这篇文章主要为大家展示了html中padding指的是什么意思,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“html中padding指的是什么意思”这篇文章吧。
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
在html中,padding的意思为“填充;内边距”,是一个简写属性,可以定义元素边框与元素内容之间的空间,即上下左右的内边距。padding属性可以在一个声明中设置元素所有内边距的宽度,或者设置各边上内边距的宽度。

padding(填充)
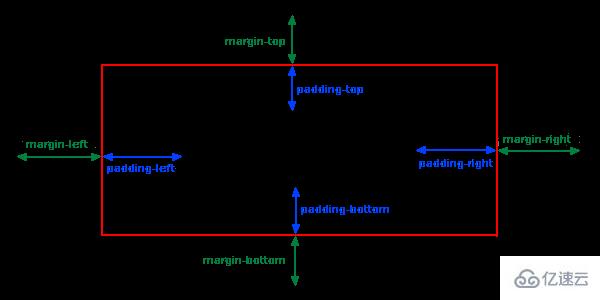
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

padding简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。(学习视频分享:css视频教程)
注释:不允许使用负值。
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;上下填充为25px
左右填充为50px
padding:25px;所有的填充都是25px
以上就是关于“html中padding指的是什么意思”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。