这篇文章主要介绍如何使用html设置背景音乐,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
用html设置背景音乐的方法:首先新建网页,使用embed标签,并为其添加src属性;然后添加autostart属性,代码为【autostart="true"】。
用html设置背景音乐的方法:
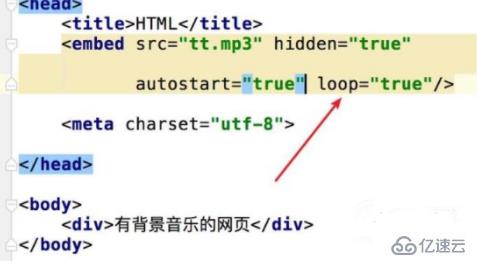
1、首先我们创建一个简单的网页,网页上只有一个DIV,DIV里有一段文本内容。代码如图。

2、要为网页添加背景音乐,我们可以使用embed标签,并为其添加src属性,这是用来指定音乐所在路径的。
embed src="tt.mp3" hidden="true"
3、因为是背景音乐,所以这个多媒体控件需要隐藏,embed标签添加了hidden隐藏属性,要让背景音乐在打开网页后就自动播放,我们可以添加 autostart属性,
autostart="true"
4、默认下多媒体控件只会播放一次,播放完就停止了,如果你的背景音乐想要不停的播放,那可以添加loopn属性,loop="true"。

以上是“如何使用html设置背景音乐”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。