这篇文章将为大家详细讲解有关在HTML中怎样使图片旋转,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在HTML中使图片旋转的方法:首先在文件中添加图片,并在html文件中添加class为anim的div;然后设置anim的样式,并添加背景图片;接着添加鼠标hover事件;最后设置【rot_test】循环旋转动画。
在HTML中使图片旋转的方法:
1、在文件夹中创建一个test的html文件,并放如一张img图片。

2、在html文件中添加class为 anim 的div。

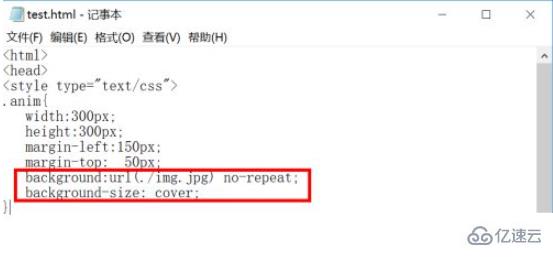
3、设置anim的样式,并添加背景图片。

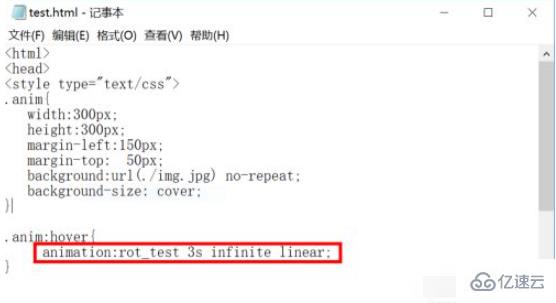
4、接着添加鼠标hover事件,在鼠标移动到div图片上面播放rot_test循环旋转动画。
animation:rot_test 3s infinite linear
5、rot_test的旋转动画是通过 transform:rotate() 实现的,从0到360度循环旋转动画。

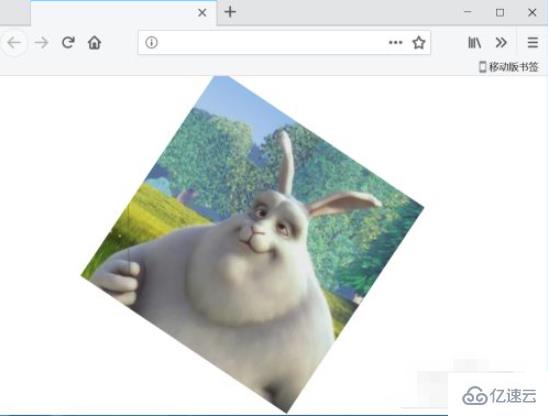
6、现在浏览器打开test页面,鼠标移动上去就会图片就会旋转了。

关于“在HTML中怎样使图片旋转”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。