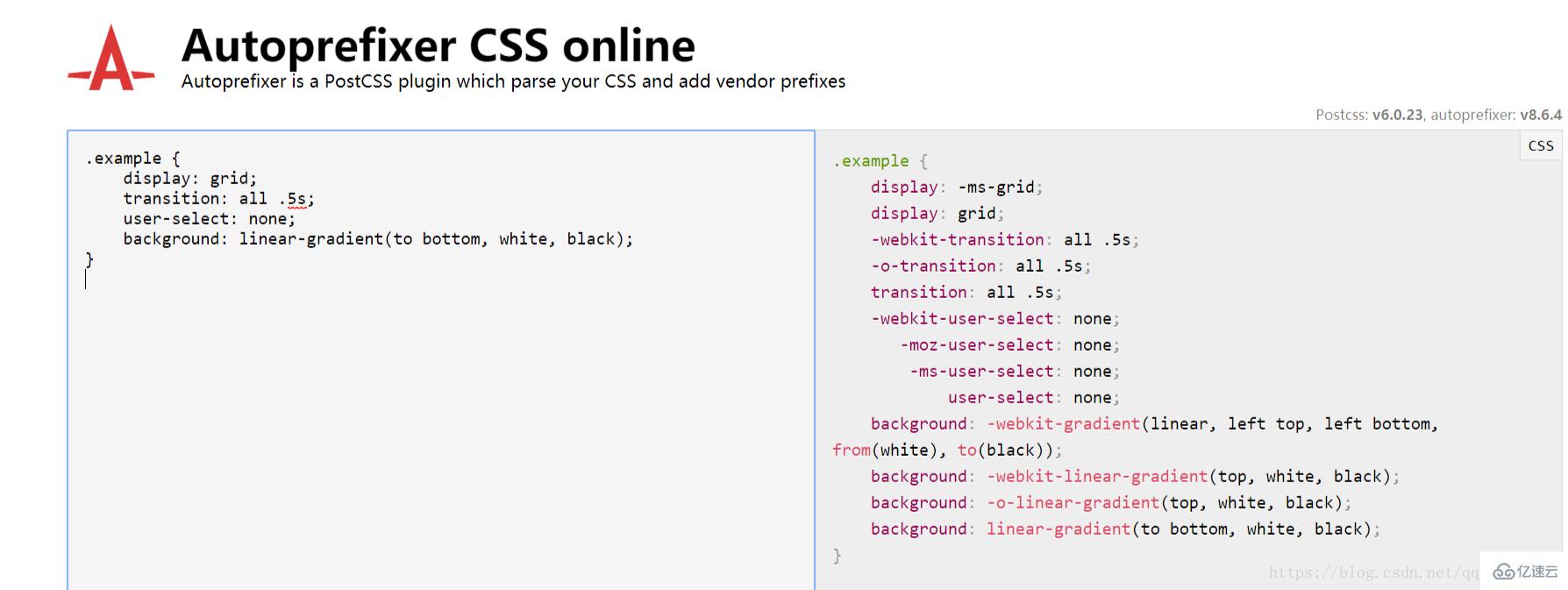
编写的style代码可以到这个网址,http://autoprefixer.github.io/ 帮助我们自动适配不同的游览器。

以上是“html5+javascript实现页面加载动画的示例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。