本篇内容介绍了“用CSS3+HTML5+JS 怎么实现块的收缩与展开的动画效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
最近在做项目时,发现CSS3中关于动画的技术,自己很少运用在项目中,平时一些列表块的收缩和展开动画效果,几乎都是使用 display 的 none 和 block,或者 visibility 的 hidden 和 visible 来进行控制。因此,在最近的项目中,就开始深入研究CSS3关于动画的技术,并且运用到了项目中,下面是关于列表块的收缩&展开动画。
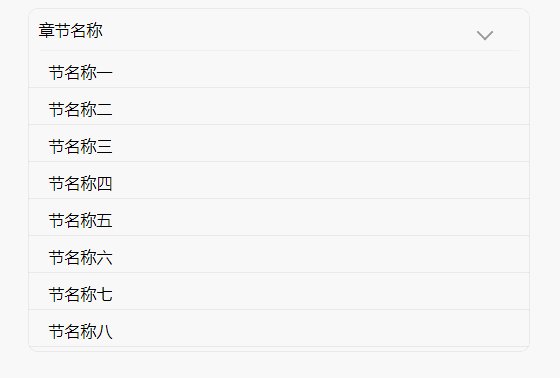
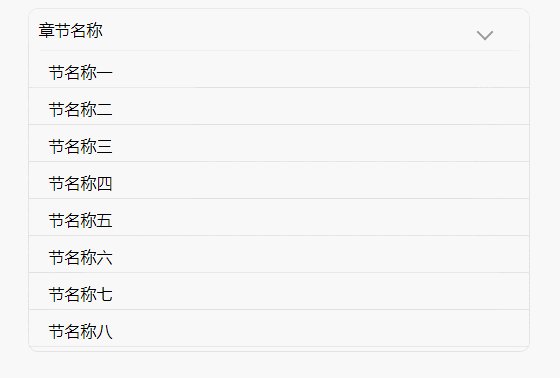
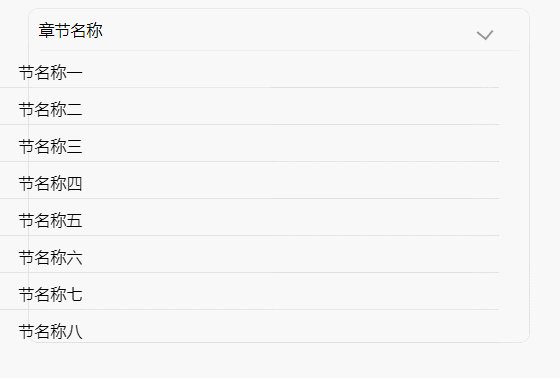
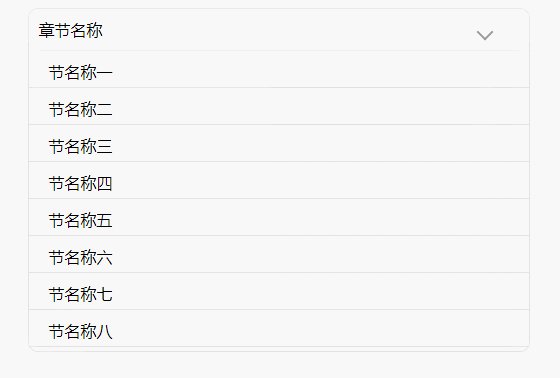
简单的一个效果图

实现思路
大体上我们将列表块分割成 标题块 和 内容块
(1)标题块: 展示标题和一个带有收缩&展开动画效果的图标
①图标部分,我们可以使用伪类来绘画出箭头,并且使用 transform 的旋转属性 rotate 进行图标的方向控制和其动画效果。
②动画控制,通常点击标题部分,列表则收缩&展开,因此点击标题时,要对class进行控制。
(2)内容块:内容块展示内容,且该块承载了主要的动画效果——列表的收缩&展开
①动画效果:该块的动画,我们的思路是整个块的高度收起来,里面的内容也向左边隐藏,因此需要控制高度和动画的隐藏,所以使用 max-height 进行高度控制和 transition(设置动画时间)、transform 的属性 translate 来进行内容的隐藏
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.block_wrap {
width: 500px;
margin: 0 auto;
border: 1px solid #e3e3e3;
border-radius: 10px;
}
.chapter_wrap {
background: white;
text-align: left;
border-radius: 8px;
color: #333333;
margin-bottom: 15px;
font-size: 14px;
overflow: hidden;
}
.title_item_wrap {
padding: 10px 10px 10px 0;
margin: 0 10px 0 10px;
border-bottom: none;
display: flex;
align-items: center;
}
/*使用伪类进行图标绘画*/
.title_item_wrap::after {
content: '';
width: 10px;
height: 10px;
border-top: 2px solid #999999;
border-right: 2px solid #999999;
transform: rotate(-45deg);
display: inline-block;
transition: 0.3s;
float: right;
margin-top: 10px;
}
/*使用类acitve类控制图标的旋转和展开时标题的下边界*/
.active {
border-bottom: 1px solid #F0F0F0;
}
.active::after{
transform: rotate(135deg);
margin-top: 5px;
}
.chapter_title {
font-size: 16px;
padding: 0;
margin: 0;
width: calc(100% - 30px);
}
.node_wrap {
overflow: hidden;
overflow-y: scroll;
transition: 0.3s;
}
.node_wrap p {
padding: 0 20px 5px 20px;
margin: 10px 0;
border-bottom: 1px solid #e3e3e3
}
/*隐藏内容块的滑动条*/
.node_wrap::-webkit-scrollbar {
display: none;
}
/*控制内容块隐藏 隐藏时,整块向左边平移200%的宽度,并且将最大高度设置为0,否则页面会留有空白*/
.node_wrap_hide {
transform: translate(-200%, 0);
max-height: 0;
}
/*控制内容块显示,显示时,整块向右边复原,并且将最大高度设置为300px,里面的内容即会将块撑开*/
.node_wrap_show {
transform: translate(0, 0);
max-height: 300px;
}
</style>
</head>
<body>
<div class="block_wrap">
<div id="block_wrap" class="title_item_wrap active">
<p class="chapter_title">章节名称</p>
</div>
<div id="list_wrap" class="node_wrap node_wrap_show">
<p>节名称一</p>
<p>节名称二</p>
<p>节名称三</p>
<p>节名称四</p>
<p>节名称五</p>
<p>节名称六</p>
<p>节名称七</p>
<p>节名称八</p>
<p>节名称九</p>
<p>节名称十</p>
</div>
</div>
</body>
<script type="text/javascript">
// 获取标题元素
var block_wrap = document.getElementById('block_wrap')
//给标题元素添加点击事件,通过点击控制class的添加&去除达成动画效果
block_wrap.onclick = function() {
// 获取标题元素className集合
let classArray = this.className.split(/\s+/)
// 获取内容块元素
let list_wrap = document.getElementById('list_wrap')
// 判断标题元素是否有类active,如若存在,则说明列表展开,这时点击则是隐藏内容块,否则显示内容块
if (classArray.includes('active')) {
// 隐藏内容块
block_wrap.classList.remove('active')
list_wrap.classList.remove('node_wrap_show')
list_wrap.classList.add('node_wrap_hide')
console.log(this.className.split(/\s+/))
return
} else {
// 显示内容块
block_wrap.classList.add('active')
list_wrap.classList.add('node_wrap_show')
list_wrap.classList.remove('node_wrap_hide')
return
}
}
</script>
</html>以上代码直接复制到HTML文件保存后即可看到效果。此动画效果适应移动端,PC端会有点瑕疵,稍微处理即可。
“用CSS3+HTML5+JS 怎么实现块的收缩与展开的动画效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。